نحوه سفارشی سازی آیکن لانچر برنامه

در این درس از دوره آموزشی توسعه اپلیکیشنهای اندروید، به صورت گامبهگام فرآیند ایجاد و سفارشیسازی آیکن لانچر برای اپلیکیشنها در Android Studio آموزش داده میشود. این آیکن، اولین نقطه تماس کاربر با برنامه است و طراحی اصولی آن با رعایت استانداردهای Material Design، اهمیت بالایی دارد. در این آموزش، نحوه استفاده از ابزار Image Asset Studio برای ایجاد آیکنهای لانچر چندگانه متناسب با تراکمهای مختلف صفحه نمایش بررسی میشود. همچنین روش تنظیم Foreground، Background، و انتخاب شکل آیکن (مانند Circle یا Square) به همراه مدیریت خودکار فایلها برای رزولوشنهای مختلف توضیح داده میشود. این درس برای توسعهدهندگان حرفهای طراحی شده تا بتوانند تجربه بصری بهتری برای کاربران ایجاد کنند و در عین حال آیکنهای خود را برای انتشار در گوگل پلی بهینهسازی کنند.
وقتی یک اپلیکیشن اندرویدی طراحی میکنید، به تصاویر زیبا و رنگارنگی نیاز دارید که باعث بشود، برنامه تان جذاب به نظر بیاید و اولین تصویری که کاربر از برنامه شما میبیند، آیکن لانچر برنامه تان هست. یعنی تصویر آیکنی که معمولاً در صفحه لانچر دستگاه تان در بین لیستی از برنامه های مختلف نمایش داده میشود .درواقع این آیکن یک دید کلی و یک تصویر ذهنی از برنامه شما در ذهن کاربر ایجاد میکند.
توجه کنید که در اپلیکیشن های استاندارد گوگل طیف وسیعی از رنگهای مختلف استفاده میشود ولی اگر دقت کنید بعضی از تم ها رایجتر هستند. درواقع هیچ آیکنی نمیبینید که فقط یک شکل ساده مربعی داشته باشد.
یک ویژگی داریم با نام transparency یا شفافیت، که درواقع میزان شفافیت یا شیشه ای بودن رو مشخص میکند. به علاوه بهتر است از رنگهای یک دست استفاده بشود.توی آیکن ها هیچوقت نمیبینید که از تعداد زیادی رنگ متفاوت استفاده شده باشد و همه اینها متناسب با زبان بصری material design هستند. من به شما نشان میدهم که چطوری یک آیکن لانچر به برنامه تان اضافه کنید.
من درحال کار کردن روی پروژه ای به نام Launcher Icon هستم و دراین نسخه از پروژه ام، لایوت برنامه ام را طوری تنظیم کردم که فقط برخی از متون طولانی رو نشان بدهد.
وقتی برنامه رو روی دستگاه اجرا میکنم، فقط اون متن طولانی رو که اضافه کرده بودم میبینم و بعدش هم می بینید که هنوز من میتوانم متن رو به بالا و پایین اسکرول کنم، چون این متن درون کانتینر اسکرول ویو قرار داده شده.
هر پروژه اندروید که در اندروید استودیو میسازید یک آیکن لانچر پیش فرض دارد.
که یک گرافیک ساده از اندی یه اندروید، همون ربات کوچولو هست. خب شما باید این تصویر رو با آیکن دلخواه برنامه تان جایگذاری کنید.
من از قبل یک تصویر گرافیکی رو در فایلهای Exercise گذاشته بودم. که در فولدر Assets در پوشه logo هست و یک فایل PNG با شفافیت خاص و شکل دایره ای هست.
این برای آیکن لانچر تصویر مناسبی است، چون هم شفافیت دارد و هم اینکه مربعی نیست.
برای اضافه کردن آن به برنامهام، برمیگردم به اندروید استودیو.
روی ماژول app در پنجره project کلیک راست میکنم و بعد New و در منویی که باز میشود نهایتاً Image Asset رو کلیک میکنم.
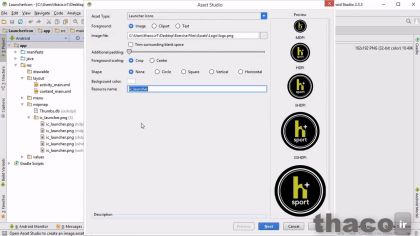
می بینید که پنجره Asset Studio برای مان باز میشود؛ برای Asset Type، Launcher Icons رو انتخاب میکنم و بعدش هم برای Foreground، Image رو انتخاب میکنم.
browse رو میزنم و Control D یا Command D رو برای رفتن به Desktop ام فشار میدهم.
از اونجا به Exercise Files میروم و بعد Assets و Logo، و نهایتاً logo.png رو انتخاب میکنم.
و یک شمای گرافیکی در سمت راست از پنجره ای که داخلش تصویرم رو انتخاب کردم میاورد.
توجه کنید، پنج تا حالت مختلف برای این تصویر وجود دارد. که هرکدام برای یک دستگاه با تراکم پیکسلی خاص اون دستگاه طراحی شده است. درواقع اندروید استودیو کار ما را راحت کرده و دیگر نیازی نیست ما برای هر سایز دستگاه تصاویر با اندازه های مختلف طراحی کنیم. ولی اگر بخواهیم میتوانیم ظاهر گرافیکی تصاویر رو سفارشی کنیم.
میتوانید با کلیک بر روی گزینه Circle در قسمت Shape درست در اینجا یک دایره دورش اضافه کنید، یا با additional padding به آن حاشیه بدهید و رنگ پسزمینه آنرا عوض کنید.
یا میتوانید با انتخاب گزینه SQUARE در همان قسمت SHAPE به آن پسزمینه مربع شکل بدهید، یا اینکه با گزینه Vertical یا Horizontal عمودی یا افقی اش کنید. حتی میتوانید چیزی به نام Dog-ear effect به آن اضافه کنید. که یک گوشه به آن اضافه کند، و یکجورایی افکت گذاریاش کند و من میخواهم ظاهرش ساده باشد Shape ام رو None میگذارم و Additional padding هم هیچی، پس میآیم و این علامت رو تا آخرین قسمت سمت چپش درگ می کنم و با همین وضعیت گرافیکش را accept میکنم، همین برای من بهتر است. اسمش هم در قسمت resource name همان اسم ic _launcher میگذارم و این آیکن جایگزین آیکن پیشفرض گرافیکیِ قبلی برنامه که ما با ایجاد یک پروژه جدید ایجادش کردیم، میشود. روی next کلیک میکنم و مجدد یک پیشنمایش از همه فایل هایی که ساخته شدند میبینم.
علاوه بر آیکنهای لانچر، یک فایلی هم با نام ic_launcherweb.png ساخته شده است. که این بخشی از این برنامه که قرار هست روی دستگاه نمایش داده بشود، نیست، ولی میتواند وقتی برنامه ام رو از طریق Google Play Store ارائه کردم استفاده بشود. که سایزش و تراکم پیکسل آن دقیقاً همان چیزی است که فروشگاه گوگل پلی استور به آن نیاز دارد، اونها اونقدر به وب سایتشان اهمیت میدهند که اجازه نمیدهند هر تصویر و هر آیکنی بیاید و وارد سیستم گرافیکی وب سایت فروش شان بشود. روی Finish کلیک میکنم.
و می بینیم که این آیکن جدید با آیکنِ گرافیکیِ قبلیِ لانچر برنامه ام، جایگزین میشود و میبینیم که اندروید استودیو سریعاً بروزرسانی میشود.
یکبار دیگر از برنامه اندرویدی ام اجرا میگیرم.
بعد از بارگذاری برنامه، تست میکنم ببینم برنامه فعال است و اینکه آیا برنامه ام درست کار میکند یا نه.
و بعد که دیدم همه چیز مرتب است، برنامه را میبندم و در صفحه لانچرم میبینم که یک آیکن لانچر جدید نمایش داده شده.
و اگر بیایم و لیست برنامه ها را هم باز کنم، اینجا هم آن آیکن را میبینم.
اگر دراگش کنم میتوانم یک کپی دیگر از آن روی صفحه نمایشم داشته باشم و میتوانم همینجا هم دراگش کنم و جایش را تغییر بدهم یا حذفش کنم.
خب؛ این راحتترین راه برای ساخت آیکن لانچرِ جدید برنامه تان بود، که میتوانید با استفاده از اون یک دید بصری و یک دید کلی از برنامه تان در اختیار کاربران دستگاه های اندرویدی بگذارید.