طریقه بکارگیری نمای شبکه ای و لیست در بخش مدیریت رسانه

در این درس، ما به طور عمیق به کار با “Media Grid” در وردپرس میپردازیم که یک روش بسیار کارآمد برای مدیریت و سازماندهی رسانهها است. شما یاد خواهید گرفت چگونه از قابلیتهایی مثل “Filter Media” برای یافتن سریع فایلها، “Edit Image” برای تنظیمات پیشرفته تصاویر، و نیز چگونگی استفاده از “Featured Image” برای بهینهسازی پستها استفاده کنید. همچنین، به نحوه بهرهبرداری از “Alt Text” برای بهبود سئو و تجربه کاربری میپردازیم. این ویدیو آموزشی، که به زودی منتشر میشود، شما را به یک متخصص در مدیریت رسانهها در وردپرس تبدیل خواهد کرد، به خصوص برای مهندسان و کارشناسانی که به دنبال بهینهسازی وبسایتهای خود هستند.
با اینکه نمای ایندکس برای پست ها و صفحات تقریباً یکی است، اما ایندکس رسانه ها یک نمای کاملاً متفاوت داره و در ورژن های اخیر هم همینطور بوده.
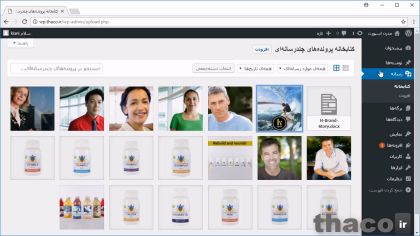
شاید این یک ایده مسلط طراحان این پلتفروم باشه. بجای نمای مبتنی بر لیست، تنظیمات پیشفرض برای ایندکس و نمای پیشفرض رسانه ها، شبکه ای است که Media Grid نام داره.
Media Grid تمام آیتم های رسانه ای شما رو نشون میده و دیدن شون رو راحت تر میکنه.
برای تصاویر یک تصویر بند انگشتی کوچیک مربعی شکل می بینید.
برای آیتم های رسانه ای دیگه مثل این فایل وردی که اینجا است، یک لوگو به همراه اسم فایل رو مشاهده می کنید.
وقتی روی یک آیتم کلیک کنید، در یک پنجره معینی تصویر باز میشه و می تونید ورژن بزرگتر سند رو به همراه تمام جزئیات ضمیمه آن ببینید.
متوجه میشید که این نما زیاد با نمایی که موقع اضافه کردن یک آیتم رسانه ای در محیط ویرایشگر محتوا میدیدید فرقی نداره. اما تفاوت هایی هم وجود داره.
می تونید با این فلش ها که در سمت بالا و چپ است، بین آیتم های رسانه ای موجود حرکت کنید، بدون اینکه نیاز باشه این پنجره “جزئیات پیوست” رو ببندید.
همچنین می تونید از این پنجره با گزینه “پاک کردن برای همیشه” آیتم ها رو برای همیشه پاک کنید. یادتون باشه که اگه پاک شون کنید از تمام صفحات و پست هایی که اضافه شون کردید حذف میشوند.
خب؛ می تونید جزئیات ضمیمه هر تصویر یا آیتم های رسانه ای دیگر رو تغییر بدهید و این اطلاعات برای خود تصویر یا آیتم رسانه ای و همچنین در صفحه “جزئیات پیوست” تغییر میکنه.
اما caption و Alt text یا همین “متن جایگزین” در پست ها و صفحاتی که این تصویر رو بهشون اضافه کردید، تغییر نمیکنه، چرا که با اینکار caption و Alt text یا همین “متن جایگزین” تبدیل به مؤلفه های دائمی HTML در داخل پست یا صفحه میشوند.
پس تغییر دادن این دو تا فیلد فقط روی اضافه کردن این تصاویر در پست ها و صفحات آینده تأثیر میگذاره و کاری با قبلی ها نداره.
در نهایت از این پنجره “جزئیات پیوست” می تونید ببینید که کدوم کاربر این آیتم رو اضافه کرده و این تصویر درکدوم پستها یا صفحات آپلود شده.
همچنین می تونید با گزینه “نمایش صفحه پیوست” صفحه ضمیمه رو ببینید و یا با گزینه “ویرایش جزئیات بیشتر” آنرا ویرایش بکنید، اما در ویدئو آموزشی بعد درباره آن صحبت خواهیم کرد.
در بعضی مواقع بهتر است که آیتم های رسانه ای رو مستقیماً در Media Editor یا همین “کتابخانه پرونده های چند رسانه ای” آپلود کنیم.
مثلاً وقتی تصاویر یا اسناد زیادی دارید که میخواهید در آینده به پست ها یا صفحات اضافه کنید یا هر موقع دیگری که فکر میکنید ویرایش گروهی ممکن است مفید باشه، باید به همین نما بیایید.
برای اینکار می تونید به “رسانه” بروید و “افزودن” یا در وردپرس لاتین add new رو بزنید یا می تونید به همین “کتابخانه پرونده های چند رسانه ای” یا در وردپرس لاتین به media library برید و “افزودن” یا Add New رو بزنید.
و یک قابلیت درگ و درآپ هم فراهم میشه که می تونید آیتم های رسانه ای رو مستقیماً در Media Library درگ کنید و اطلاعات رو در اون وارد بکنید؛ این دقیقاً شبیه همون موردی هست که در ویدئوهای قبلی هنگام اضافه کردن تصویر در ویرایشگر محتوا پستها آنرا میدیدیم.
تنها تفاوت آن این است که این آیتم های رسانه ای جدید به هیچ پست یا صفحه ای متصل نیستند و بطور مستقل باقی میمونند تا اینکه به یک پست یا صفحه وصلشون کنیم.
Media Grid یا همین نمایه حال حاضر تصاویر در بخش Media ادمین وردپرس، یک bulk editor یا ویرایشگر گروهی مخصوص به خودش دارد. اما تنها کارش این است که محتوا رو برای همیشه پاک میکنه. اگر میخواهید از آن استفاده کنید از نوار ابزار بر روی “انتخاب دسته جمعی” یا Bulk Select کلیک کرده؛ آیتم ها رو انتخاب کنید و روی “پاک کردن انتخاب ها” یا در وردپرس لاتین روی Delete Selected کلیک کنید.
اما همونطور که گفتم این آیتم ها برای همیشه از وردپرس حذف میشوند و اگر در یک پست یا صفحه از آنها استفاده کردید، بجای تصویر خطا HTML نشان داده میشه. پس باید احتیاط کنید.
من با گزینه “لغو انتخاب” انتخابم رو کنسل میکنم.
بعضی اوقات ممکن است بخواهید کنترل بیشتری روی جزئیات آیتم های رسانه ای تان داشته باشید یا اینکه ممکن است دوست نداشته باشید، این media grid و نمای حاضر رو ببینید.
در اینصورت می تونید دکمه سمت راست نوار ابزار رو انتخاب کنید و نمای Media Libary یا همین “کتابخانه پرونده های چند رسانه ای” رو از شبکهای به نمای لیست تغییر بدهید.
این نمای لیست دقیقاً مثل نمای لیست پست ها و صفحات عمل میکنه اما گزینه های کمتری دارید.
اگر نشانگر رو روی یک آیتم ببرید، می تونید آنرا ویرایش کنید که این گزینه “ویرایش” شما رو مستقیماً به بخش “ویرایش پرونده های چندرسانه ای” میبرد.
می تونید با “نمایش” آیتم ها رو مشاهده کنید تا به صفحه ضمیمه در front end بروید و همچنین می تونید با گزینه “پاک کردن برای همیشه” آیتم رو برای همیشه پاک کنید.
اما جالب این است که تمام اطلاعات مورد نیازتون رو در سمت چپ درست در اینجا دارید.
از جمله نویسنده یعنی اینکه چه کسی این آیتم رو آپلود کرده و اینکه در چه پستی آپلود شده.
این ستون “بارگذاری شده در” برای وقتی مفید است که میخواهید آیتم ها رو پاک کنید و مطمئن نیستید که به پست یا صفحه ای متصل هستند یا نه.
و همچنین می تونید یک آیتم رو از پست یا صفحه ای جداسازی یا detach کنید.
می بینید که یک آیتم رسانه ای فقط می تونه به یک صفحه یا یک پست وصل باشه و ممکن است بعضی مواقع بخواهید تمام آیتم های متصل به یک صفحه یا پست رو فراخوانی کنید. در اینصورت می تونید با این دکمه یک تصویر رو از یک پست جداسازی کنید و یک پست دیگه رو برای آن در نظر بگیرید و به اون وصلش بکنید، فقط باید روی “جداسازی” یا در وردپرس لاتین روی detach کلیک کرده و بعد دوباره روی “پیوست” یا در وردپرس لاتین روی Attach کلیک کرده و پست یا صفحه مورد نظر رو پیدا کنید.
اینکار نمایش داده شدن اون آیتم در پست یا صفحه رو تغییر نمیدهد، اما روی ساخت گالری خودکار از اون پست یا صفحه تأثیر میگذارد، حالا میدونید که چطور آیتم های چند رسانه ای رو از Media Library مدیریت کنید.
فعلاً می تونید بین نماهای شبکه ای و لیست یکی رو انتخاب بکنید؛ اما احتمالاً در آینده ای نه چندان دور نمای سنتی حذف میشه، پس توصیه می کنم به نمای شبکه ای عادت کنید.