طریقه بکارگیری ویجت ها یا ابزارک ها

در این درس تخصصی، به بررسی جامع فرآیند بکارگیری ویجتها در WordPress پرداخته میشود؛ از شناسایی محلهای اختصاصی ویجتها در قالبهای مختلف (مانند تم 2017 در مقابل تمهای قدیمیتر مانند تم 2015) گرفته تا افزودن و سفارشیسازی آنها از طریق محیط Customizer و پنل ادمین. در این محتوا، روشهای درگ و دراپ برای تغییر محل ویجتها، استفاده از قابلیت Shift-click جهت دسترسی سریع به تنظیمات ویجت، و مدیریت ویجتهای غیرفعال بدون از بین بردن آنها به تفصیل آموزش داده شده است؛ به گونهای که اصطلاحات تخصصی مانند widgets بدون ترجمه باقی مانده و هدف از ارائه این آموزش، فراهم آوردن بستر بهینهشده از نظر سئو و کاربردی برای متخصصان و مهندسان حوزه فناوری اطلاعات میباشد.
ممکن است متوجه شده باشید که وقتی به بالا و پایین اسکرول می کنم یکسری محتواهای اضافی در نوار جانبی سمت چپ داریم و اگه شما از تم 2017 استفاده می کنید احتمالاً این آیتم ها رو در نوار جانبی تون ندارید. اگه با تم 2015 کار می کردید فقط عنوان و شاید منویی که در آموزش قبلی با عنوان “منوی اصلی” ایجاد کردید، رو میدید.
این آیتم هایی که می بینید در کل در وردپرس widgets نام دارند، و در وردپرس فارسی بهشون “ابزارک” هم میگن و برنامه های کوچیکی هستن که میتونید در محل های سفارشی شده برای widgets سایتتون اضافه کنید و بستگی به تمی که دارید استفاده می کنید دارند.
معمولاً محل های widgets در نوار جانبی یا پا صفحه سایتتون قرار دارن اما ممکنه در جاهای دیگه ای هم بسته به موقعیت های تعریف شده و موجود برای تمی که دارید أزش استفاده می کنید، باشند.
حالا وقتشه ببینیم این widgets ها کجا هستند و چطور اختصاصیشون کنیم. مثل قبل این کار رو از داخل محیط “سفارشی سازی” یا customizer انجام میدیم و در زیر “فهرست ها” یا Menus گزینه های مربوط به “ابزارک ها” widgets رو داریم.
دقیقاً مثل منوها محل های خاص و از قبل تعیین شده ای برای widgets ها در تمتون دارید و بسته به اینکه از چه تمی استفاده می کنید ممکنه چند تا محله اختصاصی شده بیشتری هم، برای widgets ها داشته باشید. بد نیست بدونید در تم 2015 تنها یک محل ابزارک داریم که همون نواره جانبی هست و اگه یک صفحه نمایش کوچیکی مثل دستگاه های موبایلی دارید نوار بالایی هم می تونه در اون مواقع بعنوان محلی برای سفارشی سازی ابزارک ها تون محسوب بشه.
بهر حال بذارید من کارم رو با تم 2017 ادامه بدم و می بینید که علاوه بر موقعیت “ستون کناری” موقعیت های “پابرگ 1” و “پابرگ2” رو هم دارم.
در این محله تعریف شده برای سفارشی سازی “ابزارک ها” یا widgets می تونید هر چند تا widgets یا ابزارک که میخاید اضافه کنید و میتونید اون widgets ها رو اختصاصی کنید و همونطور که می بینید اگه روی گزینه “ستون کناری” کلیک کنم یک widgets سرچ با نام “جستجو” ، یک widgets ه Recent Posts یا “نوشته های تازه”،یک widgets ه، یک widgets ه Recent Comments یا “آخرین دیدگاه ها” ، یک widgets ه Archive یا “بایگانی”، یک widgets ه Category یا “دسته ها” و یک ویجت Meta یا “اطلاعات”دارم.
همشون به عنوان واحد های مستقل در نوار جانبی ظاهر میشن. برای اضافه کردن ویجت یا ابزارک روی این دکمه “اضافه کردن ابزارک” یا در وردپرس لاتین روی add widgets کلیک کنید تا لیست ابزارک های موجود که حتی بعضی هاشون رو خودتون نصب کردید، باز بشه.
در وردپرس یک لیست طولانی از ابزارک های پیشفرض وجود داره و وقتی پلاگین های بیشتری مثل Jetpack یا بقیه پلاگین ها رو اضافه کنید ممکن است ابزارک های بیشتری اینجا ظاهر بشن.
برای اضافه کردن یک ابزارک مثل “برگه ها” یا در وردپرس لاتین مثل Pages فقط باید روش کلیک کنیم تا در نوار جانبی ظاهر بشه.
وقتی یک ابزارک اضافه می کنید می تونید بهش عنوان بدید. من اسمش رو میذارم “ابزارک سفارشی شده برای صفحه” و می بینید که در این پایین نشون داده میشه و اگه به ویجت عنوان ندید معمولاً با عنوان پیشفرض مثل “برگه ها” یا Pages نشون داده میشه.
اما برخی ویجت ها بصورت پیشفرض عنوان ندارن. چرا که بعضی اوقات شما میخاید ابزارکی رو اختصاصی کنید که عنوان نداشته باشه.
این ویژگی خوبی هست اگه بخاید عنوان ابزارک رو عوض کنید یا عنوانش رو ترجمه کنید و یک همچین کارهایی رو روش انجام بدید؛ بعد از عنوان، هر ابزارک معمولاً یک نوع گزینه تنظیمات داره و برای این مورد یعنی “برگه ها” یا pages می تونید صفحات رو بر اساس عنوان “چینش صفحه” یا ID و همون “شناسه ی صفحه” یا “نام برگه” مرتب کنید.
همچنین در قسمت “استثناها” می تونید لیست یکسری صفحات رو بر اساس ID وارد کنید تا مستثنی بشن. بسته به ابزارک ها این تنظیمات ممکن است تغییر کنند مثلاً ویجت سرچ فقط اجازه میده عنوان رو عوض کنیم.
ویجت Recent Posts یا “نوشته های تازه” اجازه میده تعداد پست اخیر رو انتخاب کنید و اینکه تاریخ پست رو هم نمایش بدید یا نه. ویجت یا ابزارک “آخرین دیدگاه ها” یا Recent Comments بهتون اجازه میده تعیین کنید که چند تا دیدگاه اخیر نمایش داده بشه. Archives یا “بایگانی” بهتون اجازه میده آرشیو رو مثل اینجا بعنوان لیست یا بعنوان نمای باز شو نمایشش بدید .
برای “دسته ها” یا Categories هم همینطوره. مثل منوها اگه میخاید جای یک ویجت رو تغییر بدید فقط بگیریدش و یک جای جدید براش در نظر بگیرید و درگ و درآپش کنید و اگه نمیخاید ابزارکی که داخل نوار جانبی و موقعیتی که برای نمایش ابزارک ها هست رو داشته باشید بازش کنید و روی گزینه “حذف” یا Remove کلیک کنید تا ابزارک بطور اتوماتیک حذف بشه. به اینصورت کار رو انجام میدم.
یک نکته ای هست. چند ویژگی مخفی در customizer وجود داره که پیدا کردنشون راحت نیست پس بذراید بهتون نشون بدم. اولاً وقتی دارید با ابزارک ها کار می کنید صفحه ای که در پیش نمایش دارید می بینید تعیین میکنه چه محل های ابزارکی در دسترستون قرار میگیره برای مثال چند تا تم هستند که چند تا محله ابزارک دارن.
مثلاً ممکن است یک محل فقط در صفحه اول داشته باشید و یکی دیگه فقط در صفحه تماس. اگر از customizer برای سفارشی کردن اون محل ها استفاده می کنید در قسمت پیش نمایش باید به همون صفحه ها برید تا بهشون دسترسی داشته باشید چون فقط چیزهایی که می بینید رو می تونید اختصاصی کنید. پس ممکن است نیاز باشه بگردید تا اون محل های متفاوت ابزارک رو پیدا کنید. بعداً به شما نشون میدم چطور می تونید این مشکل رو برطرف کنید.
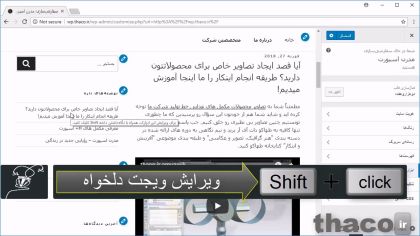
اما حالا میخام یک چیز جالب دیگه بهتون نشون بدم. الان در customizer یا محیط “سفارشی سازی” هستم و دارم صفحه رو می بینم و تصمیم می گیرم یک ابزارک رو تغییر بدم. اگر ماوستون رو روی محل اون ابزارک ببرید میگه شیفت رو نگه داشته و کلیک کنید تا این ابزارک رو ویرایش کنید. پس شیفت رو نگه میدارم و کلیک می کنم و اینطوری بصورت اتوماتیک customizer مربوط به ویجت مورده نظر مستقیماً باز میشه و بهم نمایش داده میشه.
حالا می تونم بدون رفتن به محیطه سفارشی سازی اون ابزارک یا widget ؛ میام و مستقیماً ویجت رو ویرایش کنم و وقتی کارم تموم شد بر می گردم عقب و “ذخیره و انتشار” یا Save & Publish رو میزنم تا تغییراتم ذخیره بشه، یا کنسلش می کنم تا تغییراتم در نظر گرفته نشه.
همونطور که گفتم یک راه دیگه برای ویرایش محل های ابزارک وجود داره که می تونه بدرد بخوره مخصوصاً اگه میخاید بدونید چند تا محل ابزارک در تمتون وجود داره. برای دیدنش به پنل ادمین برید: از “نمایش” یا Appearance گزینه ابزارک ها رو انتخاب کنید نمای قدیمی ابزارک ها باز میشه و از اینجا می تونید تمام محل های ویجت یا ابزارک رو در یک نما ویرایش کنید و مجبور نیستید بین صفحات حرکت کنید.
در اینجا می بینید که تمام ابزارک ها در سمت راست قرار دارن می تونید اونا رو به داخل محل تعریف شده برای ابزارک درگ کنید می تونید ابزارک ها رو باز یا ویرایش کنید و دوباره بندازیدشون بیرون.
یک ویژگی جالب دیگه اینجاست که دارای بخش ابزارک های غیر فعاله. مثلا اگر یک ابزارک اختصاصی مثل ویجت text ساختید که متن داره؛ به این صورت که، فرض کنیم که یک ابزارک جدید ساختیم که محتوای اختصاصی داره و یگ متن عالی درباره سال 2025 اضافه کردید و بعدش هم متوجه میشید که مثلاً سال 2025 خیلی دوره و نیازی نیست که از الان اون رو در بخشه ابزارک ها داشته باشید، در این صورت می تونیم اون ابزارک رو بگیرم و با درگ و درآپ در بخش ابزارک های غیرفعال قرارش بدم.
اینطوری تنظیماتم ذخیره میشن و پاک هم نمیشن. بعداً می تونم اون رو از حافظه وردپرسم برش گردونم. یک نکته دیگه باید درباره نمای ابزارک ها در پنله ادمین بگم: بر خلاف customizer که در نمای فرانت اند ویرایش رو انجام میدادیم، اگر از داخل این نما ابزارک ها رو تغییر بدید تغییرات در صفحه اصلی هم رخ میده. پس اگه دارید ابزارک ها رو بر میدارید بیننده ها می بینن که ابزارک ناپدید میشه. اگر ابزارک های اشتباهی رو به این نما اضافه کنید؛ اونوقت کاربران اون ابزارک های اشتباه رو فوراً در سایت مشاهده میکنن. پس باید با احتیاط در این نما کار کنید. اما همونطور که گفتم در اکثر شرایط مدیریت کردن ابزارک ها از اینجا راحت تر هست.