واحدهای اندازه گیری

کنترل مکان قرارگیری و سایز اشیاء بصری موضوعی میباشد که در حین کدنویسی یک پروژه اندرویدی باید رعایت شود. در این درس دانشپژوهان با مفاهیم پایهای و مورد نیاز آن آشنایی کامل پیدا میکنند.
فهرست مطالب آموزش
کنترل سایز و موقعیت کامپوننت
فریم ورک اپلیکیشن اندروید از یک مجموعه خاص از واحدهای اندازه گیری برای کنترل مکان قرارگیری و سایز اشیاء بصری پشتیبانی میکند. اینها با dimensions و dimension values شناخته میشوند. خیلی وقتها هم اتفاق میافتد که اجزاء بصری را طوری تنظیم کنیم که بصورت اتوماتیک کش بیان و یا محل قرار گیری آنها وابسته به یک container یا یک شی دیگر باشد. ولی بهرحال این شما هستید که مکان یک شی و آبجکت خود را تنظیم میکنید، پس باید طرز استفاده از این واحدهای اندازه گیری را یاد بگیرید تا با یک چنین مشکلاتی روبرو نشوید.
میتوانید از این واحدهای اندازهگیری در فایلهای لایوت XML و یا در محیط برنامه نویسی استفاده ببرید.
بیشتر آنها میتوانند در زمان اجرا یا در runtime شما به کد جاوا تغییر کنند.
Device-Independent Pixels (dp)
یکی از واحدهای اندازه گیری مهم با نام device-independent pixels یا به اختصار dps وجود دارد.
دستگاههای اندروید در طیف گستردهای از تراکم پیکسلی وجود دارند، که در واقع این تعداد پیکسل در هر اینچ است، و اگر شما در حال استفاده از پیکسلهای واقعی یا خالص باشید برای تنظیم موقعیت و سایز اشیاء، باید بدانید ظاهر واقعی آنها از یک دستگاه تا دستگاه دیگر فرق میکند.
پس ما از device independent pixels و یا به اختصار dps برای تنظیم این مقادیر استفاده میکنیم، و در واقع فریم ورک برنامه میداند که چطور به صورت اتوماتیک سایز و حجم مربوطه را برای هر دستگاه خاص تنظیم کند. مثلاً اگر شما یک دستگاه اندرویدی که حجم پیکسل 160dpi دارد، هر dp، یا device independent pixel، با یک پیکسل واقعی روی آن دستگاه مطابقت دارد. این همان خط مبنا و پایه ما است با افزایش حجم پیکسلی، برای دستگاههای اندرویدی اخیر، نسبتها تغییر میکنند، و مجدداً فریم ورک برنامه این تغییرات را اعمال میکند.
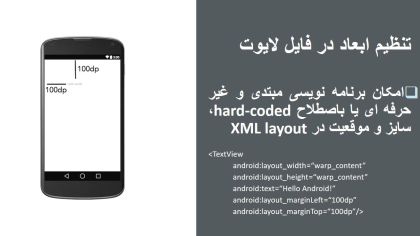
تنظیم ابعاد در فایل لایوت – مثال اول
پس اگر من بگویم در فایل لایوت XMLام، میخواهم یک شیء 100dp ای یا همان صد پیکسلی از بالا و سمت چپ روی یک دستگاه با صفحه نمایش 160dpi قرار بدهم، آن دقیقاً در 100 پیکسل بالا و چپ قرار میگیرد، ولی در یک صفحه نمایش با 320 dpi آن بطور اتوماتیک در 20 پیکسل از بالا و چپ جا میگیرد. پس این خیلی مهم است که صفحه نمایش دستگاه ما از چه حجم پیکسلی یا dpi پشتیبانی میکند و اینکه تصویری که ما میخواهیم اعمال کنیم چند dp یا پیکسل است و این مهم را بدانید که فریم ورک برنامه بصورت اتوماتیک همه این مقادیر اندازه گیری را کنترل و مدیریت میکند. از دید یک انسان، آنها تقریباً یکی به نظر میآیند.
Scale-Independent Pixels (sp)
یک مفهوم مشابه با نام پیکسلهای مقیاس مستقل یا scale-independent pixels و یا به اختصار sp وجود دارد.
شما dp یاdevice-independent pixels را برای پیکسلهای وابسته به دستگاه برای مکانیابی و سایز اشیاء و آبجکتها استفاده میکنید، ولی sp را برای سایز فونتها استفاده میکنید.
مثلاً در این کد، اینجا text size، روی 24sp تنظیم شده، و دوباره فریم ورک برنامه مطابق با صفحه نمایش دستگاهی که برنامه روی آن اجرا میشود، آنرا تنظیم میکند.
استفاده از Dimension Resources
برای مدیریت همه ابعادِ یک برنامه، استفاده از dimension resources یا منابع ابعاد خیلی رایج است.
یک dimension resources در یک فایل XML تعریف میشود، که در فولدر values زیر resources قرار دارد.
یک برند جدید برنامه اندروید یک فایل با نام dimens.xml دارد، و در بعضی موارد برنامهها چند تا از این فایلها دارند.
چیزی مثل این. این فایل ابعاد را برای حاشیههای یک اکتیویتی و برای حاشیههای اطراف یک floating action button تعریف میکند. که با نام مخفف fab وجود دارد. همه آنها بطور پیشفرض 16 dpiیا device-independent pixels هستند.
ارجاع به Dimension Resources
پس با مراجعه به dimension resources، از resources ID ها در فایلهای لایوت استفاده میکنید.
در این مثال، تنظیمات حاشیه، برای هر چهار گوشه، پایین چپ راست و بالا، با همین dimension resource ها تنظیم شدند، و اگر آنها در برنامه استفاده شوند و شما بخواهید dimension های استاندارد را در کل برنامه تغییر بدهید، باید آنها را در فایل dimension resource تغییر بدهید.
تنظیم ابعاد در فایل لایوت – مثال دوم
یکبار دیگر، در یک برند برنامه جدید، ممکن است بیشتر از یک فایل dimens.xml پیدا کنید. یکی در فولدر values فایل پیشفرض است. تنظیمات آن همه جای برنامه با در نظر گرفتن دستگاه اعمال میشود، مگر اینکه این تنظیمات توسط فایل دیگری تغییر کرده باشند.
فایل موجود در فولدر values-w820dp برای فراخونی تنظیمات روی یک صفحه نمایش استفاده میشود، که طول هر یک از لبهها حداقل 820 dpi یا device-independent pixels باشد.
کنترل ابعاد با استفاده از کدهای جاوا
برای کنترل ابعاد با کدهای جاوا، باید طرز استفاده از فیلد layout Params در هر شیء یا هر ویجت آبجکتی را بدانید.
آبجکت و شیء layout Params شامل ارتفاع، طول و ویژگیهای قابل تنظیم دیگر میشود.
اینجا یک مثال از تنظیم ارتفاع یا height داریم. اول، من یک مرجعی برای یک شیء باتن یا دکمه به آن میدهم، که در لایوت من قرار گرفته است. در مورد این کد بعداً توضیح خواهم داد، ولی متد find VewById برای دادن resource ID یا مرجع آیدی و برگرداندن چیزی از منبع به عنوان یک جزء خاص استفاده میشود. در واقع همانطور که از اسم آن پیدا است، میآید با توجه به آیدی که میگیرد آن شیء یا ویوی خاص را از منابع پیدا میکند. در این مورد، شیء ما یک دکمه یا باتن است. بعد میآیم از متد get LayoutParams برای گرفتن اطلاعات layout Params شیء باتن و تنظیم ارتفاع آن به مقدار100 استفاده میکنم.
همانطور که قبلاً گفتم میآید از پیکسلهای واقعی یا خالص استفاده میکند، ولی این معمولاً بهترین روش نیست.
تنظیمات DP با جاوا
اگر از این روش در کد جاوا استفاده میکنید، متوجه میشوید که میتواند با device-independent pixels کار کند که کمی کار میبرد.
اول باید پیکسلهای واقعی را به dpi یا device-independent pixels تبدیل کنید، و اینجا تعدادی متد برای اینکار وجود دارد. یک متد apply Dimension و یک متد get DisplayMetrics وجود دارد. و اینجا یک کد نمونه برای شما آوردم. پس حالا، با مقدار 100 شروع میکنم، من آنرا تبدیل میکنم، و بعد ارتفاع را روی عدد تبدیل شده تنظیم میکنم، یا یک عدد در همان محدوده را در نظر میگیرم. در بسیاری از برنامههای ساده، ممکن است نیازی به کار کردن با این نوع کد نداشته باشید، ولی در برنامههای اندروید پیشرفتهتر، ممکن است به کنترل سایز یا موقعیت در زمان اجرا نیاز داشته باشید، و این یک نوع از کد جاوا است که میتوانید با آن کارکنید.