بکارگیری ویژگی مهم ضمیمه صفحات

درس “بکارگیری ویژگی مهم ضمیمه صفحات” به بررسی نحوه استفاده از صفحات ضمیمه در وردپرس میپردازد، که عمدتاً برای نمایش اطلاعات و رسانهها مانند تصاویر طراحی شدهاند. این صفحات به طور خودکار هنگام آپلود یک تصویر یا فایل رسانهای در وردپرس ایجاد میشوند و به کاربران این امکان را میدهند تا رسانههای خود را به صورت جداگانه مشاهده کنند. این درس به چگونگی فعالسازی و پیکربندی نمایش صفحات ضمیمه از طریق تمهای وردپرس مانند “تم 2017” و “تم 2015” پرداخته و نحوه نمایش تصویر، عنوان، کپشن و اطلاعات اضافی رسانه را در صفحات ضمیمه توضیح میدهد. از مزایای این صفحات میتوان به بهبود سئوی وبسایت و افزایش تعامل کاربران اشاره کرد. در این آموزش، هدف اصلی ارائه یک درک جامع از نحوه استفاده از صفحات ضمیمه برای بهبود مدیریت محتوا و نمایش بهینه رسانهها در سایت وردپرسی است.
همونطور که برای چند بار متوالی گفتم دیگه می دونید که تمام تصاویر دارای صفحات ضمیمه مخصوص به خودشان هستند.
این صفحات توسط تمام تم ها پشتیبانی نمیشن، پس استفاده از آنها همیشه توصیه نمیشه. اما اگر تم شما از صفحات ضمیمه پشتیبانی کنه و بدرستی از آنها استفاده بشود، می توانند عملکرد مهمی برای سایتتون هم از نظر مدیریت محتوا و هم از نظر پیدا شدن و ایندکس شدن توسط موتورهای جستجو و در سایت های اجتماعی داشته باشند. پس بیاید نگاه دقیق تری به صفحات ضمیمه بیندازیم و ببینیم باهاشون چیکار می تونیم بکنیم.
اول از هر چیزی یک صفحه ضمیمه که میخایم در این سناریو از آموزشمون درباره آن صحبت کنیم رو نگاه می کنیم.
یکی از قوطی های ویتامین رو انتخاب می کنم و بعد روی “نمایش صفحه پیوست” یا در وردپرس لاتین روی View Attachment Page کلیک می کنم تا صفحه ضمیمه رو ببینم.
تم 2017 از صفحات ضمیمه پشتیبانی میکنه و یکسری قابلیت های ساده به ما میدهد.
ولی همونطور که می بینید من برای پیشروی در این آموزشم از تم 2015 استفاده کردهام.
در صفحه ضمیمه عنوان ضمیمه و بعد خود ضمیمه قرار دارد و اگر مثلاً در تم 2015 باشیم و Caption ای اضافه کرده بودیم Caption هم زیر تصویر دیده میشد و اگر اطلاعات دیگری اضافه کرده بودم، اونها هم نشان داده میشدند.
اینجا می تونید اطلاعات رو ببینید، چرا که الان در صفحه ضمیمه هستیم. باز هم یادآوری می کنم اگر در تم 2015 باشیم این پایین تر یکسری اطلاعات اضافه مثل اندازه تصویر رو هم داریم و اگر روی آن کلیک کنم، می تونیم اندازه کامل تصویر رو ببینم.
همچنین می تونیم با کلیک روی “عکس پیشین” و “عکس بعدی” به تصاویر قبل و بعد برویم.
این ممکن است کمی عجیب بنظر برسه و این سؤال پیش بیاد، که دقیقاً بین چی دارم عقب و جلو میرم.
برای درک آن باید به آدرس URL این تصویر ضمیمه نگاه کنید.
یادتان میاد که قبلاً تصاویر این قوطی های ویتامین رو به یک پست خاص اضافه کردم.
اگر به URL نگاه کنید می بینید که این multivitamin در واقع یک زیر آیتم از یک پست خاص است. یعنی introducing H+ Sport supplements ای که قبلاً اضافهاش کردیم.
وقتی به عقب و جلوی این تصاویر بروم؛ در حقیقت دارم در داخل تصاویر پست مذکور حرکت می کنم.
پس اینهایی که داریم می بینیم آیتم های رسانه ای هستند که به اون پست خاص اضافه شدند. بخاطر دارید در ویدئوی قبل گفتم می تونید یک آیتم رسانه ای رو از یک پست جداسازی کنید و به یک پست دیگر وصل و attach بکنید؟
تأثیر اینرو در اینجا می تونیم ببینیم. داریم بین آیتم هایی که آپلود شدند و به یک پست خاص متصل شدند، به اینصورت اسکرول می کنیم.
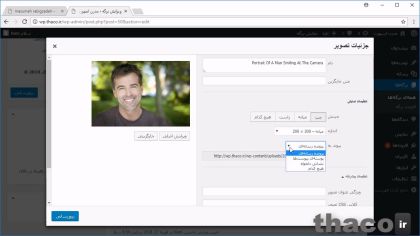
اما نکته اش اینجاست، در صفحات ضمیمه می تونید بجای یک چرخش ساده بین تصاویر، کارهای بیشتری هم انجام بدید. پس دوباره همان تصویر رو باز میکنم اما اینبار روی “ویرایش جزئیات بیشتر” یا در وردپرس لاتین روی Edit More Details، کلیک میکنم، وارد نمایی میشم که خیلی شبیه ویرایشگر پست است.
اما بجای ویرایشگر محتوای عادی تصویر یا آیتم رسانه ای رو داریم. از اینجا می تونید همون اطلاعات رو ببینید، Caption رو داریم، متن جایگزین و بعد فیلد توضیحات.
اما اینبار می تونیم از ابزارهای ساده HTML استفاده کنیم.
اینجا است که قضیه جالب میشه.
در این فیلد توضیحات می تونم متن رو وارد بکنم.
خب؛ بگذارید یک متن شبیه این رو برایش سفارشی کنم و بعد بالا میرم و با “بروزرسانی” پست ضمیمه رو آپدیت میکنم.
حالا بگذارید برویم و آنرا ببینیم. پس “دیدن صفحه پست” یا در وردپرس لاتین View Attachment Page رو از نوار ابزار میزنم تا آنرا ببینم.
حالا وقتی بیایم پایین، متنی که اضافه کردم، این پایین نشان داده میشه، مثل یک پست عادی.
می تونید یک پست کامل اینجا اضافه کنید و تصاویر و عناصر HTML دیگری هم به آن اضافه کنید. پس می تونید موضوعات وسیع و جالبی در صفحات ضمیمه ایجاد کنید، البته اگر تم شما یک اینچنین قابلیتی در صفحات ضمیمه رو پشتیبانی کنه.
یک مثال برای شما میزنم تا ببینید چه شکلی میشه و چرا مهم است.
این صفحه “متخصصین شرکت” رو در نظر بگیرید که قبلاً ایجاد کردم.
اینجا بیوگرافی تمام این افراد رو دارم که می تونیم همه آنها را با اسکرول در بین شون ببینیم. اگر مثلاً کسی در گوگل اسم “معصومه ربیع زاده” رو جستجو کنه ممکن است با این تصویر مواجه بشه و بعد به صفحه ضمیمه برای اون تصویر هدایت بشه. مشکل این است که اگر به صفحه ضمیمه این تصویر نگاه کنیم اطلاعات زیادی به ما نمیدهد. اما آیا امکانش وجود داره؟
من به این نتیجه رسیدم که اگه بخام یک تصویر از این شخص بگذارم که مدیر عامل و مؤسس یک شرکت بزرگ است؛ باید اطلاعات بیشتری درباره اش بگذارم.
پس اطلاعات بیوگرافی این صفحه “متخصصین شرکت” رو برداشتم و بیوگرافی هر یک از این افراد رو به صفحه ضمیمه تصویر اونها اضافه کردم.
اینطوری اگر یک نفر تصویر این شخص رو توی گوگل یا جاهای دیگه پیدا کنه، به صفحه ضمیمه اون تصویر هدایت میشه و اطلاعات بیشتری بدست میاره. از اینجا می تونند به پست اصلی برن تا اطلاعات بیشتری کسب کنند، اما نکته آن این است که تمام اون اطلاعات الان با این عملکرد به تصویر ضمیمه شده.
حالا که این فیچر رو فعال کردم، می تونم این صفحه رو ویرایش کنم و مطمئن بشم که هر یک از این تصاویر به صفحه ضمیمه لینک شدند.
پس به پایین میام و از قسمت “پیوند به” گزینه “پوسته پیوستها” یا در وردپرس لاتین Attachment Page رو انتخاب میکنم و بعد آنرا آپدیت میکنم. پایین تر از پست پیجمون میام؛ تصاویر دیگه رو باز میکنم، آپشن “پیوند به” رو برای تمامی تصاویر به “پوسته پیوستها” تغییر میدم و اینکار رو برای همه تصاویر موجود در پست “متخصصین شرکت” تکرار می کنم.
حالا وقتی این صفحه رو با “بروزرسانی” آپدیت کنم و برم و این صفحه رو ببینم وقتی روی یکی از تصاویر کلیک کنم به صفحه اون شخص برده میشم و تصویر بزرگتر و بیوگرافی شون رو می بینم.
و بعد می تونم بین تمام افراد شرکت مون با گزینه های “عکس پیشین” و “عکس بعدی” حرکت کنم.
حالا متوجه شدید که چرا این موضوع مهم است، چون اگر یک گالری تصاویر آپلود کردید و میخواهید اطلاعات بیشتری درباره تصاویر بدهید می تونید اینکار رو در صفحه ضمیمه تصاویر انجام بدید.
جالب تر اینکه اگر با عمل اسکرول بیاید پایین می بینید که صفحات ضمیمه دیدگاه هم دارند. پس اگر از این برای نشان دادن گالری تصاویر یا نمایش اسلاید استفاده کنید، می تونید باهاش اطلاعات بیشتری رو شبیه یک ارائه پاورپوینت گسترش بدهید و مردم هم میتوانند دیدگاه شون رو بگذارند و حتی این اطلاعات رو با دیگران به اشتراک بگذارند.
پس صفحات ضمیمه می توانند برای سایت تون مفید باشند، فقط باید مطمئن بشید که تم تون از این قابلیت پشتیبانی میکنه و یک استراتژی ثابت برای استفاده از اونها داشته باشید.