معرفی ویژگی شخصی سازی یا Customizer

در این درس از دوره آموزشی WordPress Essential Training، ابزار Customizer به عنوان یک واسط قدرتمند معرفی میشود که از طریق آن کاربران میتوانند از طریق داشبورد WordPress بهصورت زنده هویت سایت شامل Title، Tagline و Logo را تنظیم کرده و به سفارشیسازی المانهای بصری مانند رنگها، پسزمینه و سایر تنظیمات تم بپردازند؛ این فرآیند بدون نیاز به کدنویسی صورت میگیرد و به بهبود تجربه کاربری و ارتقاء سئو سایت کمک شایانی میکند، به طوری که متخصصان و کارشناسان با تسلط بر این ابزار، قادر خواهند بود بهطور حرفهای ظاهر سایت خود را مطابق با نیازهای بازار و استانداردهای فنی بهینه کنند.
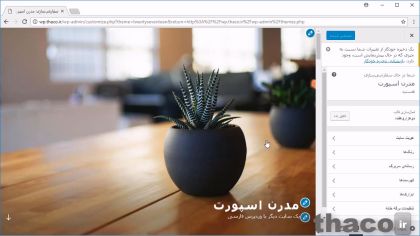
برای ساده کردن فرآیند سفارشی سازی سایت تون، برای اینکه اونطور که دوست دارید بنظر بیاد وردپرس یک ابزار بنام “سفارشی سازی” یا در وردپرس لاتین بنام Customizer داره. در ابتدا “سفارشی سازی” یا Customizer فقط یک ابزار برای تغییر دادن عناصر ساده یک تم، مثل رنگ پس زمینه، یا عنوان اصلی یا همون tagline سایت بود. اما در طی زمان تبدیل به یک ابزار کامل شده که همه کارها رو انجام میده، کارهایی از قبیل انتخاب تم یا سازماندهی widgets ها و یا ساخت منو های اختصاصی برای دسترسی به “سفارشی سازی” یا Customizer یا باید از نوار ابزار وردپرس روی دکمه “سفارشی سازی” یا در وردپرس لاتین روی Customize کلیک کنید، یا از پنل ادمین روی “نمایش” یا در وردپرس لاتین روی Appearance برید و بعدش هم روی “سفارشی سازی” یا Customize کلیک کنید.
یا حتی اینکه می تونید اول روی همین “نمایش” یا در وردپرس لاتین روی Appearance کلیک کنید و بعد دکمه “سفارشی سازی” یا Customize رو در داخل تم کنونی بزنید.
تمام این دکمه ها شما رو به محیط “سفارشی سازی” یا Customizer هدایت میکنند. تنها تفاوت شان این است که وقتی از آن خارج میشید برمیگردید به همون جایی که روی دکمه کلیک کرده بودید؛ حالا چه به بکاند یا چه به فرانتاند. در چند ویدئو آموزشی بعد درباره کارکردهای خاص “سفارشی سازی” یا Customizer صحبت می کنیم؛ اما قبل از آن طرز کارش رو توضیح میدیم. Customizerبرای هدف خاصی معرفی شده بود. این که به شما یعنی ادمین اجازه بدهد که پیش نمایش تغییرات تم رو قبل از آنلاین کردنشون مشاهده کنید و یجورایی تجربه شون کنید. قبلاً تمام تغییرات که در تم یا widgets ها یا منوهای اختصاصی انجام میشد بطور زنده روی سایت رخ میداد و کاربر نهایی میتونست تغییرات رو ببینه، اما با ابزار “سفارشی سازی” یا Customizer می تونید تغییراتی در تم ایجاد کنید، مثلاً رنگ پس زمینه یا طرح رنگی رو تغییر بدید.
همچنین می تونید سایت رو بررسی کنید تا ببینید تغییرات در صفحات و پست های مختلف؛ الان که تغییر ایجاد کردید به چه صورت درومده.
تمام این تغییرات و سفارشی سازی ها فقط در مرورگر شما رخ میدهد پس تا وقتی که دارید در Customizer کار می کنید فقط خودتون این تغییرات رو می بینید و هیچ کدوم از تغییرات روی سایت اصلی تون تأثیری نمیذاره تا زمانی که خودتون بخواهید. یعنی می تونید هر چیزی رو امتحان کنید و کسایی که به سایت تون سر میزنند این تغییرات رو در طول این فرآیند سفارشی سازی نخواهند دید.
وقتی کار شخصی سازی تون به اتمام رسید و از نتایج بدست اومده خوشحال بودید، می تونید روی گزینه “ذخیره و انتشار” یا در وردپرس لاتین روی Save and Publish کلیک کنید و تغییرات فوراً اعمال میشوند.
اگر از نتایج راضی نیستید روی این ضربدر در بالا سمت راست کلیک کنید و اتفاقی که میافتد این است که انگار هیچ اتفاقی نیافتاده و هیچ تغییری رخ نداده.
من فکر میکنم این جالب شده پس حالا بیایید ببینیم با “سفارش سازی” یا در وردپرس لاتین با Customizer چه کارهایی می تونیم انجام بدهیم.