بکارگیری اشیاء در صفحات با RelativeLayout

RelativeLayout یک طرح بندی انعطاف پذیر است که در Android Studio برای طراحی طرح بندی سفارشی استفاده می شود. این به شما امکان می دهد component/view خود را بر اساس موقعیت مؤلفه نسبی یا خواهر و برادر قرار دهید. شما می توانید کامپوننت را در هر جایی که می خواهید قرار دهید، بنابراین به عنوان یکی از انعطاف پذیرترین طرح بندی ها در نظر گرفته می شود. میتوانید موقعیت هر نما را نسبت به عناصر خواهر و برادر (مانند سمت چپ یا پایین نمای دیگر) یا در موقعیتهای مربوط به ناحیه والد RelativeLayout (مانند تراز در پایین، چپ یا مرکز) مشخص کنید. در این درس مباحث یاد شده بطور کامل آموزش داده شده است.
جدول محتوا
RelativeLayout
کانتینر یا ظرف Relative Layout یک view group متداول دیگر است که خیلی از آن استفاده میکنیم. آن به شما این امکان را میدهد که اشیاء را داخل خود Relative Layout و یا درون اشیایی که در این کانتینر هستند بگذارید.
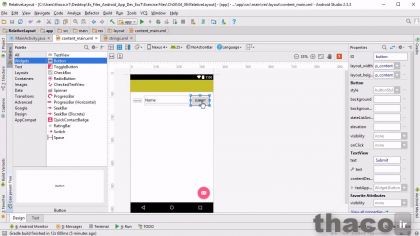
خب؛ من حالا در پروژهای به نام Relative Layout کار میکنم، و فایل content _main_layout را باز کردم.
از قبل این کد را ریفرمت کردم که خواندن آن راحتتر شود.
توجه کنید که در این فایل، Relative Layout تنظیمات padding را برای هر چهار طرف آن یا چهار لبه، دارد.
که همه آنها از dimension resource ها استفاده میکنند، که میتوانید با نگه داشتن کنترل یا کامند و کلیک کردن آنها را ببینید.
و اگر اینکار را انجام دهید، میبینید که فایل dimens.xml برای شما باز میشود.
اگر مقادیر این فایل را تغییر دادید، در واقع این مقادیر را فقط برای این اکتیویتی تغییر ندادید بلکه همه لایوتهایی که از این منابع استفاده میکنند هم تغییر میکنند.
خب؛ من این صفحه را میبندم و به فایل content برمیگردم.
کنترل Text View
من با کنترل Text View شروع میکنم و متن Hello World را به First name: تغییر میدهم. دقت کنیم که من آخر آن یک علامت نقل قول یا کولن هم اضافه میکنم.
خب؛ حالا یک خطا شاخص میبینم.
و اگر کرسر را ببرم روی آن، یک warning و اخطار میبینم، که نوشته hard-coding the string First name و این اخطار مربوط به رشته First name: است. دارد فریاد میزند که این نحوه کد نویسی شما شبیه برنامه نویسهای مبتدی است و یک پیشنهاد دارد که باید بجای این از یک string resource استفاده کنید. در واقع باید از یک رشتهای که در منابع آورده شده استفاده کرد.
با نگه داشتن کلیدهای آلت در ویندوز، و آپشن در مک و بعد زدن دکمه اینتر یا Return بترتیب در ویندوز و مک یک چیزی را مشاهده میکنیم که به آن اکشن منو میگوییم.
در واقع هر وقت این کلیدها را فشار میدهیم یک منو راهنما باز میشود و من از این به بعد به این منظور از عبارت آلت اینتر استفاده میکنم. پس حتماً این را بخاطر داشته باشید و این یعنی همان آلت یا آپشن و بعد اینتر یا Return که این منو را به ما نشان میدهد.
سپس من اولین گزینه را انتخاب میکنم، Extract String Resource.
و یک resource name با نام first _name_prompt به آن میدهم.
آن میآید در فایل strings.xml یک رشته با این نام میسازد و بعد ریسورس آیدی آنرا به کد اصلی اضافه میکند.
مثل قبل با نگه داشتن کلید کنترل یا کامند و بعد کلیک، به این فایل میروم.
افزودن و تنظیم کامپوننت ها
حالا، میخواهم دو تا کامپوننت دیگر اضافه کنم.
به Design View میروم و یک Plain Text که یک رشته متنی است را با درآگ کردن اضافه میکنم.
و میخواهم آنرا سمت راست Text View با نام First Name قرار بدهم.
خب؛ میبینید که بطور پیش فرض این خیلی کوچک است.
اما نگران نباشید، چند لحظه دیگر به شما میگویم چکار باید کرد و حالا من برمیگردم یک دکمه یا Button هم از لیست اشیاء یا Widgets ها درآگ میکنم در صفحه.
و این دکمه را در بالا گوشه سمت راست قرار میدهم.
خب؛ میبینید که ویژگیهایی برای تنطیم دارد با نامهای align ParentRight و align ParentTop.
خب؛ به Code View برمیگردم.
ویژگی align مقادیر true/false دارد.
من میخواهم دکمه بالا صفحه نمایش قرار بگیرد، پس دکمه را آنجا قرار میدهم و بعد دو تا ویژگی برای قرار دادن دکمه در سمت راست اینجا وجود دارد، align ParentRight و align ParentEnd. معمولاً، اگر بخواهید اجزاء را از راست به چپ بچینید فقط به align ParentEnd نیاز دارید. ولی اگر آنرا حذف کنید، اندروید استودیو یک وارنینگ و اخطار میدهد. پس همیشه آنرا میگذاریم بماند و اگر یک برنامه جدید ساختیم، باید این تنظیمات را اضافه و جایگزین کنیم.
تنظیم جانمایی کامپوننت ها (baseline)
خب؛ الان من سه تا component دارم و همه آنها بطور پیش فرض در بالا صفحه قرار دارند. ولی من میخواهم آنها را وابسته به محل قرار گیری همدیگر در صفحه نمایش جایگذاری کنم. پس باید تظیماتی را اعمال کنم که به آنها baseline میگویند. مثلاً اینکه بگویم هرشیءای در بالا، پایین، چپ و یا راست شیء دیگر قرار دارد. وقتی با component هایی کار میکنید که مثل الان به صورت افقی چیده شدند، دوست دارید کامپوننتی که بلندتر است را به عنوان کامپوننت اصلی قرار دهید. پس، مثلاً همانطور که میبینیم اینجا باتن از کامپوننتهای Edit Text و یا Text View بلندتر است.
پس من با آیدی کامپوننت باتن که آی دی اسلش باتن است شروع میکنم.
بعد میروم سراغ بقیه کامپوننتها و یک ویژگی با نام layout _alignBaseline را برای آنها تنظیم میکنم.
با تایپ کلمه Baseline ویژگی layout_alignBaseline را فراخونی میکنم.
و مقدار آنرا @+id/button میگذارم.
حالا من یک کد کوچک دارم و این خط را کپی میکنم و برای کامپوننت edit text هم آنرا پاست میکنم.
و حالا است که میتوانم بگویم هرسه تا این اشیاء موجود روی صفحه نمایش من، در یک ردیف قرار دارند.
نحوه استفاده از باتن بعنوان دکمه راهانداز
خب؛ میخواهم از باتن بعنوان دکمه راهانداز استفاده کنم. حالا میخواهم حالت افقی چیدن این سه تا شیء را کنترل کنم. با کامپوننت text view شروع میکنم. بطور پیشفرض آن در سمت چپ صفحه قرار دارد. ولی میخواهم این شرط را بصورت واضح بیان کنم.
یک ویژگی با نام align ParentTop را مینویسم و مقدار true به آن میدهم و به علاوه ویژگیهای align ParentLeft
و align ParentStart را هم اضافه میکنم و true میگذارم.
درواقع وقتی ویژگیهای right و end فعال هستند، این هم معنی با این است که ویژگیهای left و start فعال باشند، یعنی هر دو اشاره دارند به اینکه مفسر از چپ به راست حرکت میکند. ولی میتوانید این تنظیمات را برای دستگاههایی که راست به چپ را پشتیبانی میکنند هم تغییر بدهید. خب؛ text view من در منتهاالیه سمت چپ قرار دارد، و باتن من هم در منتهاالیه سمت راست است.
نحوه تنظیم Edit Text
پس با توجه به محل قرار گیری این دو شیء میتوانم Edit Text را هم جایگذاری کنم، Edit Text جایی است که یک فضا خالی برای تایپ در اختیار کاربر میگذارد تا متن مورد نظر خود را در آن تایپ کند.
برای انجام اینکار، این ویژگیها را از Edit Text حذف میکنم.
چون به تنظیمات align Bottom و بقیه نیازی نداریم.
و دو ویژگی با نامهای to RightOf و to LeftOf را اضافه میکنم.
در واقع میخواهم این شیء را از سمت چپ و راست مهار کنم. پس ویژگی to RightOf را با آیدی text View پر میکنم.
و ویژگی to LeftOf را هم آیدی button قرار میدهم.
خب دوباره یک warnings میدهد، که میگوید اگر لایوت از مفسر راست به چپ پشتیبانی کند، حالت قرار گیری اشیاء چطوری میشود؟
پس من این خط از کد را تکرار میکنم.
و این یکی را به to EndOf تبدیل میکنم.
و کد to LeftOf را تکرار میکنم و این یکی را روی toStart Of تنظیم میکنم.
خب؛ یک نگاهی به Design View میاندازیم.
اولین شیءای که هست Text View است.
اینجا هم کامپوننت Edit Text.
و اینجا هم باتن یا دکمه ما وجود دارد.
توجه داشته باشید که دکمه margins یا حاشیه بیرونی دارد.
همانطور که قبلاً هم اشاره کردم ما یک پدینگ یا حاشیه درونی داریم و یک مارجین یا حاشیه داخلی. در واقع آن فاصله یا حاشیهای که شیء از لبهها به سمت داخل دارد را پدینگ میگویند و آن حاشیه یا فاصلهای که شیء از لبههای بیرونی دارد را مارجین نامگذاری کردند. پس این دکمه مارجین یا حاشیههای بیرونی دارد نسبت به کانتینر یا ظرف لایوت.
من آنرا سیو میکنم و روی دستگاهم اجرا میگیرم.
وقتی صفحه نمایش بالا میآید، کرسر چشمک زن را روی مکان کامپوننت edit text میبینیم.
میتوانم آنرا لمس کنم و شروع به تایپ مقدار دلخواه کنم.
حالا چون این اشیاء وابسته به هم هستند و به صورت عمودی نسبت به هم بارگذاری شدند، با تغییر مکان باتن تمام اشیاء دیگر هم که وابسته به آن هستند تغییر مکان داده میشوند.
با کلیک روی این دکمه آنرا مینیمایز میکنم تا صفحه راحتتر دیده شود.
اعمال تنظیمات نهایی برای دکمه ها
حالا روی دکمه باتن کلیک میکنم و آنرا میآورم پایینتر.
میبینید که وقتی آنرا میآورم پایین، هر سه تا شیء با هم میآیند پایین و جابه جا میشوند.
روی باتن دابل کلیک میکنم و لیبل آنرا از نیو باتن به Submit تغییر میدهم که باعث تغییر سایز باتن میشود و همچنین منجر به تغییر سایز کامپوننت Edit Text هم میشود.
همین کار را برای text view هم انجام میدهم.
و حالا، به جای تغییر آن از منابع استیرینگی استفاده میکنم. پس اسکیپ را فشار میدهم.
به قسمت کدها میروم.
با نگه داشتن کنترل روی first _name_prompt کلیک میکنم، و مقدار آنرا از First name به Name تغییر میدهم، و این تغییرات را سیو میکنم.
به لایوت برمیگردم و یک نگاهی به Design View میاندازم.
و یکبار دیگر، سایز کامپوننت Edit Text متناسب با بقیه تغییر کرده است.
باتن را با درآگ برمیگردانم همان بالا سر جای قبلی.
و همه اشیاء دیگر هم با آن میروند بالا.
و یکبار دیگر از برنامه اجرا میگیرم.
جمع بندی
ظرف Relative Layout این قابلیت را در اختیار شما میگذارد که سایز و مکان اشیاء را هم نسبت به ظرف و یا همان کانتینر Relative Layout و هم نسبت به اشیاء دیگری درون ظرف تغییر دهید. این کانتینر نسبت به کانتینرlinear layout خیلی سازگارتر و انعطاف پذیرتر است. البته اگر امتحان کنید میفهمید که میتوانید از هر دو نوع این کانتینرها استفاده کنید.