طریقه نمایش آیتم های منو در نوار اکشن

در این درس از دوره جامع توسعه اپلیکیشن اندروید در سایت طهاکو، ما بر نمایش آیتمهای منو در Action Bar تمرکز داریم که یکی از اجزای کلیدی رابط کاربری در اندروید است. شما یاد خواهید گرفت چگونه با استفاده از فایل menu resource و متد onCreateOptionsMenu، آیتمهای منو را تعریف و به Action Bar متصل کنید، سپس با تنظیم ویژگی android:showAsAction در XML یا به صورت برنامهنویسی، نحوه نمایش این آیتمها را (مثل “always” یا “ifRoom”) کنترل کنید. این درس به شما نشان میدهد که چطور با استفاده از AppCompat Activity و Toolbar، یک Action Bar مدرن و سازگار با نسخههای مختلف اندروید پیادهسازی کنید و عملکرد آن را با کلیک روی آیتمها از طریق onOptionsItemSelected تست کنید. هدف این آموزش، تسلط شما بر طراحی رابط کاربری حرفهای و کاربردی برای اپلیکیشنهای اندروید است که آماده ورود به بازار کار شوند.
به طور پیشفرض آیتم های منو در قسمت Options menu نمایش داده میشن، ولی میتونید کاری کنید که در فضای Action Bar نمایش داده بشن. Action Bar همون نوار قسمت بالای برنامه است. بهتون نشون میدم که چطور اینکار رو در XML انجام بدید. اول میرم به فایل menu_main.xmlام، من در حال کار در پروژه ای با نام Action Bar هستم. میخوام یک آیتم جدید اضافه کنم، و آیدی اش رو action _cart بگذارم. بعد orderIn Category رو صفر میذارم. این یعنی واسم مهم نیس جاش در خود منو کجاست، چون در واقع قرار در فضای Action Bar نمایش داده بشه.
بعد تایتل اش رو Shopping Cart قرار میدم و این رشته رو بصورت منبع string در میارم، که کافی است آلت یا آپشن و اینتر یا return بترتیب در محیطهای ویندوز و مک رو فشار بدم و از لیست پیشنهادی گزینه اول رو انتخاب و بعدش در پنجره Extract Resoource در قسمت Resorce name، نام string resource رو shopping _cart با حروف کوچک و یک آندرلاین بذارم و درنهایت در این پنجره روی اوکی کلیک کنم و بعد ویژگی show AsAction رو ایندفعه always قرار میدم. همچنین میتونید مقدارش رو if Room بگذارید، این یعنی فقط در صورتی این آیتم رو در Action Bar نمایش بده که فضای کافی وجود داشته باشه. ولی اینجا من همون always رو انتخاب میکنم، چون به هرحال میخوام این آیتم به عنوان یک آیکن گرافیکی در Action Bar نشون داده بشه.
حالا اگه یادتون بیاد مثل قبل، به جای پیشوند android از پیشوند app استفاده میکنم و اگه یادتون باشه اونجا گفتم که دلیل این کار رو بعدا بهتون میگم. خب، حالا میخام دلیل اینکارو بهتون میگم. در کلاس Main Activity، جایی که برنامه استارت میشه و بالا میاد، در واقع کدی وجود داره که با یک شیء بنام Toolbar جایگزین Action Bar شده، و می بینید که کلاس Toolbar یک کلاس از کتابخونه support هستش. یک قانون کلی هست که هر attributes یا ویژگی که در حیطه کتابخانه های Android SDK تعریف بشه باید پیشوند android داشته باشه.
ولی گاهی ویژگی هایی هستن که در حیطه کتابخونه های support تعریف میشن که باید در اون زمان برای اون ویژگی ها یا attributes ها از پیشوند app استفاده بشه. هر وقت شک داشتید، برید نگاه کنید ببینید که یک attributes یا ویژگی خاص، به چه چیزهایی برای تعریف در اسناد یا نمونه ها برای یک کلاس خاص نیاز داره و اطلاعات لازمو درمورد اون کلاس خاص بدست بیارید.
خب؛ وقتی اجرا بگیرم، آیتم جدیدم دیگه در منو نشون داده نمیشه، بلکه در Action Bar نمایش داده میشه و همونطور که می بینید با یک رشته نشون داده شده.
توجه داشته باشید رشته مربوط به این آیتم با حروف بزرگ ظاهر شده و دلیلش هم بر می گرده به تمی که برای این برنامه قرار داده شده و توی اون تم بالطبع برای این موقعیت حروف بزرگ تعریف شده.
حالا میخوام کد کنترل این آیتم منو رو اضافه کنم. به کلاس Main Activity ام برمیگردم و به قسمتی که مربوط به کنترل آیتم های منو میشه میرم و دوباره این قسمت از کد رو انتخاب میکنم و با استفاده از کلید های ترکیبی کنترل در ویندوز یا کامند در مک و بعدش فشار دادن دکمه d؛ کدم رو دوبل میکنم. که این برای آیتم منوی با آیدی action _cart هستش و پیامش هم به You selected the Shopping Cart تغییر میدم.
و از کدم مجدد اجرا میگیرم و حالا وقتی آیتم Action Bar رو انتخاب کنم پیام مدنظر که چند لحظه پیش با عبارت You selected the Shopping Cart سفارشیش کردم، ظاهر میشه.
پس میبینید که این یک آیتم از آپشن منو هستش اگرچه در جای دیگه از رابط کاربری مثل الان که در Action Bar می بینیدش، نمایش داده شده. در آخر میخوام یادتون بدم چطوری به جای یک رشته که الان SHOPPING CART هستش از یک تصویر گرافیکی در Action Bar برای این آیتم استفاده کنید. نیاز دارید که یک گرافیکی داشته باشید که مخصوص Action Bar باشه. یه روشش اینه که در اندروید استودیو از منوی فایل بعد New، Image Asset رو انتخاب کنید.
بعد در پنجره Asset studio آپشن Foreground رو بر روی گزینه Clipart بگذارید و بعد از آپشن Clipart روی دکمه Choose کلیک کنید، و از بین اشکالی که میبینید آیکنی که مناسبه کارتون هست رو انتخاب کنید. گاهی آیکن مورد نظرتون رو ممکنه پیدا نکنید، و گاهی ممکنه بخوایید طراحی خاصی با استفاده از زبان بصری متریال دیزاین اعمال کنید. میتونید برای انجام این کار بعضی از آیکن های گرافیکی پرکاربرد رو در اینترنت پیدا کنید. به browser ام میرم و در این وبسایت، materialdesignicons.com. اینها منبعی از آیکن هایی هستند که توسط توسعه دهندگان اندروید یا اعضای عادی ایجاد شدند.
من اینجا در Search box کلیک میکنم و تایپ میکنم cart، و چندین آیتم مختلف برام باز میشه. من این cart item رو انتخاب میکنم. بعد این لیست Icon Package رو باز میکنم و Android 5.X رو انتخاب میکنم. حالا روش استخراج این برای ویندوز و مک متفاوت هست، ولی من با دابل کلیک روی آیتم دانلود شده به فایل زیپ میرم و میبنیم که نسخه های متفاوتی اینجا وجود داره. یکی از این نسخه ها یک فایل XML هستش، یک vector drawing.
این میتونه استفاده بشه بشرط اینکه برنامه ای که ساختید حداقل بر اساس SDK با API level 21 طراحی شده باشه. ولی اگه میخوایید با نسخه های قدیمیتر بخونه باید از یک فایل گرافیکی واقعی استفاده کنید. خب من میخوام برم به قسمت drawable –xxxhdpi، و بالاترین نسخه سایز در دسترس رو انتخاب میکنم و این اونچیزیه که انتخاب کردم. که به رنگ سفید هستش با یک پسزمینه شفاف. و این رو تو دسکتاپم دراگ میکنم و با اینکارم می دونید که خودش extract ش میکنه توی دسکتاپم.
اگه با مک کار میکنید، این فایل احتمالا از قبل extract شده و فقط میتونید یک کپی از گرافیکی که میخوایید بگیرید.
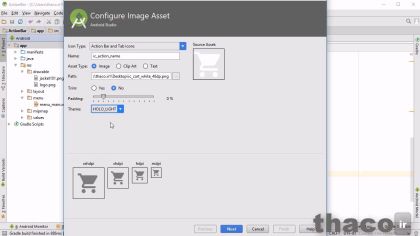
خب، میبینیم که تصویر گرافیکی cart در دسکتاپم قرار داره و حالا آماده ام که ببرمش تو برنام ام. در اندروید استودیو، در پنجره project به ماژول app میرم و بعد از منوی فایل، New و بعد Image Asset رو انتخاب میکنم. asset type رو به Action Bar and Tab icon تغییر میدم و بعد Image رو انتخاب میکنم و browse رو میزنم.
به دسکتاپم میرم، و فایل PNG که از فایل زیپ extracte کردم رو انتخاب میکنم. توجه کنید که این تصویر در سایزهای مختلفی نشون داده میشه. اگه تمش رو از HOLO_DARK به HOLO_LIGHT تغییر بدید، میبینید که رنگش تیره میشه. ولی من میخوام رنگش سفید باشه. بعد resource name رو تغییر میدم به ic _action_cart. روی next و بعدش هم Finish کلیک میکنم.
و در فولدر منابعم در زیر فولدر draw able، چهار نسخه از اون فایل PNG وجود داره. برمیگردم به فایل XML که منوم رو درش تعریف کرده بودم. ویژگی آیکن رو در آیتم منو اضافه میکنم و resource ID فایلی که میخوام نشون داده بشه رو میدم بهش که با drawable/ شروع میشه و بعد ic _action_cart. و برنامه رو اجرا میکنم.
و این بار، آیتم منو با تصویر گرافیکی نشون داده شده. میتونم لمسش کنم و دقیقا همون نتیجه قبلی رو میبینم. با اینکه این یک تصویر در اکشن بار هستش دقیقا مثل یک رشته متنی در Options menu عمل میکنه.