بررسی ابزارهای رسم شکل در فتوشاپ

در این آموزه ویدئویی همه ابزارهای موجود برای رسم اشکال یا shapes ها در نرم افزار فتوشاپ بصورت عملی مورد بحث و بررسی قرار می گیرد و دانش پژوهان علاوه بر آشنایی با کلیدهای میانبر مورد استفاده برای کار با shapes ها همچنین با نحوه سفارشی سازی و آپشن های ارائه شده در نوار آپشنز این نرم افزار نیز آشنا خواهند شد.
فهرست مطالب
ابزارهای Shape در فتوشاپ
ابزارهای shape در فتوشاپ هم میتوانند shapes های پیکسل بیس و هم shapes های وکتور بیس ایجاد کنند. فایده ایجاد shapes های وکتور بیس این است که اینچنین shapes هایی مستقل از رزولوشن تصویر کار میکنند، پس اینکه نگرانیای در مورد اینکه با افزایش رزولوشن آنها بخواهیم کیفیت آنها را تغییر دهیم نخواهیم داشت، shapes های وکتور همواره کیفیت یکسانی به ما عرضه میکنند، پس میشود گفت در کل نگرانیای پیرامون اندازه اسناد آنها هم نخواهیم داشت. بعد از اینکه shapes های بر پایه وکتور را کشیدید، میتوانید بدون از دست دادن کیفیت تصویر در هر زمانی آنها را ترانسفورم کنید و این مورد میتواند یک آستانه امنیت خاطر در کار با دستگاههای مختلف پرینت به ما عرضه بدهد که کیفیت چاپ شده خروجی، نهایت رزولوشن موجود است.
نحوه ایجاد shape مستطیل شکل در فتوشاپ
در این آموزه ویدئویی، ما انواع مختلف shapes هایی که فتوشاپ ارائه میدهد را بررسی میکنیم و در ادامه نحوه ویرایش و ایجاد تغییر در آنها، البته با ابزارهای فتوشاپ را هم بررسی میکنیم.
کار خود را با ایجاد یک سند جدید شروع میکنیم.
میخواهم سندمان 6 در 4 اینچ عرض و ارتفاعش باشد، رزولوشن آن هم 300 پیکسل در هر اینچ باشد و با یک بکگراند سفید تعریف شود، با این پیش تنظیمات Create را کلیک میکنم.
برای اینکه به ابزارهای shape دسترسی داشته باشیم، میتوانیم کلید U را فشار بدهیم، یا میتوانیم کلیک ماوس را روی این ابزارک نگه داریم تا لیست آن باز شود و حالا میتوانیم بدلخواه هر کدام از shape های در دسترس مثل Rectangle Tool،Rounded Rectangle Tool، Ellipse Tool، Polygon Tool، Line Tool و Custom Shape Tool را انتخاب کنیم.
به بالا این لیست میآیم و Rectangle Tool را انتخاب میکنم،
تنظیمات Shape در فتوشاپ
به بالای نوار آپشنز میآیم و میخواهم ابزارک انتخابی را با کلیک راست و بعد انتخاب Reset Tool، ریست کنم.
ما در قالب این منو یکسری آپشن برای انتخاب یک Shape، یک Path یا یک Pixels داریم.
Shape و Path هر دو وکتور بیس هستند، که بنظر من انتخاب این دو مورد اول اگر قصد شما چاپ و ارائه طرح به دیگران است معقولتر میباشد.
مورد Pixels، raster-based است. قصد دارم آپشن Shape را انتخاب کنم، چون میخواهم هر وقت یک shape رسم میکنم یک shape layer مجزا برای هر shape رسم شده در پانل لایهها برای من ایجاد شود.
اگر که رسم تصویر را با Path بخواهم تعریف کنم، خب در تب Path شبیه آنچه که در آموزههای فصل قبل در حین تصویر سازی دیدیم، صرفاً یک Path بدست میاورم.
shape را انتخاب میکنم و حالا قبل از اینکه shape را رسم کنم، میخواهم Fill و Stroke را سفارشی کنم.
البته میتوانم بعداً هر وقت خواستم آنها را تغییر بدهم، اما آسانتر این است که تنظیمات ابزار را از همینجا اعمال کنم.
خب، من روی نمونه رنگ Fill کلیک میکنم، و اینجا جایی است که میتوانم یک گزینه Fill از بین گزینههای موجود یعنی none که بدون رنگ بحساب میآید، یا از بین یک solid color یک gradient یا یک pattern انتخاب کنم.
یادم است تک تک اینها را که چی هستند در قالب مثال برای شما قبلاً شرح دادم، پس اگر چیزی در خاطر شما نمانده است، برگردید و وقت بگذارید و یکبار دیگر دوره مبانی و آموزههای قبلی این دوره را مشاهده کنید.
من solid color را انتخاب میکنم تا یک shape توپر بسازم و بعد میتوانم یا از این نوار بالایی اقدام به انتخاب رنگ دلخواه برای shape خود کنم تا از رنگهایی که اخیراً استفاده کردم یکی از آنها را انتخاب کنم یا اینکه از نمونههای موجود در این پایینتر یکی از آنها را انتخاب کنم،حتی میتوانم روی این آیکن کلیک کنم تا به کادر انتخاب رنگ color picker دسترسی داشته باشم و یک رنگ دلخواه را از اینجا سفارشی و انتخاب کنم.
برای انتخاب Stroke، روی نمونه موجود در نوار آپشنز از Stroke کلیک میکنم و بعد، دقیقاً مثل آپشن Fill، میتوانم از اولین گزینه که برای تعریف بدون Stroke است یا از یک solid color یا از یک gradient یا از یک pattern استفاده کنم.
در این مورد، میخواهم مورد اولی یعنی گزینه بدون stroke انتخاب کنم. یعنی none.
برای بستن پنجره انتخاب stroke، enter یا return را فشار میدهم.
بررسی ویژگی های پنل Properties برای Shape در فتوشاپ
همینکه من کلیک کنم و با درگ کردن اولین shape خود را بکشم، پنل Properties آن بطور پیشفرض باز میشود. هر زمان که یک شکل جدید ایجاد کنیم، این پنل همینطوری باز و معلق خواهد ماند. بنابرین میخواهم با کلیک روی سربرگ Properties و درگ کردن از این پانل سمت راستی آنرا جدا کنم و بعد بطوری که در اینجا کنار پنلها قرار بگیرد، رهایش میکنم.
در پنل Properties نه تنها میتوانم طول را به این شکل و ارتفاع را هم اینطوری تغییر بدهم، بلکه میتوانم جای موقعیت X، Y را هم تغییر بدهم یا میتوانم در مواقع مورد نیاز برای قرار دادن شکل در یک جای دقیق موقعیت آنرا تغییر بدهم. برای مثال، ممکن است بخواهم طراحی صفحه یعنی یک طراحی تخت و مسطح و بدون بُعد انجام بدهم، مثلاً طراحی یک فرم برای یک وبسایت، و بخواهم یک دکمه در یک مختصات X، Y خاص قرار بدهم، خب در یک همچین سناریوهایی این مختصات میتواند خیلی بکار ما بیاید.
همچنین میتوانم گزینههای fill و stroke را از اینجا هم تغییر بدهم و چون این یک live shape است، میتوانم میزان گردی گوشهها را هم با کمک این فیلدهای پایین پانل Properties تغییر بدهم.
اگر کلیک کنم و به این شکل با درگ کردن آنرا به سمت راست بکشم، میتوانید ببینید که گوشههای مستطیل واقعاً گرد شدند.
اگر بخواهم هر کدام از گوشههای شکل را بطور جداگانه تغییر بدهم، میتوانم لینک بین آنها را بردارم و بعد روی هر کدام از این چهار فیلد که معرف یکی از گوشههای مستطیل است کلیک کنم و با درگ لغزنده اسلایدر آنرا به این شکل بکشم یا یک عدد وارد کنم تا آن ظاهری که برای شکل میخواهم را بدست بیاورم.
بررسی لایه ها در اشکال ترسیم شده با photoshop
اگر یک نگاهی به پنل لایهها بیندازیم، میتوانیم ببینیم که این مستطیل بخودی خود یک لایه از نوع shape دارد و این یعنی هر shape یک لایه.
اگر کلیک کنم و یک مستطیل دیگر بکشم، مستطیل جدید لایه shape منحصربفرد خود را ایجاد میکند.
اگر اندازه دقیقی برای لایه shape ای که قصد رسم آنرا دارم در نظر داشته باشم، میتوانم هرجایی از image area کلیک کنم و بعد در پنجرهای که باز میشود width و height را وارد کنم.
در این مورد 200 در 200 را وارد میکنم و اوکی را میزنم، و این هم shape ما با اندازههای مدرج.
حالا، ما این shape ها را نیاز نداریم، پس در پنل لایهها، با کمک کلید شیفت آنها را انتخاب میکنم و بعد کلید delete را فشار میدهم تا آنها را حذف کنم.
رسم شکل با Ellipse Tool و Polygon Tool
بیایید تا یک نگاهی به ابزارکهای دیگر موجود در لیست shape بیندازیم.
درست شبیه به Rectangle Tool، ما اینجا Rounded Rectangle Tool و Ellipse Tool را دارم. اینها همه shape های live هستند.
بطوری که وقتی من یکی از اینها مثلاً Ellipse Tool را انتخاب میکنم و با آن یک shape میکشم، در پنل Properties، عبارت Live Shape Properties عاید ما میشود.
بیایید به Polygon Tool برویم تا نحوه کارکرد آنرا با هم بررسی کنیم.
وقتی کلیک کنم و در image area میکشم و ماوس را رها نمیکنم، میتوانم با حرکت کرسر چند ضلعی را بچرخانم، و باز هم اگر کرسر را رها نکنم و در همین حالت کلید اسپیس را پایین نگه دارم، در واقع با این عملکرد میتوانم آنرا جابجا کنم.
وقتی اشاره گر کرسر را رها کنم، اینکار من باعث میشود لایه منحصربفرد shape رسم شده در پنل لایهها ایجاد شود.
ما همچنین میتوانیم چندضلعیهای پیچیدهتری با استفاده از آیکن چرخدنده اینجا و همچنین با ترکیب گزینه Sides اینجا ایجاد کنیم، یا اینکه میتوانم در هر جایی از image area کلیک کنم تا کادر Create Polygon نمایش داده شود.
بیایید یک چند ضلعی با ابعاد 400 در 400 پیکسل ایجاد کنیم.
من تعداد ضلعها را به سه تغییر میدهم تا با اینکار یک مثلث بدست بیاورم، اما میتوانم با زدن تیک Smooth Corners گوشهها را هم نرم کنم، بنابرین بجای یک مثلث، بیشتر یک شکلی شبیه pick گیتار بدست میاوریم. حتماً تا حالا یک pick گیتار را دیدید؟
دوباره اینطرفتر کلیک میکنم، و دوباره 400 در 400 را وارد میکنم، تعداد ضلعها را به عدد 8 تغییر میدهم، تیک Smooth Corners را بر میدارم، اما تیک چک باکس Star را انتخاب میکنم، و بعد مقدار فیلد indent sides را در حدود 80 درصد قرار میدهم.
اوکی را کلیک میکنم، و ما این شکل ستاره بینظیر را بدست میاوریم که در حین طراحی میتواند خیلی پرکاربرد باشد.
بسیار خب، دوباره بالا سمت چپ کلیک میکنم.
حالا تعداد اضلاع را شاید به تعداد 6 کم کنم.
هر دو گزینه Smooth Corners و Star را انتخاب میکنم، اما مقدار فیلد Indent Sides را
به 60 درصد کاهش میدهم.
تیک Smooth Indents را میزنم.
وقتی اوکی را کلیک کنم، ما یک shape با این شکل با لبههای نرم بدست میاوریم.
جابجایی و ویرایش اشکال در فتوشاپ
ما میتوانیم shape های خود را در image area خود با انتخاب ابزار Move Tool جابجا کنیم و آنها را به اطراف بکشیم.
همه کاری که باید انجام بدهم این است که shapeای که میخواهم جابجا کنم را در پنل لایهها سلکت کنم و بعد با درگ کردن آنرا جابجا کنم.
اگر بخواهم ظاهر یک shape را ویرایش کنم، خب میتوانم path select tool یاdirect select tool را انتخاب کنم.
اگر path select tool را انتخاب کنم، میتوانم روی مسیر شکل کلیک کنم.
با اینکار تمام shape انتخاب خواهد شد، و من میتوانم با این سناریو بدون نیاز به سلکت کردن لایه shape، آنرا با درگ کردن به اطراف بکشم.
ممکن است پیش خود فکر کنید که “چرا از ابزار Move Tool استفاده نمیکنیم”، خب؛ این امکان وجود دارد که در shape layer هایی مجزا در پانل لایهها بیشتر از یک shape داشته باشید و بخواهید بدون اینکه هر بار بروید و shape مدنظر را پیدا کنید و بعد آنرا سلکت کنید تا فعال بشود و بعد با ابزار Move آنرا جابجا کنید با این ابزار سریع میتوانید مستقل از همدیگر آنها را حرکت بدهید. اما اگر بخواهم ظاهر shape را تغییر بدهم، خب بایدdirect select tool را از اینجا به این شکل انتخاب کنم و روی هر کدام از نقاط اتصال کلیک کنم، بعد هم وقتی که نقطه اتصال شما توپر است، یعنی انتخاب شده؛ و وقتی تو خالی است، معنی آن این است که در حالت انتخاب نیست، آنوقت دیگر میتوانم این نقطه را با درگ کردن به این شکل حرکت بدهم و ظاهر آنرا با این سناریو تغییر بدهم.
حتی میتوانم کلیک کنم و با درگ روی چند تا نقطه بکشم و اینطوری بیکباره با هم آنها را حرکت بدهم، همچنین میتوانم اینجا بیایم و کلیک کنم و یک خط را با درگ کردن بکشم و مکان و موقعیت آن خط را تغییر بدهم.
رسم خط با ابزار Line Tool در فتوشاپ
بسیار خب؛ بیایید به ابزارک بعدی از لیست shape ها یعنی Line Tool برویم.
خب؛ وقتی آنرا انتخاب کنید و جایی کلیک کنید و در یک مسیر خطی با درگ به بیرون بکشید خب نهایتاً یک خط خواهید داشت؛ ولی قبل از ترسیم خط به گزینه weight در نوار آپشنز توجه کنید.
الان مقدار weight یک پیکسل است، یعنی خطی که ترسیم میشود ضخامت آن به میزان یک پیکسل است، پس اگر یک خط بکشم همانطور که میبینید خیلی باریک رسم میشود.
اگر پیش بروم و weight خط را به این شکل به 10 پیکسل تغییر بدهم، روی خطی که کشیدم تأثیری نخواهد داشت؛ چون آن shape از قبل کشیده شده و ایجاد شده، اما مقادیر آن برای خط بعدی تنظیم و سفارشی میشود.
اگر بخواهم خط را صاف بکشم، میتوانم کلید شیفت را همزمان با کشیدن خط پایین نگه دارم.
اگر بخواهم به خط یک سر پیکان اضافه کنم، میتوانم از آیکن چرخدنده اینجا در نوار آپشنز استفاده کنم و انتخاب کنم که آیا پیکان را به start، یعنی اول خط میخواهم اضافه کنم یا end یعنی به آخر خط.
end را انتخاب میکنم و حالا وقتی کلیک میکنم و با درگ کردن خط را میکشم، میتوانید ببینید که من یک پیکان به سر خط اضافه کردم.
کار با ابزار Custom Shape Tool فتوشاپ
آخرین ابزار shape از لیست اینجا، Custom Shape Tool است.
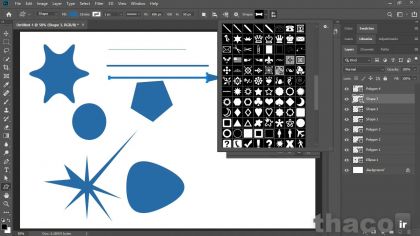
وقتی آنرا انتخاب میکنم و فلش رو به پایین این منو را کلیک میکنیم، میتوانیم ببینیم که تعداد مختلفی از shape ها را داریم که دارند لود میشوند و در اختیار ما قرار میگیرند، چون در آموزههای قبلی از آیکن چرخدنده استفاده کرده بودم و All را انتخاب کرده بودم الان همه shape ها را بصورت لود شده در اختیار دارم. اگر شما آنها را نداشتید، ادامه بدهید و All را انتخاب کنید.
میبینید که در قالب این پنجره از ما میپرسد که shape ها را اضافه کند؟!. چون من shape دلخواهی ایجاد نکردم، فقط OK را کلیک میکنم، در این صورت آنها را بجای اضافه کردن جایگزین خواهد کرد.
و بعد میتوانیم با کلیک روی دستگیره اینجا کادر shape ها را بزرگتر کنیم تا همه shape های مختلف را بهتر ببینیم.
ما میتوانیم هر کدام از این shape ها که دوست داریم به تصویرمان اضافه کنیم را انتخاب کنیم و بعد کلیک کنیم و با درگ کردن در تصویرمان بکشیم تا shape را اضافه کنیم.
اگر بخواهیم رنگ shape را عوض کنیم، میتوانیم روی لایه آن دابل کلیک کنیم تا پنجره انتخاب رنگ Color Picker را بیاوریم، یا با سناریویی متفاوت زمانی که لایه یک shape در حالت انتخاب شده است، میتوانیم آپشنهای گزینه fill را تغییر بدهیم و یک رنگ متفاوت انتخاب کنیم.
من دکمه اینتر در ویندوز یا در مک کلید return را میزنم تا این کادر را ببندم.
حالا، وقتی در پنل لایهها یک shape را انتخاب میکنید، در image area لایه shape بطور اتوماتیک انتخاب شده، و یک مسیر خط چین ریز اطراف shape وجود دارد.
شاید این مسیر دور تا دور shape انتخابی در فیلم کمی سخت دیده شود، اما وقتی روی سیستم خودتان یک اینچنین موردی را سلکت میکنید مشخصتر است.
بهرحال اگر من یک shape دیگر انتخاب کنم، یک مسیر خاکستری و یا اینطور بگویم یک هاله خاکستری اطراف همه اضلاع آن عاید من میشود.
اگر بخواهید هاله حاصل را پنهان کنید، میتوانید از کلید میانبر کنترل و h یا در مک از Command + H استفاده کنید تا آنرا مخفی کنید و بعد برای دوباره برگرداندن آن، از کنترل و h یا در مک از Command + H استفاده کنید.
با تمام این تفاسیر میشود گفت در این آموزه ویدئویی یک مروری بر ابزارهای shape در فتوشاپ انجام دادیم.