افزودن View ها به یک View Group با کدهای جاوا

در این درس نحوه کنترل و تنظیم ظاهر برنامه اندرویدی با استفاده از کدهای جاوا در اندروید استودیو آموزش داده می شود.
جدول محتوا
افزودن کامپوننت ها به صفحه نمایش با کدهای جاوا
هر عنصری که به یک فایل لایوت XML اضافه میکنید، مثل relative layout یا Text View، یک نمونه از یک کلاس جاوا را نشان میدهد.
همینطور میتوانید کامپوننتهایی را به صورت پویا با استفاده از کدهای جاوا به صفحه نمایش خود اضافه کنید. من نحوه انجام اینکار را در این پروژه با نام layout with code به شما آموزش میدهم.
در فایل content_main.xml، عنصر روت و ریشه ما یعنی Relative Layout را به Linear Layout تغییر میدهم و میآیم پایین و ویژگی orientation را اضافه میکنم و روی vertical آنرا تنظیم میکنم.
من میخواهم از بالا تا پایین این لایوت یکسری اشیاء قرار بدهم.
من همه این کد را ریفرمت میکنم تا خواندن آن کمی راحتتر شود.
افزودن اشیاء به ظرف Linear Layout
بنابراین برای اضافه کردن اشیاء به ظرف Linear Layout خود، نیاز دارید که به یک مرجعی اشاره کنید و برای این باید یک ID به آن بدهید. آیدی یک ویژگی است.
که با android: id شروع میشود و بعد یک رشته حقیقی که نشان دهنده آیدی است و همیشه با @+id اسلش شروع میشود.
کاراکتر پلاس یعنی من یک آیدی جدید اضافه میکنم به لیست آیدیها.
خب؛ من آیدی را content _layout قرار میدهم.
حالا با انجام اینکار، یک پروسهای جهت بررسی در بکگراند اندروید استودیو شروع به اجرا میکند، تا یک کلاس جاوا تولید کند و ببیند که این آیدی که به این شیء اختصاص دادید منحصربفرد است یا نه. یعنی چک میکند که قبلاً به عنوان آیدی بکار رفته باشد یا نه.
پیدا کردن منبع در اندروید استودیو
من به شما نشان میدهم که منبع اصلی این آیدی کجا است و کجا وجود دارد.
برای سرچ کلید shift را دو بار فشار میدهم و تایپ میکنم R .Java و میبینیم که اینجا دو تا فایل در دسترساند.
من بصورت خاص به این یکی علاقهمند هستم. چیزی که در این صفحه میبینید ممکن است بسته به نسخه اندروید استودیو شما کمی فرق داشته باشد، ولی من دنبال نسخهای از فایلی هستم که در hsport/catalog است و این فایل را باز میکنم، به پنجره project میروم و Project view را باز میکنم و روی Scroll From Source کلیک میکنم، که کل مسیری که این فایل آنجا است را نشان بدهد. اگر نتوانستید آنرا اینطوری پیدا کنید، مطمئن باشید کمی بیایید پایینتر در ساختار دایرکتوری آنرا پیدا میکنید.
حالا داخل این فایل دنبال آیدی خود میگردم، همان content _layout، خب اینجا است.
این مقدار به صورت اتوماتیک توسط سیستم تولید کننده کد به این آیدی اختصاص داده میشود که در بکگراند اجرا میشود و همینطور که لایوت خود را میسازید، تمام آیدیهای شما به صورت اتوماتیک اضافه میشوند.
بیایید به فایل لایوت برگردیم و همینطور الان من به Android view برمیگردم.
ارجاع دادن به لایوت
حالا من یک راهی برای ارجاع دادن به لایوت دارم. در واقع این راه همان آیدیای است که ساختیم. کلاس Main Activity را باز میکنم.
یکبار دیگر، کلید shift را دوبار فشار میدهم و نام کلاس را تایپ میکنم و آنرا باز میکنم.
همانطور که اکتیویتی میآید روی صفحه نمایش، متد on Create به صورت اتوماتیک اجرا میشود و میتوانید اینجا برای اضافه کردن آیتمها روی صفحه نمایش کد اضافه کنید. من این کد را اینجا در انتهای متد on Create اضافه میکنم، بعد از همه کدهای موجود که مربوط به لایوت و مدیریت toolbar و Floating ActionButton میشود. من در آینده در مورد Floating ActionButton توضیح خواهم داد، این دکمه در اصل همان دکمه قرمز رنگ به شکل نامه گوشه پایین سمت راست صفحه نمایش است که کارآیی خاص خود را دارد.
همانطور که میدانیم ظرف ما linear layout است، پس من یک نمونه از کلاس linear layout میسازم.
من نام کلاس را تایپ میکنم و آنرا از Android.widget package انتخاب میکنم و اسم این شیء را لایوت میگذارم.
حالا باید توسط متد find ViewById به منبع آن رجوع کنیم.
همانطور که از اسم آن پیدا است این متد آیدی شیءای که میخواهم را برمیگرداند.
آرگومان آنرا با R شروع میکنم، که همان مخفف رفرنس است.
بعد تایپ میکنم .Id یعنی وارد آیدی شو و بعد آیدی خودم را میدهم که content _layout بود.
درواقع داریم به آن میگوییم برو در آیدیها و آیدی من را پیدا کن.
cast کردن در اندروید استودیو
بعد از کامل شدن جمله، یک ارور روی کل خط نشان داده میشود.
دلیل آن این است که متد find ViewById عضوی از کلاس ویو است و انتظار دارد یک نمونه از کلاس ویو برگرداند، ولی در واقع آن یک superclass از کلاس linear layout است، پس ما نیاز داریم که به طریقی آنرا به linear layout تبدیل کنیم و به اندروید استودیو اطمینان بدهیم که نوع بازگشتی این متد linear layout است. به این کار میگویند cast کردن.
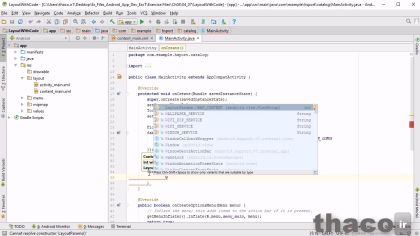
خب؛ من کرسر را میگذارم روی قسمت ارر و با فشردن آلت و اینتر در ویندوز و یا آپشن و ریترن در مک، یک لیستی از پیشنهادات را برای رفع این ارر به من نشان میدهد.
که من اولین گزینه که Cast to LinearLayout است را انتخاب میکنم تا ارر آن حل شود.
از این به بعد برای رفع این مدل از اررها فقط میگویم cast اضافه میکنم.
ساخت شیء Params در Android Studio
حالا میخواهم یکسری از اشیاء را درست کنم.
هر شیء یک نمونه از کلاس مشتق شده از کلاس ویو است و باید جزیی از پارامترهای لایوت باشند. نکته خیلی مهم عرض و ارتفاع اشیاء است که نمونهای از کلاس با نام Layout Params هستند.
که خودش یک کلاس درون کلاس View Group است.
خب؛ من با کلاس ViewGroup.LayoutParams شروع میکنم و نام شی را params میگذارم و آنرا با متد سازنده کلاس معرفی میکنم.
خب؛ چند تا نسخه از این سازنده وجود دارد.
من از دومی استفاده میکنم که عرض و ارتفاع را میدهد و برای هر دو این مقادیر یک مقدار ثابت از نوع کلاس Layout Params قرار میدهم، با نام wrap _content. درواقع مقدار wrap _content وقتی استفاده میشود که بخواهیم عرض و یا ارتفاع شیء به اندازه متنی که داخلش آن است بزرگ و کوچک شود. در مقابل wrap_content ما mach_parent را داریم که ارتفاع یا عرض شیء را به اندازه صفحه نمایش کش میآورد. خب؛ توجه کنید که من فقط w را تایپ میکنم و خودش پیشنهاداتی برای من میآورد که با اینتر کردن آنرا انتخاب میکنم.
برای ارتفاع هم همینطور است، یعنی من با دو بار اینتر زدن یکبار برای عرض و یکبار برای ارتفاع این مرحله از کار را انجام میدهم.
و حالا هم با گذاشتن این علامتهای کاما و پرانتز محدوده کد خود را مشخص میکنم. و با گذاشتن سمی کالن کدم را میبندم.
حالا من یک شیء params دارم که با عرض و ارتفاع مشخص در لایوت من قرار دارد.
کار با حلقه ها (looping code)
حالا میخواهم کمی از حلقهها یا در اصطلاح از looping code استفاده کنم.
یک حلقه for درست میکنم و یک تکرار سه مرتبهای برای آن تعریف میکنم.
همانطور که دیدید من برای نوشتن کدم از کدهای کلاسیک حلقه جاوا استفاده کردم.
درون این حلقه یک نمونه از کلاس باتن را ایجاد میکنم.
یکبار دیگر میگویم، که این عضوی از پکیج Android .widget است.
نام آنرا باتن میگذارم و آنرا با متد سازنده تعریف میکنم. در واقع یک باتن جدید میسازم.
متد سازنده حداقل به یک محتوا و بستر نیاز دارد. همانطور که قبلاً گفتم اکتیویتی شامل یکسری محتویات و اطلاعات است و الان که دارم یک باتن درون این اکتیویتی ایجاد میکنم، درواقع این باتن از محتویات این اکتیویتی محسوب میشود.
پس داخل پرانتز مینویسم this.
حالا متنی که قرار است روی این دکمه نمایش داده شود را تنظیم میکنم.
من یک متد از کلاس باتن به نام set Text را فراخوانی میکنم و یک رشته در آن تایپ میکنم، مثلاً Click me.
حالا این پارامترهای لایوت را با متد set LayoutParams اضافه میکنم.
آن به یک نمونه از کلاس Layout Params نیاز دارد پس Params را به عنوان آرگومان به آن میدهم.
و در نهایت، دکمه را به ظرف لایوت خود اضافه میکنم، لایوتی که به آن قبلاً آیدی دادم.
متد add View را برای لایوت خود فراخونی میکنم و باتن را به عنوان ورودی به آن میدهم.
کلیات این کدها این است که وقتی اکتیویتی میآید روی صفحه نمایش، یک منبع برای کانتینر من تعریف میشود، عرض و ارتفاع تمامی اشیاء را مشخص میکند و بعد سه تا دکمه ایجاد میشود و آنها به کانتینر من اضافه میشوند.
جمع بندی و مشاهده نتایج
و این هم نتیجه کار.
من سه تا دکمه اضافه شده به کانتینر خود دارم. توجه داشته باشید که آنها بعد از Text View ای که از قبل وجود داشت اضافه شدند، که در فایل لایوت XML تعریف شده بود و با توجه به این میتوانید ترتیب اجرا هر کدام از اشیاء را متوجه شوید. اول از همه چیزهای موجود در فایل لایوت اجرا میشوند و بعد هر چیزی که در متد on Create در کلاس جاوا آمده باشد اجرا میشود.
ولی خب همانطور که میبینید میتوانید به راحتی ظاهر برنامه خود را با کدهای جاوا کنترل و تنظیم کنید. درواقع هم میشود فقط از کدهای جاوا استفاده کرد و هم میشود با ترکیب کدهای جاوا و فایل لایوت XML تنظیمات را انجام داد.