بکارگیری فیلتر Liquify برای تغییر دادن شکل یک آبجکت از تصویر بهمراه بررسی فیلتر Path Blur

در این ویدئوی آموزشی دانشپژوهان قرار است با فیلترهای Liquify و Path Blur آشنا شوند. در ابتدا با تعریف فیلتر Liquify تأثیرات تغییر Shape بر روی ساعت موجود در مرکز تصویر اعمال میشود و در ادامه با بکارگیری فیلتر Path Blur مسیری برای اعمال تاری و مات شدگی و تغییر سرعت و ایجاد حرکت در تصویر لایه بکگراند اعمال میگردد.
فهرست مطالب آموزش
انتخاب آبجکت برای تغییر شکل با فیلتر Liquify
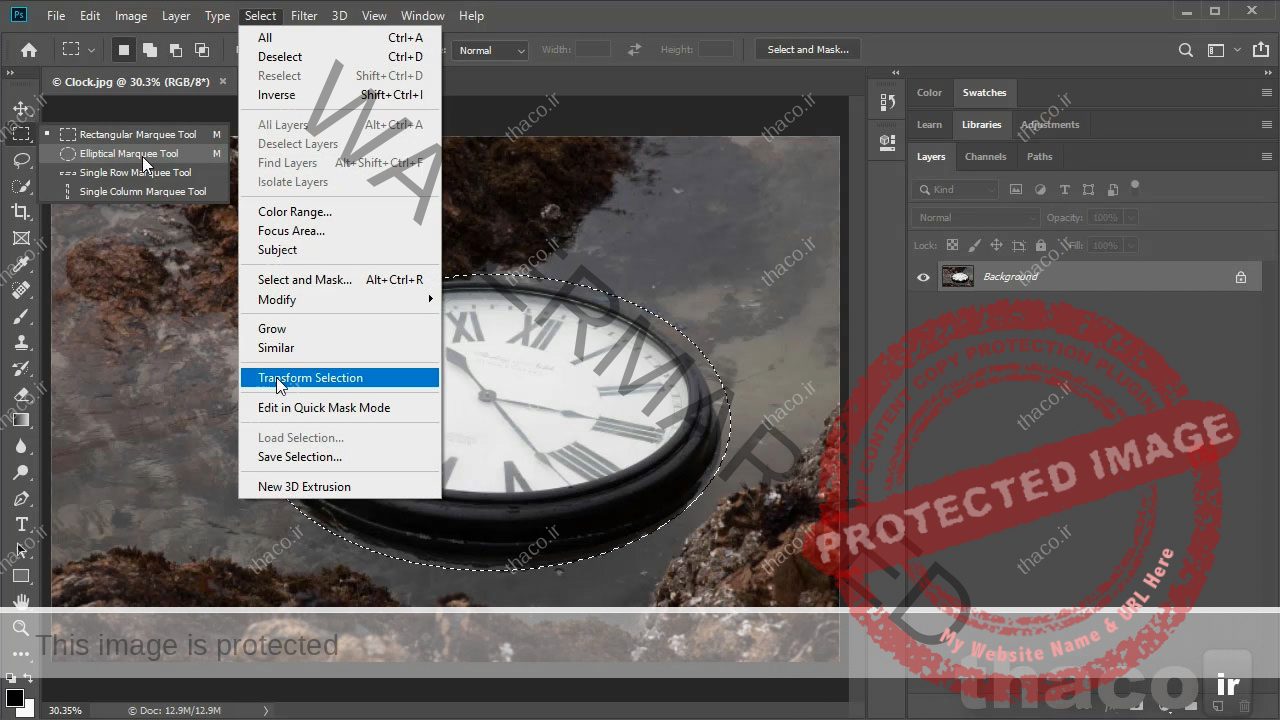
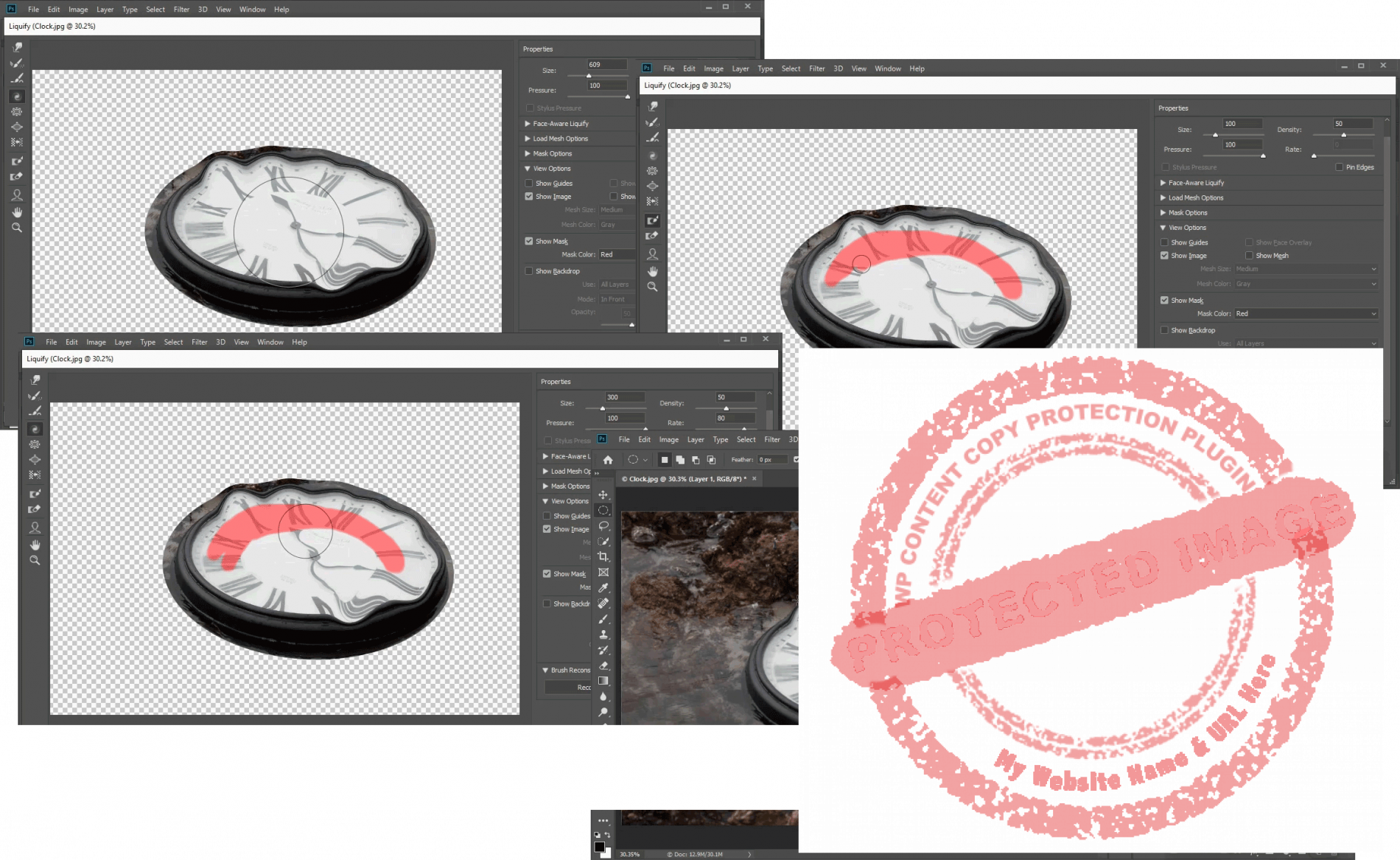
یک راه آسان برای تغییر شکل یک آبجکت استفاده از فیلتر Liquify هست. در تصویر امروز طهاکو میخواهم ساعت موجود در تصویر را کمی تغییر شکل بدهم، اما میخواهم با اعمال تغییرات؛ بکگراند تغییری نکند. بنابراین آسانتر هست که من ساعت را سلکت کنم، و بعد در لایه منحصر بخودش آنرا کپی کنم. پس از toolbar، من Elliptical Marquee Tool را انتخاب میکنم، و بعد کلیک میکنم و یک elliptical marquee اطراف ساعت میکشم. پیش میروم و اشارهگر ماوس را رها میکنم، و بعد برای اعمال تنظیمی دقیقتر از منوی Select، گزینه Transform Selection را انتخاب میکنم. حالا مهم نیست که من دقیقاً ساعت را انتخاب کنم، اما بدک نیست انتخاب دقیق اعمال بشود و میتوانم نزدیک به یک انتخاب دقیق را هم داشته باشم؛ بنابراین کلید کامند یا کنترل را نگه میدارم تا بتوانم سمت مقابل شکل ساعت را کمی تغییر بدهم و کمی برخی قسمتهای مدنظر را کج کنم.
تغییرات را طوری تغییر میدهم که مطمئن بشوم همه ساعت در محدوده انتخابی هست.
پس اگر کمی از محدوده بیرونی ساعت را هم انتخاب کردید اشکالی ندارد ولی مراقب باشید کمتر نه!، چون میتوانم هر وقت خواستم با یک ماسک کردن ساده تأثیرش را از روی لایه حذف کنم. فقط بهتر هست مطمئن بشوید که کل ساعت را انتخاب کردید تا فیلتر liquify را روی آن اعمال کنم.
پس با این تفاسیر شاید کمی فضا دور محدوده ساعت اضافه کنم، ممکن هست در پیشروی، من موفقتر باشم.

داپلیکت کردن لایه و تبدیل لایه به اسمارت آبجکت
بعد از سلکت کردن من کلید return یا enter را فشار میدهم، و حالا من محدوده انتخابیام را دارم.
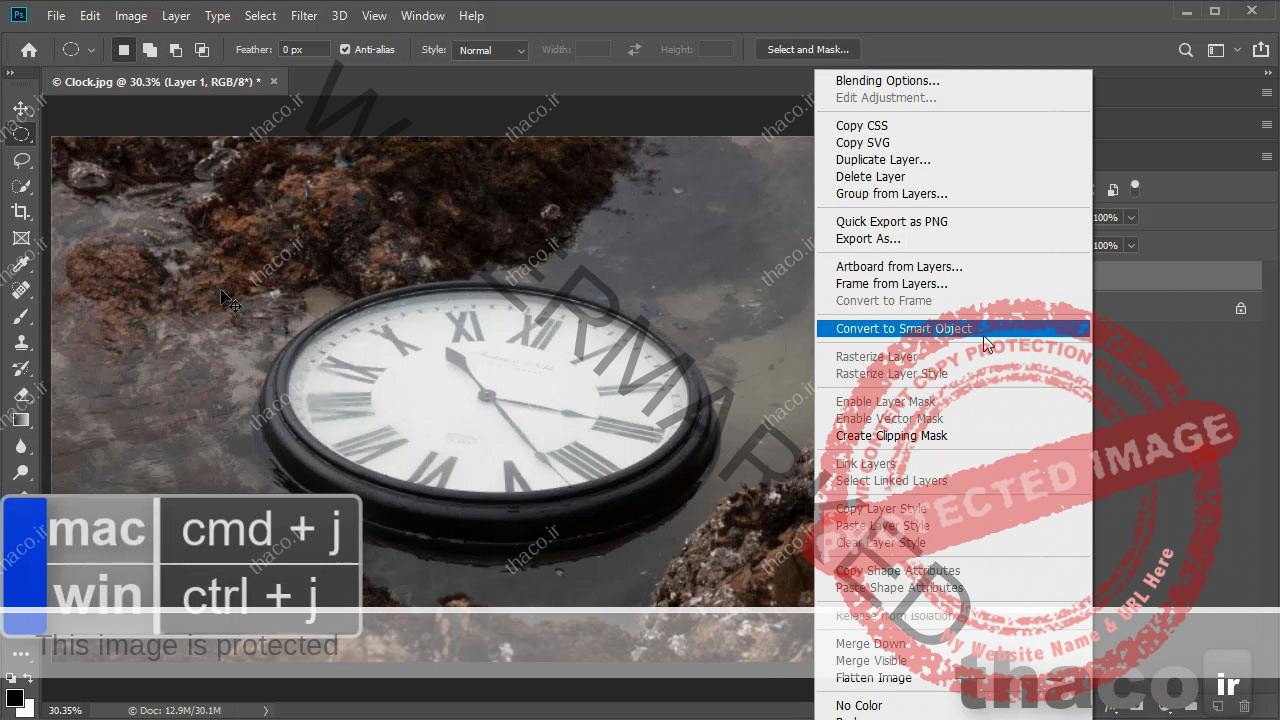
کلید میانبر command + j یا کنترل و j را بکار میبرم تا یک کپی از ناحیه سلکت شده عایدم بشود.
من میخواهم هر دو لایه را به اسمارت آبجکت تبدیل کنم، بنابرین در پنل لایه ها کلیک راست میکنم و Covert to smart object را برای layer1 انتخاب میکنم، و همین کار را برای لایه background انجام میدهم، یعنی کلیک راست بر روی background و انتخاب Convert to smart object.

ابزارهای فیلتر Liquify
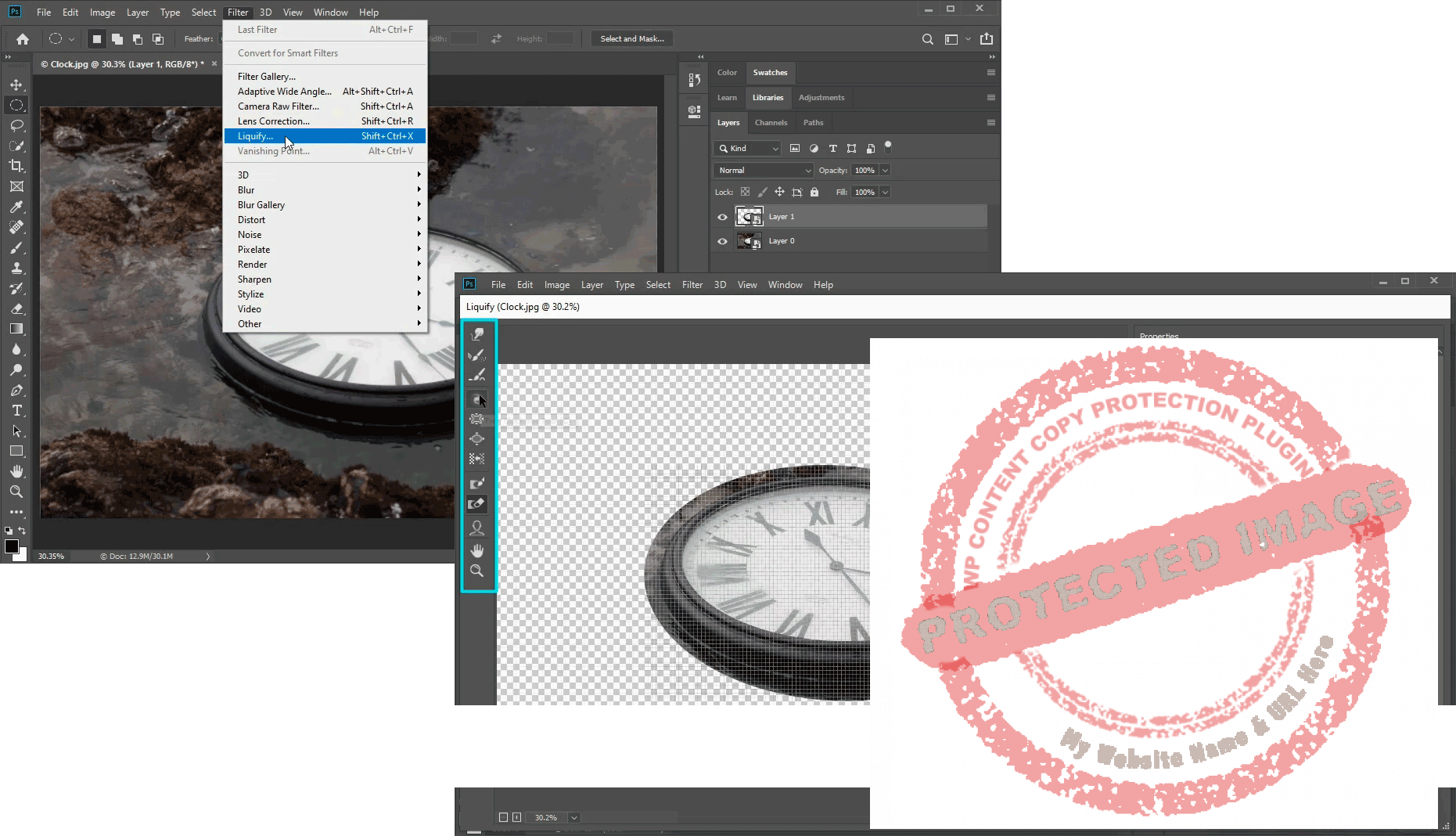
حالا مطمئن بشوید که layer1 انتخاب شده باشد، پیش میروم و در زیر منوی Filter، من Liquify را انتخاب میکنم.
تعداد مختلفی ابزار در سمت چپ وجود دارند، که شامل ابزارهایی هستند که با آنها میتوانیم تصویرمان را warp کنیم.
همچنین میتوانیم تصویرمان را با ابزارک reconstruct بازسازی کنیم.
یک ابزارک smooth برای نرم کردن تصویر داریم، و پایینتر؛ میتوانیم اعوجاجهایی مثل چرخاندن را با ابزارک twirl clock wise، یا چروکیده کردن را با ابزارک pucker، یا باد کردن را با ابزارک bloat،
یا به چپ یا راست شیفت دادن را با ابزارک push left به تصویرمان اضافه کنیم.
خب بیایید یک نگاهی به هر کدام از موارد یاد شده بیندازیم.

Wrap
ابزار Warpای که الان در حالت انتخاب هست فقط به من اجازه میدهد تا کلیک کنم و با درگ کردن لبههای آبجکت سلکت شده را به سمت بیرون بکشم.
reconstruct
اگر بخواهم یک قسمتی که با warp کشیده شده را بحالت اول برگردانم و به طریقی بخواهم که آنرا آندو کنم، میتوانم ابزارک دومی یعنی reconstruct را انتخاب کنم و با کشیدن، لبهها را به جای اولشان هل بدهم.
show mesh
ممکن هست نشان ندادن مشبندیها، که با برداشتن تیک show mesh محو میشوند، برای چند لحظه ای در کار با ابزارک reconstruct بتوانند مفید واقع بشوند، ولی با زدن تیک چک باکس show mesh
با قابل رؤیت کردن مشبندیها می توانیم ببینیم چه اتفاقی میافتد، خب مشخصاً وقتی قسمتی از تصویر را warp کردیم، میتوانیم اعوجاجِ ایجاد شده را به کمک مشبندیها آمده و دقیقتر تنظیم کنیم. پس زمانی که میخواهیم با بکارگیری ابزارک دومی یعنی reconstruct، اقدام به بازسازی مجدد لبههای warp شده کنیم، میتوانیم با کمک مشبندیها بهتر تشخیص بدهیم چه زمانی دقیقاً محدوده warp شده به موقعیت اول برمیگردد.
بیایید مشبندیها را با برداشتن تیک گزینه Show Mesh غیرفعال کنیم.
smooth
ابزارک بعدی یعنی smooth به ما اجازه میدهد یک قسمت را نرم کنیم.
پس اگر قسمتی را با ابزارک اولی warp کنیم، و بعد بخواهیم خیلی ملایم قسمت warp شده را نرم کنیم، خب میتوانم ابزارک سومی یعنی smooth را بکار بگیریم.
twirl
در زیر ابزار smooth، ابزاری هست که میتوانیم با آن تصویر را twirl کنیم و در واقع بچرخانیم.
پس اگر بخواهم مرکز ساعت را بچرخانم، خب الان که ابزار twirl را در اختیار دارم میتوانم اینکار را انجام بدهم.
و به هر حال، الان اگر ابزار twirl برای شما خیلی کوچک یا خیلی بزرگ هست، در سمت راست ابزارهایی هست که شما size، همچنین pressure و rate و density را با آنها میتوانید کنترل کنید و بعد بیاید و اعوجاج مد نظرتان را ایجاد کنید.
Pucker
من به ابزار بعدی میروم که ابزار Pucker هست.
بگذارید سایز آنرا بیشتر کنم مثلاً به 600. در حالی که ابزار Pucker انتخاب هست اگر من کلیک کنم و اشارهگر خود را نگه دارم، میتوانید ببینید که با اینکار مرکز ساعت کوچکتر میشود.
اگر میخواستم مرکز ساعت بزرگتر بشود، میتوانم به ابزار Bloat بروم، یا فقط کلید آپشن را در مک یا آلت را در ویندوز پایین نگه دارم و بعد کلیک کنم تا بزرگنمایی رخ بدهد.
این ابزار به طور اتوماتیک دو ابزار قبلی را غیرفعال میکند.
twirl clockwise
فعلاً مایل هستم به ابزار twirl clockwise برگردم، حالا اگر کلیک کنم و کلیک را در قسمت مورد نظری از تصویر نگه دارم، بطور پیش فرض این ابزار، چرخشی را در جهت عقربههای ساعت به ما عرضه میکند، اما اگر کلید آپشن را در مک یا آلت را در ویندوز پایین نگه دارم و بعد کلیک را نگه دارم، چرخشی در جهت مخالف عقربههای ساعت به ما عرضه میشود.
push left
برویم سراغ push left که ابزاری هست برای شیفت به چپ یا شیفت به راست.
اجازه بدهید با زیاد کردن سایز آن ببینیم چطور کار میکند.
اگر کلیک کنم و با درگ کردن، کرسر را به بالا بکشم، میتوانید ببینید که اطلاعات پیکسلها به چپ شیفت داده میشود و اگر کلیک کنم و با درگ کردن کرسر را به پایین بکشم، محتوای پیکسلهای ساعت به راست شیفت پیدا میکند.
Restore All
اجازه دهید ادامه بدهیم و اطلاعات تحریف شده با کمک ابزارهای Liquify را برگردانیم و در واقع عمل ریستور را انجام بدهیم.
Restore All را کلیک میکنم، و در حالی که دارم به آپشنهای مختلف نگاه میاندازیم، یکی از آنها نظرم را جلب میکند.
show backdrop
ما یک گزینه برای نمایش لایه بکگراند با show backdrop داریم، اگر میخواستیم تا لایه بکگراند زیری را ببینیم آنرا فعال میکنیم، اما حالا نمیخواهیم آنرا ببینیم، پس نمایش show backdrop را غیرفعال میکنم.
تغییر دادن ظاهر تصویر با ابزارهای Liquify
مجدد آمده و ابزار Warp را انتخاب میکنم، و بعد از افزایش سایز نوک ابزار پیش رفته تا لبههای ساعت را فقط با کشیدن آنها کمی بچرخانم، شاید میخواهم با اینکار لبههای ساعت کامل یکنواخت بنظر نیایند. فقط کمی بسته به ایده طراحی خودم، لبه ها رو به بیرون هل میدهم، برخلاف جهتی که درگ کردن در آن جهت ساعت را کوچکتر میکند من با درگ کردن آمده و آنرا بزرگتر میکنم، انجام اینچنین کاری صرفاً ایجاد ماسک با لایه زیرین آنرا آسانتر میکند.
اجازه دهید ادامه داده و ظاهر صفحه ساعت را خیلی جزئی بچرخانیم.
این نکته را هم ذکر کنم اگر قسمتهایی وجود دارد که شما فکر میکنید با چرخاندن ممکن هست آنها را خراب کنید و نمیخواهید ابزار Warp روی آن قسمتها تأثیر بگذارد، میتوانید همیشه آن قسمتها را فریز کنید. من ابزار Freeze mask را انتخاب میکنم، و بگذارید بگویم که برای مثال من نمیخواهم هیچکدام از شمارههای ساعت جابجا بشوند.
میتوانم ادامه بدهم و Freeze را روی هر کدوم از آن قسمتها با نقش زدن بکشم، و بعد وقتی ابزارهایی مثل ابزار Twirl را استفاده میکنم آن قسمتهایی که چند لحظه پیش Freeze شدند، میبینیم که حرکت نمیکنند.
من یک براش کوچکتر نیاز دارم پس با شیفت و براکت بسته، این تنظیمات را اعمال میکنم، و کلیک میکنم و با نگه داشتن کرسر کاری میکنم که عقربه های ساعت شروع به چرخش کنند.
اگر به سراغ قسمت مورد نظری از تصویر که با Freeze سفارشی کردیم بروم و کار مشابه یعنی چرخاندن را روی آن قسمت اعمال کنم؛ اگر توجه کنید، میتوانید ببینید که هر چند قسمتی از براش روی شمارههاست، ولی هیچ کدام از آن قسمتهای فریز شده حرکت نمیکنند.
مثل این هست که چرخش قسمتهای زیر آن از دستم دررفته، اما نه اینطور نیست و این دقیقاً همان طرحی هست که من برای آن در نظر گرفتم.
اگر خواستید یک قسمت را از حالت فریز در بیاورید، میتوانید ابزار بعدی یعنی Thaw mask را انتخاب کنید
و روی آن بکشید.
وقتی بعنوان یک طراح از تنظیماتمان راضی بودیم، ok را کلیک میکنیم.

ایجاد تاری و ماتشدگی با Path Blur
حالا دیگر میتوانم ببینم که قسمتهای بیرونی، جاهایی بحساب میآیند که بهتر هست یک ماسک در آن نواحی تعریف کرد تا تأثیر افکت ناحیه سلکت شده را با رنگ مشکی از بین برد، اما فعلاً بجای صرف یک مدت زمان طولانی برای ماسک کردن،
پیش میروم تا اول یک تغییر در layer صفر ایجاد کنم، و بعد چیزی که باید ماسک کنیم را اعمال کنیم. در واقع یک مرحله دیگر که اعمال یک فیلتر جدید به تصویر هست را میدانم که باید انجام بدهم و قصد من هم این هست که بعد از اعمال این فیلتر آمده و ماسک زدن را شروع کنم تا دوبارهکاری نکرده باشم.
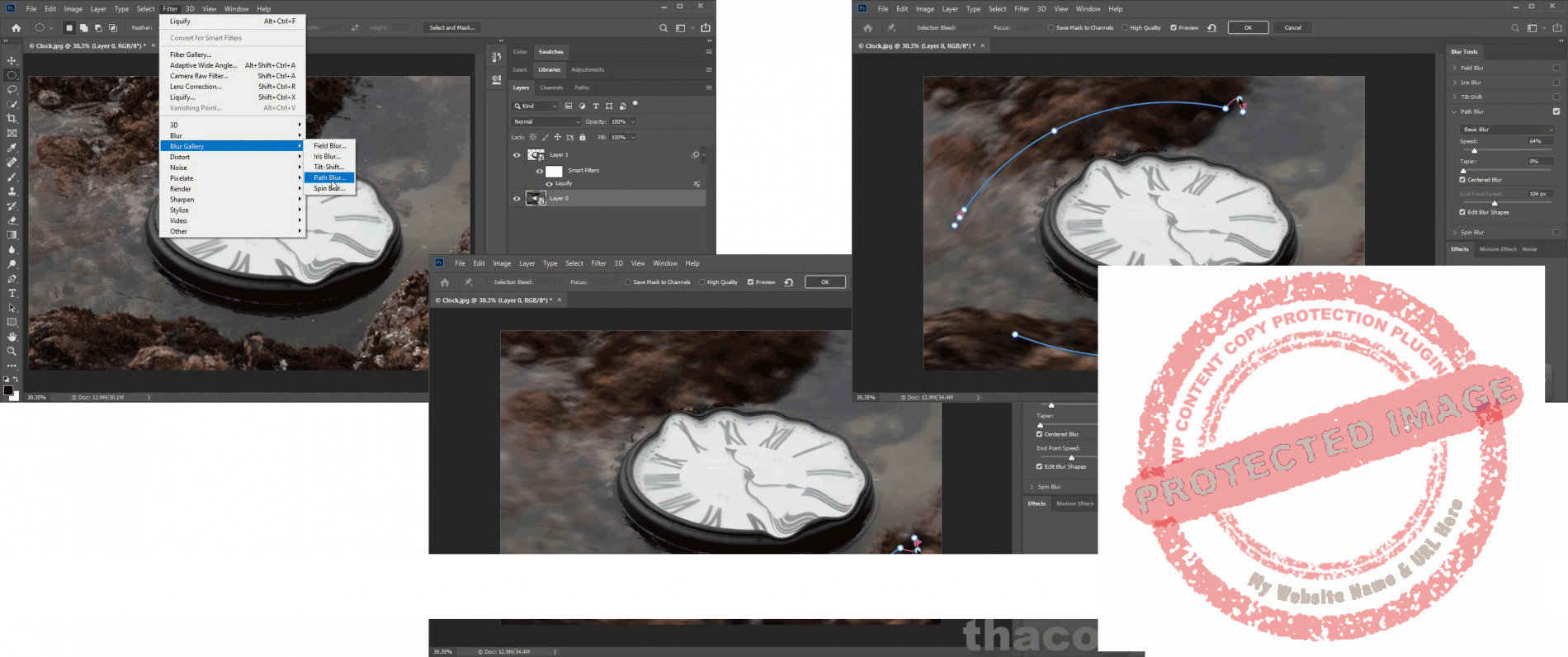
پس با این سناریو فکری ادامه میدهم و وقتی layer صفر در حالت انتخاب شده هست، من Filter و بعد Blur Gallery و بعد Path Blur را انتخاب میکنم.
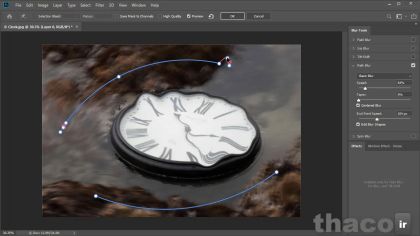
Path Blur این اجازه را به من میدهد که بر اساس مسیری که برای آن تعریف میکنم بتوانم یک blur ایجاد کنم، یک بلوری که باعث ایجاد تاری و ماتشدگی در اطلاعات پیکسلی لایه انتخابی بشود. من میخواهم دو مسیر ایجاد کنم، پس اجازه دهید برویم سراغ مسیر اول.
میخواهم مسیر اول را با کلیک کردن روی پین و به پایین کشیدن آن تا حدود نقطهای مورد نظری در پایین تصویر بیاورم.
روی پین بعدی کلیک میکنم و بعدی را تا قسمتی مورد نظر میکشم، و میتوانید ببینید هم اینکه من مسیر را بزرگ کردم و با کشیدن آنرا بسط دادم یک نقطه ی میانی در وسط مسیر ظاهر شد، این یعنی در حالت دیفالت تعریف مسیر برای blur، مسیر متشکل از 3 تا نقطه هست، و انتخاب مسیر با 3 تا نقطه معمولاً کفایت میکند،
و حالا وقتی نقطه میانی را حرکت میدهم، جهت blur مسیر را دنبال میکند.
من میتوانم سرعت مات کردن در قسمتهایی که اطلاعات پیکسلی تصویر تحت تأثیر ابزار Blur قرار گرفته را تغییر بدهم، با این کار انگار وزش باد باعث ایجاد تأثیر روی تصویر شده و اینکار میتواند جلوه خوبی برای بهتر دیده شدن ساعت ایجاد کند و همچنین میتوانم با بکارگیری چکباکس edit blur shapes اشکال Blur را ادیت کنم.
اگر قسمت قرمز رنگ را نمیبینید تا بکمک آن blur shapes یا اشکال Blur را ویرایش کنید، شما باید روی انتها Blur کلیک یا دابل کلیک کنید تا برای شما قسمت قرمز نمایش داده شود.
روی نقطه وسطی کلیک میکنم تا کمی با درگ آنرا حرکت بدهم.
میتوانید ببینید که اینکار به تصویر جنب و جوش میدهد، اینکار در واقع شکل blur را ویرایش میکند، بدون اینکه بخواهد جهت مسیر blur را تغییر بدهد، در واقع آمده و شکل blur را تغییر میدهد. منظور ما blur shapes هست.
برویم سراغ مسیر دومی، سمت چپ آمده، بالا، تا مسیر دوم را تنظیم کنم.
یکبار کلیک میکنم، دوبار و سه بارو بعد در آخر مسیر، باید دوباره روی نقطه پایانی کلیک کنم.
اگر بخواهم باز هم blur shapes یا شکل blur را تغییر بدهم، فقط روی نقطه کوچک کلیک میکنم و کمی آنرا درگ میکنم.
فلش قرمز را میبینید که در مسیری متفاوت قرار می گیرد و شکل blur را با اینکار تغییر میدهم.
وقتی مسیرهای دلخواه برای blur کردن را بدست آوردم، ok را کلیک میکنم.

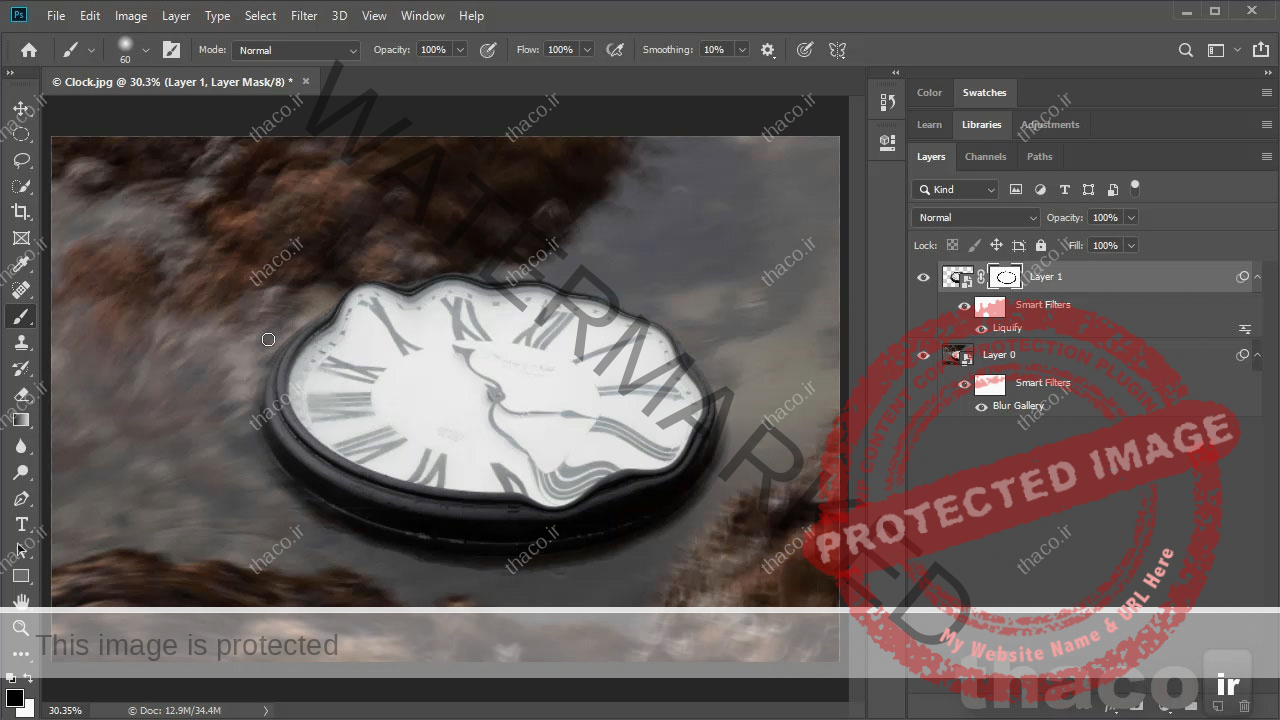
تکنیک ترمیم لبهها با ماسک کردن و paintbrush
این تغییرات به layer صفر اعمال میشود و حالا، برای اینکه لبههای اطراف ساعت را حذف کنیم، من layer یک را سلکت میکنم، روی آیکن ماسک لایه در پایین پانل لایهها کلیک میکنم، paintbrush را با زدن کلید b از صفحه کلید انتخاب میکنم، نوک قلممو را با فشردن کلیدهای براکت باز و بسته برای اندازهای که مد نظرم هست تنظیم میکنم، مطمئن میشوم که با رنگ سیاه رسم میکنم تا تأثیر افکت حاضر را از بین ببرم.
امیدوار هستم توضیحات کامل مفاهیمی که بسط نمیدهیم را از آموزش جامع مبانی فتوشاپ طهاکو دیده باشید و با آنها آشنایی داشته باشید.
سپس، من میتوانم فقط اطراف لبههای ساعت را رسم بکشم تا قسمتهای اضافی که داشتیم را پنهان کنم، یادتان به محدوده سلکت شده انتخابی در ابتدای این آموزه ویدئویی هست که کمی بیشتر انتخاب کردیم، خب الان داریم تأثیر آنرا از بین میبریم، و وقتی من با درگ کردن شروع به ماسک کردن میکنم، میتوانیم مسیرهای blur شده چند لحظه پیش تصویر را در زیر آن ببینیم.
خب ادامه میدهم و فقط اطراف تصویر را با نقش زدن میکشم تا محدوده یاد شده از لایه حاضر را مخفی کنم، ایجاد این مات شدگی اطراف ساعت این اطمینان را ایجاد میکند که اطلاعات اضافهای که بچشم بیننده آید در اطراف محدوده نیست.
اگر به طور تصادفی کمی از آن محدودهای که قصد انتخاب آنرا دارم بیرون زدم و مثل نتیجه حال حاضر لبههای بدنه ساعت را محو کردم، خب نباید نگران شد، میتوانم کلید x را فشار بدهم، اینکار رنگ foreground و background را تغییر میدهد و فقط با درگ کردن رنگ محدوده ای از لایه را با رسم کردن برمیگردانم.
دوباره ذکر میکنم، رسم ماسک با سیاه برای حذف و رسم با سفید برای ظاهر کردن دیتا لایهای که ماسک برای آن تعریف شده کاربرد دارد.

در کل در این ویدئو آموزشی شما یک راه آسان برای تغییر شکل یک آبجکت با استفاده از Liquify و ایجاد حرکت با استفاده از فیلتر Path Blur در فتوشاپ یاد گرفتید.