نمایش پیام با Toast و Snackbar

بهتر است بدانید که Toast و Snackbar دو روش متفاوت برای نمایش پیام به کاربر هستند. Toast یک پنجره کوچک و محوری را بر روی صفحه نمایش نشان میدهد، در حالی که Snackbar یک پنجره بزرگتر و بالاتر از صفحه را نشان میدهد. در ویدیو نحوه سفارشی سازی هر دو روش آموزش داده شده است.
جدول محتوا
روشهای نمایش پیام در Android SDK
Android SDK دو روش برای نمایش پیام در اختیار کاربران قرار داده است که قبلاً یک نوع آنرا که با Snack bar بود را دیدیم. در یک برنامه که با قالب blank ایجاد کردید، یک دکمه floating action در اختیار دارید، و وقتی کاربر آنرا لمس میکند، پیام Snack bar نمایش داده میشود. ولی یک روش قدیمیتر و مهم دیگر برای نمایش پیام وجود دارد به نام پیام Toast.
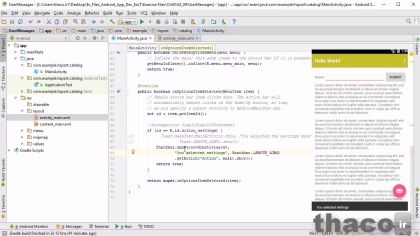
من در پروژهای به نام User Messages کار میکنم و میآیم پایین کدها سراغ این دو تا متد on CreateOptionsMenu
و on OptionsItemSelected.
میخواهم در وضعیت فعلی برنامه را اجرا کنم و نشان دهم on CreateOptionsMenu چطوری کار میکند. آن یک فایل resource منو را باز میکند و آن منو را نمایش میدهد. محل قرار گیری این Options menu بسته به نسخه اندروید شما متفاوت است، ولی همیشه وجود دارد. در اندروید 6، در تم material design، Options menu توسط یک آیکون در گوشه بالا سمت راست در action bar نمایش داده میشود.
و وقتی آیکون را لمس کنم منو باز میشود و حالا با لمس کردن آیتم Settings منو، هیچ اتفاقی نمیافتد.
خب؛ برمیگردم به کد و به متد بعدی به نام on OptionsItemSelected نگاه میکنیم.
نحوه تنظیم پیام Toast در اندروید استودیو
این متد وقتی که کاربر هر کدام از آیتمهای موجود روی Options menu را لمس کرد، فراخوانی میشود و این کد شرطی مربوط به آیتم Settings موجود در Options menu هم میشود. یعنی اگر روی این آیتم کلیک شد این کارها انجام شوند.
خب؛ من یک کد اینجا اضافه میکنم و تایپ میکنم Toast، با تی بزرگ.
بعد هم کلید تب را فشار میدهم.
چون این دستور یک کد رایج هست، اندروید استودیو کد قالب را به من میدهد. پس کافی است Toast را تایپ کنید و تب را فشار دهید، و یک مدل از پیام Toast ساده را دریافت کنید. متد make Text سه تا آرگومان میخواهد. یک contest، که اینجا با Main Activity.this آورده شده، یک رشته متنی یا منبع string، که من میخواهم یک رشته متنی You selected the settings menu رو بگذارم؛ یعنی وقتی دکمه مورد نظر را کاربر لمس کرد این رشته متنی بصورت پاپ آپ نمایش داده شود، و بعد سومین آرگومان مربوط به مدت زمان نمایش متن است. متد make Text یک شیء پیام Toast ایجاد میکند و از آن، متد show را فراخونی میکنید و آن پیام را نشان میدهد.
خب؛ یکبار دیگر برنامه را اجرا میکنم.
دوباره آیتم Settings را از منو انتخاب میکنم و این هم نتیجه؛ پیام Toast نشان داده شد. توجه داشته باشید کیبورد صفحه نمایش من باز بود و همچنان پیام Toast قابل دیدن بود. یک پیام Toast توسط فریم ورک برنامه مدیریت میشود، نه مستقیماً توسط UI برنامه. در واقع UI همان یوزراینترفیس یا رابط کاربری برنامه است. به علاوه حتی وقتی برنامه بسته شد، همچنان تا تمام شدن زمان آن، قابل دیدن است.
تنظیم مدت زمان نمایش پیام Toast در صفحه نمایش
برای نشان دادن این موضوع، به کد برمیگردم و مدت زمان نمایش پیام را از LENGTH_SHORT که یک مقدار ثابت برای پیام Toast است، به LENGTH_LONG تغییر میدهم و یکبار دیگر برنامه را ران میکنم.
ایندفعه وقتی آیتم Settings را از منو انتخاب میکنم، سریع به صفحه home برمیگردم و میبینید که پیام Toast همچنان روی صفحه نشان داده میشود. بنابراین این مزیت پیام Toast است، که حتی اگر برنامه بسته شود، همچنان به قوه خود باقی است.
نحوه تنظیم پیام Snack bar
ولی نوع دیگر پیام، یعنی پیام Snack bar، هم وجود دارد که میتوانیم وقتی در دستگاه ما نمایان شد، در نمایش آن تجدیدنظر کنیم و تنظیمات دستی برای کاربر بیشتر قابل اعمال باشد. آن بیشتر جزیی از رابط کاربری برنامه یا بااختصار UI محسوب میشود و همچنین یکسری ویژگیهایی دارد که میتوانید استفاده کنید.
من میروم سراغ کد Snack bar که از قبل وجود دارد.
این کلاس Snack bar متد make دارد. دقیقاً مثل پیام Toast، سه تا آرگومان میخواهد، ولی اولین آرگومان آن به جای context یک ویو است و یک ویو میتواند یک باتن، text box و یا یک لایوت باشد.
حالا میخواهم از این قطعه کد یک کپی بگیرم و این پایین در متد on OptionsItemSelected آنرا پاست کنم.
در واقع میخواهم جایگزین پیام Toast شود، پس کد مربوط به پیام Toast را انتخاب میکنم و کلیدهای کنترل و اسلش یا کامند و اسلش را با هم فشار میدهم تا کامنت شود.
بعد، این string را که وابسته به هیچ متغیری نیست را به رشته You selected settings تغییر میدهم.
و همچنین تلاش میکنم که این آرگومان ویو را با this جایگزین کنم. در واقع یک ارجاع به اکتیویتی جاری و میبینیم که کار نمیکند و ارر میدهد. دلیل آن هم این است که یک اکتیویتی یک ویو نیست. خب حالا چکار کنیم؟
ارجاع دادن به coordinator layout
در یک برنامه ایجاد شده با قالبهای اندروید استودیو، بهترین کار این است که برویم سراغ ارجاع دادن به یک coordinator layout که مدیر کل صفحه نمایش است.
خب؛ من میروم به فایل activity_main.xml.
این فایل لایوت parent است.
کد آنرا ریفرمت میکنم تا واضحتر شود.
حالا میخواهم یک ارجاع بدهم به این شیء coordinator layout.
خب؛ یک آیدی ساده برای آن تنظیم میکنم مثل coordinator.
حالا برمیگردم به کلاس Main Activity.
حالا میخواهم کاری کنم که بشود به شیء لایوت در هرجای این کد اکتیویتی ارجاع بدهم و دسترسی داشته باشم.
خب؛ سطح دسترسی آنرا private میگذارم، نوع کلاس coordinator layout خواهد بود و اسم آنرا Coordinator Layout میگذارم.
حالا برای مقدار دهی اولیه، کدی را در متد on Create اضافه میکنم. حواستان باشد، به این لایوت تا زمانی که متد onCreate فراخوانی شود و حداقل متد set ContentView اجرا شود، دسترسی نخواهید داشت.
بنابراین من این کد را دقیقاً اینجا بعد از متد set ContentView قرار میدهم.
تایپ میکنم Coordinatorlayout = findViewById و آیدی جدیدی که برای آن تعریف کردم را به آن میدهم؛ یعنی R .id.coordinator و برای اطمینان هم آنرا کست میکنم.
حالا یک شیء دارم که میتوانم در کد پیام از آن استفاده کنم.
میآیم پایین سراغ متد on OptionsItemSelected و اینرا با coordinatorLayout جایگزین میکنم و کد خود را ریفرمت میکنم تا شکیلتر و واضحتر شود.
خب؛ من متد make را برای کلاس Snack bar فراخوانی کردم، coordinatorLayout را به عنوان ویو به آن دادم، رشته متنی که میخواهم نشان بدهد را برای آن تنظیم کردم و زمان نمایش آنرا که Snackbar.LENGTH_LONG است
جمع بندی و مشاهده نتایج برنامه اندرویدی
و از کد حالا اجرا میگیرم.
به آپشن منو میروم و Settings را انتخاب میکنم و پیام را میبینم.
و مثل قبل، میتوانم این پیام را به بیرون درآگ کنم تا از صفحه نمایش خارج شود.
خب؛ در این بخش از آموزش گفتم که که دو روش نمایش پیام در برنامه اندروید وجود دارد و کارهایی که میشد با Toast messages و Snackbar messages انجام داد را توضیح دادم.