ایجاد و سفارشی سازی منوها

درس “ایجاد و سفارشیسازی منوها” در وردپرس به کاربران آموزش میدهد که چگونه منوهای سفارشی برای وبسایت خود بسازند و آنها را به طور دقیق تنظیم کنند. این فرآیند شامل انتخاب و ایجاد منوهای جدید از طریق بخش Appearance > Menus در داشبورد وردپرس است. کاربران میآموزند که چگونه منوها را به مکانهای مختلف مانند Primary Menu یا Footer Menu اختصاص دهند و به منوها پیوندهای سفارشی، دستهبندیها، صفحات و لینکهای دلخواه اضافه کنند. همچنین، این درس به آموزش استفاده از ویژگیهای پیشرفتهای مانند تعیین CSS classes، تنظیم link targets برای باز شدن لینکها در پنجره جدید و نحوه استفاده از Menu Location در تمهای مختلف میپردازد. این دوره به متخصصان کمک میکند تا منوهای کاربرپسند و حرفهای بسازند که تجربه کاربری وبسایت را بهبود بخشند و به راحتی قابل مدیریت باشند.
حالا که درک بهتری از تئوری ناوبری سایت دارید و فهمیدید که چطوری میشه یک منوی منطقی؛ خلاصه و سرراست رو طرح ریزی کرد، بیاید ببینیم چطور باید با استفاده از Customizer یا در وردپرس فارسیمون در همین محیط “سفارشی سازی” منوهای اختصاصی بسازیم.
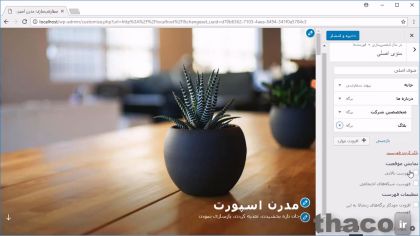
برای ایجاد یک منوی جدید از محیط حال حاضر “سفارشی سازی” به “فهرست ها” یا در وردپرس لاتین به menus برید و می بینید که محیط سفارشی سازی منوها براتون قابل رؤیت میشه. و از اینجا می تونید منوهای جدید بسازید و همچنین منوهای خاصی رو به لوکیشنها و موقعیت های خاص دیگه ای بجز اینی که هستن، اختصاص بدید.
بطوره پیشفرض تمام تم های وردپرس حداقل یک مکان برای تعریف و اختصاصی سازی منوها دارن.
خب؛ من دارم با تم 2017 کار می کنم و می بینید که اگه “مکان های فهرست” یا در وردپرس لاتین گزینه menu location رو باز کنید در تمه 2017 دو تا مکان منو داریم که یکیش “فهرست بالایی” هست که در وردپرس لاتین با عنوان Primary Menu دیده میشه و اون یکی “فهرست شبکه های اجتماعی” هست که اینم در وردپرس لاتین با عنوان Social Links Menu وجود داره.
اینها قسمت ها و ناحیه ای از فرانت اند هستن که از قبل داخل تم تعبیه و طراحی شدن و اگه یک منو اختصاصی دیگه هم برای ناحیه ای دیگه از فرانت اند بسازیم و به مکان دیگه ای بعنوان یک منو اختصاصش بدیم، جدید هم در این قسمت ظاهر میشه.
در اکثر تم ها مکان منوی Primary یا همین “فهرست بالایی”؛ اجباری هست؛ و بطور پیشفرض حتی اگه کاری هم انجام ندید، خودبخود ساخته میشه. این منوی پیشفرض شامل یک دکمه ی با عنوان “خانه” یا در وردپرس لاتین یک عنوان با نام Home داره و بعدش هم تمام صفحات شما به ترتیب الفبایی خواهد بود.
اینم بگم اگه با تم 2015 میخاید کار کنید متوجه میشید در تم 2015 هیچ منوی پیش فرضی وجود نداره و باید منوی اختصاصی خودتون رو طراحی کنید.
ولی در تم 2017 من، همونطور که مشخصه شاخه های پیشفرض “فهرست بالایی” علاوه بر “خانه” “درباره”؛ ” بلاگ”؛ و “ارتباط” هم تعریف شدن.
خب؛ من کلید back رو میزنم ازاینجا “فهرست بالایی” رو انتخاب می کنم بعدش هم روی گزینه “پاک کردن” فهرست میزنم تا این منوی ناوبری بالای سایتم حذف بشه و الان دیگه قصد دارم در ادامه همین منو رو براتون سفارشی کنم تا ببینید چطوری در تم 2017 میشه در محیط Customizer یا “سفارشی سازی” یک منو رو تعریف کرد.
خب؛ یکباره دیگه در اینجا هم دکمه Back رو میزنم تا برگردم به محیط سفارشی سازی فهرست ها و بکارم در اینجا برای ایجاد یک منو ادامه بدم.
قبل از طراحی منوی اختصاصی بذارید نظرتون رو به این دکمه شبیه چرخدنده تنظیمات جلب کنم. وقتی روش کلیک میکنید منوی خصوصیات پیشرفته رو باز می کنید که بهتون اجازه میده انتخاب کنید چه چیزهایی رو میخاید در Customizer منوها ببینید.
اینجا می تونید گزینه “هدف پیوند” یا در وردپرس لاتین Link Target رو نمایش بدید. این با این معنی هست که لینک در همون پنجره باز بشه و یا در یک پنجره جدید.
می تونید گزینه “صفت عنوان” یا در وردپرس لاتین گزینه Title Attribute رو به سایتتون اضافه کنید؛ “کلاس CSS” رو داریم که در وردپرس لاتین اسمش CSS Classes هستش. گزینه “پیوندهای هم سو ” یا در وردپرس لاتین Link Relationships رو داریم و همچنین توضیحات منو.
در اکثر موارد من Title Attribute؛ CSS Classes و Link Relationships یا در همین وردپرس فارسی “صفته عنوان”؛ “کلاس CSS” و “پیوندهای هم سو” رو خاموش می کنم.
در بسیاری از تم ها آپشن “توضیح” یا در وردپرس لاتین description پشتیبانی نمیشه. پس این هم دلیلی نداره که فعال باشه. اما در تم 2017 توضیحاته منو کار میکنه پس میذارم فعال باشه و حالا وقتشه منوی اختصاصی رو بسازیم. اول روی “افزودن فهرست” یا در وردپرس لاتین روی Add a new Menu برای ایجاد یک منوی جدید کلیک می کنم.
اسمش رو میذارم ” منوی اصلی”؛ البته اگه شما با وردپرس لاتین کار می کنید اسمش رو بذارید Main Menu و اینم بگم این منویی هستش که قرار در بخش هدر نمایش داده بشه.
وقتی روی “ساخت فهرست” یا در وردپرس لاتین روی Create Menu کلیک کنم، به یک صفحه جدید هدایت میشم، درست جایی که می تونم با گزینه “افزودن موارد” آیتم اضافه کنم یا اینکه انتخاب کنم منو کجای سایت بنمایش در بیاد.
منظور از موقعیت همین منوهای “فهرست بالایی” یا “فهرست شبکه های اجتماعی” هستش که در وردپرس لاتین حتماً اینها رو با نام های Primary یا Social Links می بینید و منوتون میتونه اونجا قرار بگیره.
همچنین می تونم اگه بخام انتخاب کنم که صفحات سطح بالای خودکار در این منو ساخته بشه. من تا حالا در جایی ندیدم که این گزینه بدرد بخوره و واقعاً نمیدونم چرا این گزینه “تنظیمات فهرست” وجود داره اما شاید بدرد ایده های جورواجور شما بخوره.
در مورد منوهای وردپرس می تونید هر آیتمی اضافه کنید. وقتی روی “افزودن موارد” یا در وردپرس لاتین روی Add Items کلیک کنید، یک لیست از انواع آیتم هایی که می تونید به منوتون اضافه کنید باز میشه و می بینید که با گزینه “پیوندهای دلخواه” می تونید لینک اختصاصی از یک URL اختصاصی از اینترنت رو تعریف کنید. روش کلیک کنید.
می بینید که میتونید یک آدرس رو در قسمت “نشانی” وارد می کنید و بعد متن لینک رو هم در فیلد “متن پیوند” وارد می کنید.
بعداً دربارش صحبت می کنیم. خب؛ می تونید پست ها رو از قسمت “نوشته ها” برای منوتون اضافه کنید و از اینجا هر پستی که میخاید در سایتتون منتشر بشه رو انتخاب کنید. می تونید از قسمت “برگه ها” صفحات رو انتخاب کنید، تمام صفحات موجود برای سایت و همچنین لینک “خانه” یا در وردپرس لاتین لینک Home هم در اینجا قرار داره. باهاش به راحتی میتونید به صفحه اصلی سایتتون لینک بدید. همچنین اینجا “دسته ها” رو داریم که باهاش می تونید به آرشیو دسته بندی ها یا تگ ها لینک بدید.
خب؛ می بینید که من یک دسته بندی به نام “جدید” دارم یعنی اگه به بخش “جدید” لینک بدید اونوقت می تونید تمام پست های دسته “جدید” رو مشاهده بکنید و همچنین می تونید به فرمت های پست با گزینه “ساختار” لینک بدید. من در منوی اصلیم میخام به صفحات اصلیم لینک بدم. پس تب “برگه ها” یا در وردپرس لاتین تب pages رو باز می کنم؛ بعد لینک “خانه” رو میدم چون دیدن صفحه اصلی سایت هیمشه لازمه. بعدش بقیه صفحاتی که در سایتم ایجاد کردم رو انتخاب می کنم. تا همشون بعنوان یکسری منو ناوبری برای “منوی اصلی” مدنظر در بیان.
وقتی صفحات اضافه شدن می تونم بسادگی درگشون کنم و در جای دیگه ای درآپ شون کنم و قرارشون بدم. همچنین می تونم روابط والد و فرزند در منو ایجاد کنم که با این نوع عملکرد در سایت منوی کشویی ایجاد میشه. برای انجام همچین کاری یعنی ایجاد یک منوی کشویی خیلی راحت میام و یک آیتم رو می گیرم و به سمت چپ می برم. البته اینم بگم اگر در حال کار با وردپرس لاتین بودیم اونوقت باید اون رو بسمت راست میبردم. در این منوها هر چند تا سطح از رابطه والد و فرزند که بخاید می تونید اضافه کنید. خب الان می بینید که دو سطح ایجاد کردم. اما بیشتر تم ها تا 3 سطر بیشتر رو پشتیبانی نمی کنن و با تجربه ای که تا حالا داشتمه بندرت سایتی دیدم که بیشتر از دو سطح منو برای سایتش بخاد سفارشی کنه. پس در کار با این سطوح منوها مراقب باشید.
بعد از اینکه ساختارش رو ایجاد کردید می تونید هر کدوم از این آیتم های منو رو باز کرده و اختصاصیشون کنید. از اینجا با “بازکردن پیوند در زبانه تازه” میتونید انتخاب کنید که لینک رو در تب جدید بیایید و باز بکنید.
همچنین می تونید در قسمت “توضیح” توضیحات دیگه ای رو اضافه بکنید.
اگه اینجا توضیحات بنویسم چند لحظه دیگه می تونید ببینید که بصورت پاپآپ کجا قرار می گیره. حالا می تونید این تب ها رو باز کنید تا تنظیمات هر کدوم از آیتم ها رو تغییر بدید همچنین می تونید یک آیتمی که دیگه بهش نیاز ندارید رو با کلیک در اینجایی که نوشته “حذف” از منوی اصلیمون حذفش کنید.
حالا که منو رو ساختم و تنظیمش کردم باید به یک location از تم ام یعنی تم 2017 اختصاصش بدم.
در این مورد من “فهرست بالایی” یا اگه در وردپرس لاتین بودم گزینه Primary Menu رو انتخاب می کنم .
و حالا می بینید که منو در سایتم ظاهر میشه و همچنین توضیح منویی که گفتم بعداً می بینیدش هم رو در اینجا می بینید که در زیر آیتم نشون داده میشه. این باعث میشه یکم سفارشی تر در کار با مدیریت سیستم مدیریت محتواتون و در کار با این تم 2017 پیش برید. همونطور که گفتم بسیاری از تم ها توضیحات منو رو پشتیبانی نمیکنن پس باید تستشون کنید تا ببینید در تم شما کار میکنه یا نه.
همچنین اگر بالفرض با تم 2015 این سفارشی سازی ها رو انجام داده بودین اونوقت چون منوی اصلی اون تم در پانل سمت راستش قرار داره، می بینید که منوی کشویی با hover کردن ماوس یعنی با قرار گیری ماوس روی منوی والد سفارشی سازی شده، فعال نمیشه؛ بلکه باید روی یک دکمه که کنار منوی والد ظاهر میشه کلیک کنید تا زیر مجموعه ها بنمایش در بیان.
در اولین نگاه ممکنه عجیب بنظر برسه، چونکه به قابلیت hover عادت کردید، اما در واقع اکثر مردم از انگشتشون برای ناوبری در سایت استفاده می کنن چونکه یا کامپیوتر ویندوزی قابل تاچ دارن یا تبلت یا گوشی هوشمند دارن و در این موارد قابلیت hover وجود نداره و این دکمه برای باز کردن منوها که الان در تم 2017 و یا در تم 2015 دیده میشن خیلی بهتر هست وقتی روی یک آیتم کلیک کنید به اون صفحه یا پست هدایت میشید و می بینید همه چیز همونطور کار میکنه که از منوی اختصاصی “منوی اصلی” مون انتظار داریم. یادتون باشه که دو تا مکان منو در این تم وجود داره.
و این هم دلیله خاصی داره. این منوی “شبکه های اجتماعی” یا Social Links رو داریم که بهتون اجازه میده یک منوی شبکه اجتماعی در سایتتون بسازید و این منوی اختصاصی در جایی که لینک های شبکه های اجتماعی قرار داره بجای متن خالی قرار میگیره.
این داره برایه تم ها رایج تر میشه پس همیشه ببینید تمتون از این ویژگی پشتیبانی میکنه یا نه. برای استفاده أزش باید به یک منوی جدید دسترسی داشته باشید و یک منوی جدید بسازید. اسمش رو میذارم “منوی شبکه های اجتماعی” و بعد آیتم “افزودن موارد” رو اضافه می کنم؛ در این مورد یعنی برای ساخته شبکه های اجتماعی باید از “پیوندهای دلخواه” اقدام کنید و باید لینک های اختصاصی بسازید.
من بهhttps://twitter.com/thacoir لینک میدم و معمولاً به یک اکانت خاص یعنی همین thacoir لینکش میدم.
براش در فیلد “متن پیوند” یکمی متن می نویسم و “افزودن به فهرست ” یا در وردپرس لاتینم Add to Menu رو میزنم و بعدش https://www.facebook.com/thacoir رو سفارشی می کنم؛ و https://plus.google.com/+ThacoIr و بعد از اون همhttps://telegram.me/thacoir رو مینویسم. وقتی کارم تموم شد این رو به منو “شبکه های اجتماعی” یا Social Links؛ اختصاص میدم.
خب؛ حالا که انجامش دادم ببینید چه اتفاقی میافته. به دلیل اینکه این منوی سفارشی ای هستش که به دنبال لینک های شبکه های اجتماعی می گرده؛ شما بجای متن اتوماتیک به این آیکن های شبکه های اجتماعی میرسید.
این یک ویژگیه خیلی جالب هست اما چونکه حالا دارم به خارج از سایتم لینک میدم باید مطمئن بشم که برای هر کدوم از لینک ها گزینه “باز کردن پیوند در زبانه تازه” یا در وردپرس لاتین گزینهOpen link in new tab رو تیک بزنم تا از سایت خارج نشم و شبکه اجتماعی مدنظرم دریک تب جدید باز بشه.
اینطوری مطمئن میشم که بازدید کننده ها بدون اینکه از سایت من و از اطلاعاتم خارج بشن می تونن به شبکه های اجتماعیه من سر بزنن. وقتی منوها رو ساختم و أزشون راضی بودم می تونم روی “ذخیره و انتشار ” یا در وردپرس لاتین روی Save and Publish کلیک کنم، Customizer یا همین محیط “سفارشی سازی” رو میبندم و حالا در صفحه اصلی سایتم می تونید ببینید که یک منوی اختصاصی و سفارشی شده دارم و اگه از تم مناسبی استفاده بکنم حتی منوی کشویی، و همچنین منوی شبکه های اجتماعی رو هم دارم و اگه روی یکی از این لینک ها کلیک کنم مستقیماً به اون لینک یا شبکه اجتماعی دپارتمان نشر دیجیتال طهاکو در یک تب جدید هدایت میشم.