معرفی رابط های نمایه ویرایشگر پست

وقتی شما با سطح دسترسی لازم برای ایجاد یک محتوا در پنل مدیریت و محیط بک اند پلتفروم سایت ساز وردپرس اقدام به ایجاد یک پست جدید می کنید، شاهد پنل ها و ابزار های متفاوتی هستید که مدرس این ویدئوی آموزشی، شما را با تمامی این ابزارها آشنا می کند.
مهمترین این پنل ها که قابلیت جابجایی و باز و بسته شدن را هم بعضاً دارا می باشند عبارتند از: فیلد عنوان، ویرایشگر WYSIWYG، پانل انتشار، پانل ساختار، پانل دسته ها، پانل برچسب ها، پانل ساختار و بخش تنظیمات صفحه می باشد.
شما در این ویدئوی آموزشی با این رابط های نمایه ویرایشگر پست بطور کلی آشنا می شوید و در ادامه این سرفصل و دوره آموزشی با کارایی تمامی این ابزارها آشنا خواهید شد.
فهرست مطالب آموزش
معرفی بخش های ویرایشگر پست
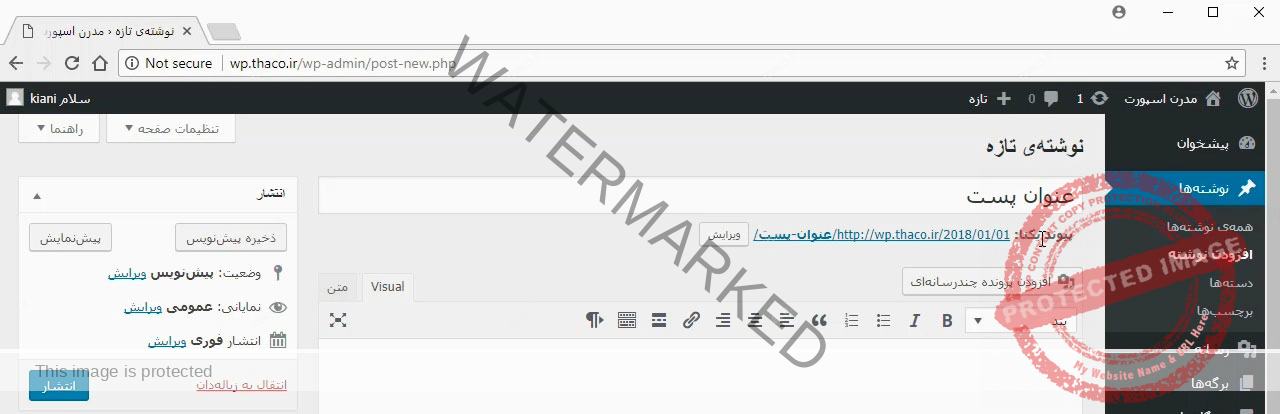
وقتی یک پستِ جدید ایجاد می کنید؛ یا اینکه میاید و یک پستِ قدیمی رو ویرایش می کنید، که همونطور که فهمیدید یک راهش برایِ ایجاد پست جدید این هست که وقتی با حسابه کاربری ادمین تون لاگین شدید رویِ گزینه “تازه” و بعد “نوشته” کلیک کنید؛ اونوقت در تمام این حالت ها، می بینید که همیشه به نمایی هدایت میشید که بهش ویرایشگرِ پست می گویند. بیشترِ کارهاتون در وردپرس رو عموماً در اینجا انجام میدید؛ چون یکی از مهم ترین کارهایی که قرار هست یک وبمستر انجام بده ایجاد و ارائه پست ها خواهد بود.
مثل تمام نماهایِ پنلِ ادمین، ویرایشگرِ پست هم متشکل از یکسری پنل هست که در دو تا ستون قرار گرفتن و در اختیارمون هستند و کارهایِ مختلفی هم انجام می دهند. ستونِ سمتِ راست فی¬چر هایی که مستقیماً به محتوایِ پست مربوط می شوند رو نگه میداره.
ستونِ سمتِ چپ هم فی¬چر هایِ مربوط به مدیریت و متا دیتاهایِ پست رو نشون میده. و اینم بگم اگه داشتید با وردپرس انگلیسی کار می کردید جای این دو تا ستون برعکس اینی بود که الان داریم در وردپرس فارسی می بینیم.

حالت نوشتن بدون مزاحم در ویرایشگر پست
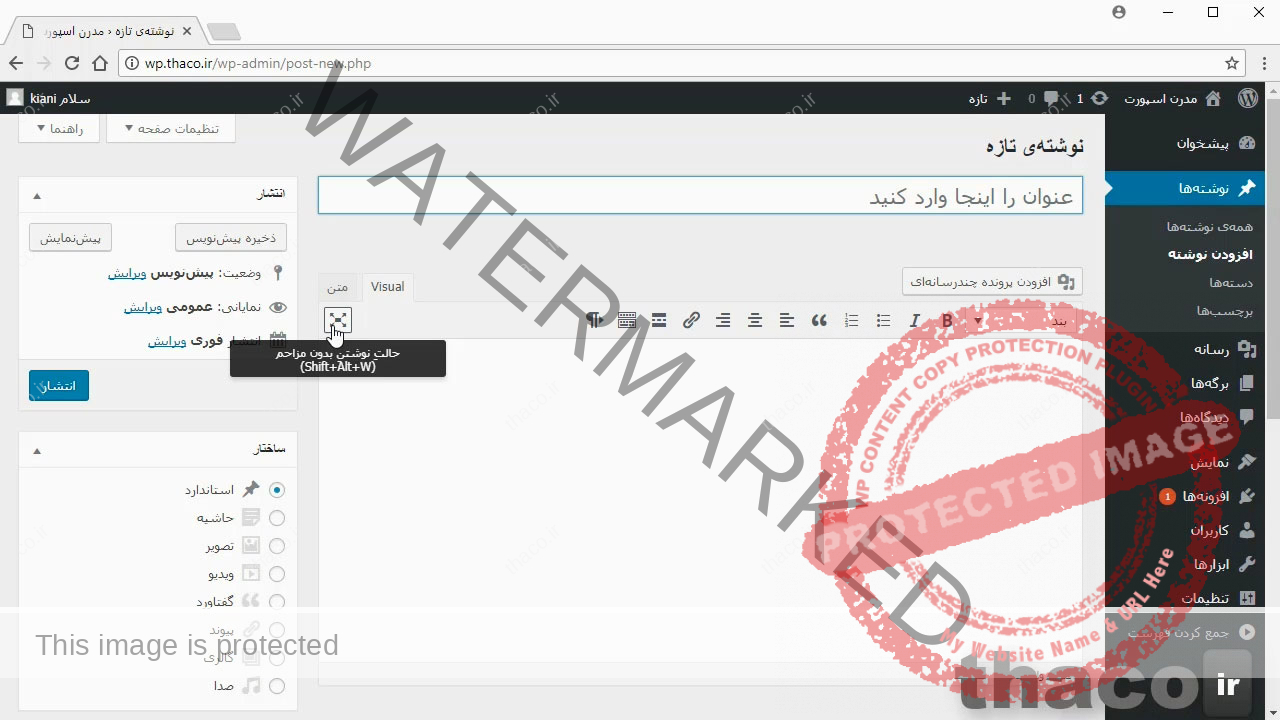
اگر اولین باری هست که ویرایشگرِ محتوا رو باز می کنید، ممکن هست تقریباً وسط صفحه نمایش تون یک پنجره به همراهِ یک پرچم ببینید؛ که بهتون درباره حالتِ نوشتاری “نوشتن بدونه مزاحم” میگه که می توانید توسطِ دکمه سمتِ چپ ویرایشگر محتوای وردپرس فارسی در نوار ابزارتون، فعال و غیر فعالش کنید.
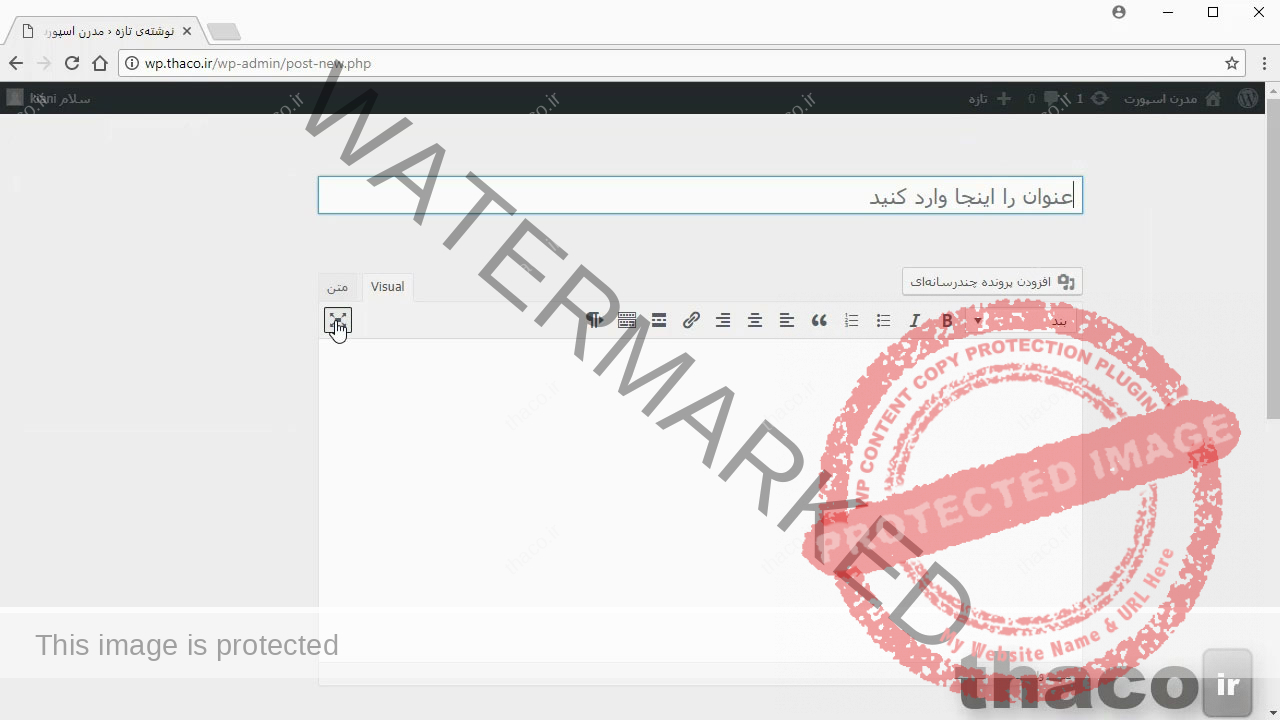
اگر پاپ آپ راهنمایِ این ابزار رو می بینید ببندیدش و کاری که الان میخام انجام بدم اینه که بیام و رویِ آیکنه با نامه “حالت نوشتن بدون مزاحم” کلیک کنم. اگر این فیچر رو فعال کنید و نشانگر رو در قسمتِ عنوان یا محتوا قرار بدید حالتِ نوشتاری باصطلاح distraction free یا همون “حالت نوشتن بدون مزاحم” فعال میشه و منویِ ادمین و تمامِ پنل هایِ دیگه رو مخفی میکنه تا بتونید رویِ محتوایی که دارید می نویسید تمرکز کنید.
برایِ نشون دادنِ آیتم هایِ مخفی؛ نشانگرِ ماوس رو به خارج از ویرایشگرِ محتوا ببرید، و می بینید که گزینه هایِ مخفی شده ،نمایان میشن. همچنین می تونید با کلیک کردنِ دوباره رویِ “حالت نوشتن بدون مزاحم” یا با زدن کلیدهایِ میانبرش یعنی Alt+Shift+W غیرفعالش کنید اما من دوست دارم فعال باشه چونکه باعث میشه رویِ محتوایِ اصلیم تمرکز کنم.
اما فعلاً غیر فعالش می کنم تا بتونم تمامِ فیچر هایِ این نما رو بهتون نشون بدم.

عنوان و permalink
از بالا شروع می کنم که فیلدِ عنوان رو داریم .و در اینجا می بینید که میشه عنوانِ پست رو وارد کرد. و اگر اینکار رو انجام بدید مثلاً بیاید و بنویسید “عنوان پست” اونوقت وردپرس یک “پیونده یکتا” یا باصطلاح یک permalink برایِ ما بصورته اتوماتیک ایجاد می کنه که در زیر عنوان می بینیدش. وقتی permalink یا “پیونده یکتامون” ایجاد شد می تونیم رویِ دکمه “ویرایش” کلیک کنیم تا “پیوند یکتامون” رو تغییر بدیم.
همچنین می تونید رویِ دکمه خود پیوند کلیک کنید تا پیش نمایشِ این پست رو بهتون در صفحه ای مجزا نشون بده.

ویرایشگر WYSIWYG
خب؛ بعدش ویرایشگرِ محتوا رو داریم این یک ویرایشگر به سبکِ WYSIWYG هست. این عبارت برگرفته از حروف اول “what you see is what you get” هست، یعنی اونچه که می بینید همون چیزی هست که بدست میارید که داخلش می توانید متن بنویسید یا تصاویر و رسانه هایِ مدیایِ دیگه اضافه کنید. ویرایشگرِ محتوا یک نوار ابزار داره که در ویدئویِ آموزشی بعدی بیشتر راجبش صحبت خواهیم کرد. اما بصورتِ خلاصه؛ بهتون اجازه میده که مثل یک برنامه واژه پردازی معمولی متن رو باهاش ویرایش کنید.

قسمت تنظیمات صفحه در ویرایشگر پست
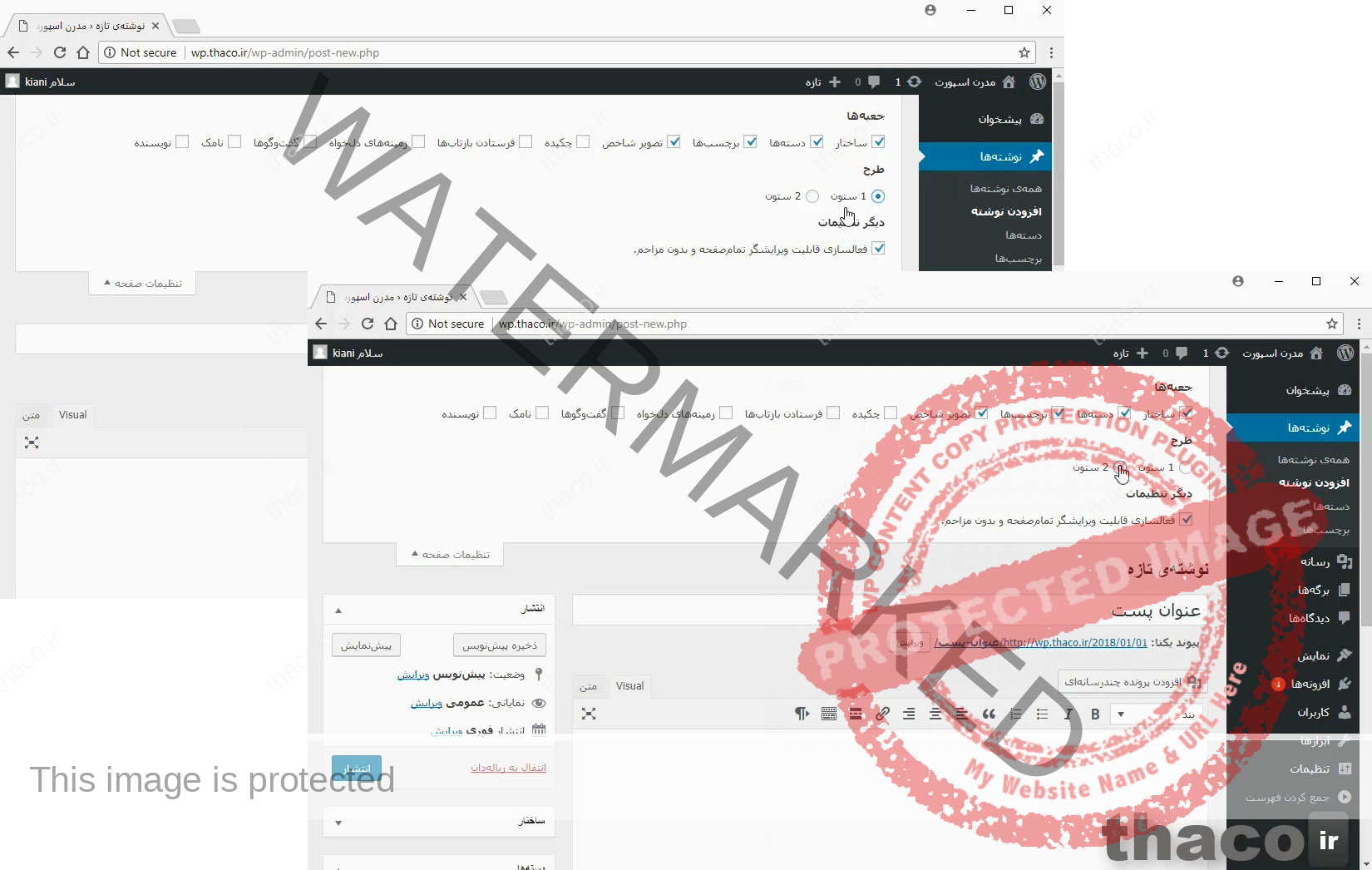
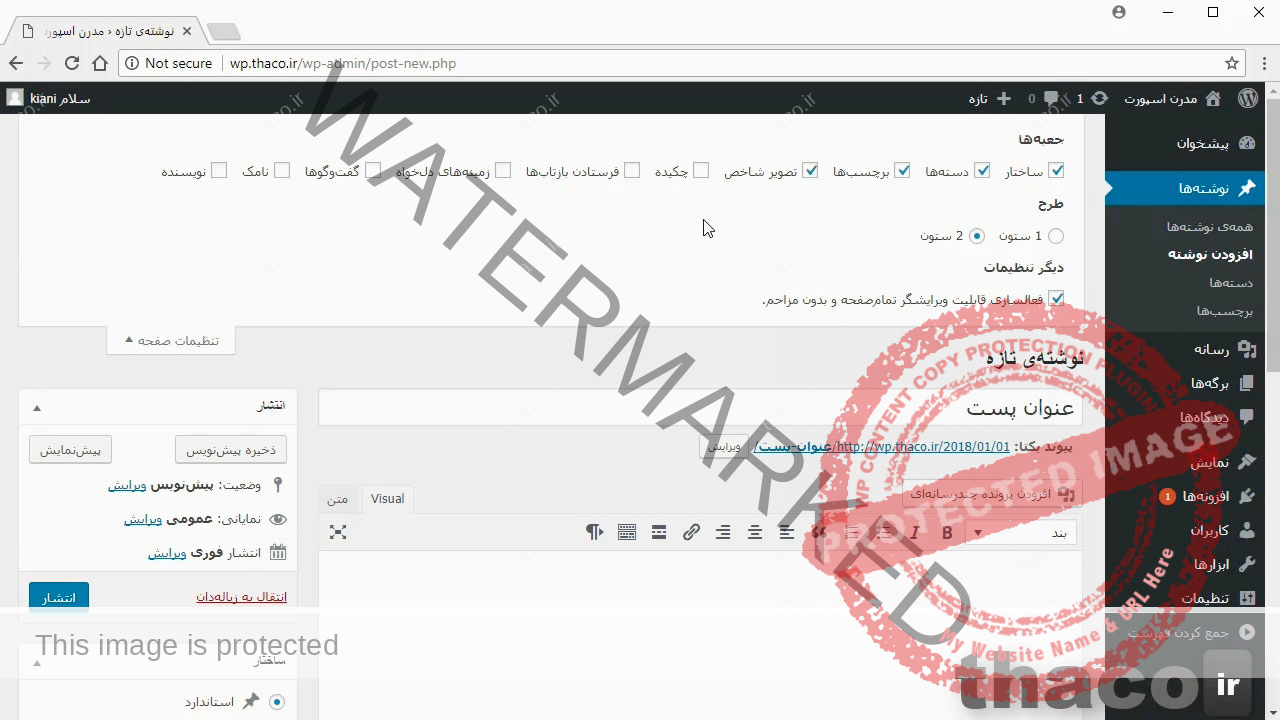
در تنظیماتِ پیشفرضِ وردپرس وقتی به پایین اسکرول می کنید می بینید که پایینِ ویرایشگرِ محتوا چیزِ دیگه ای ندارید. اما اگر به قسمت “تنظیمات صفحه” برید که در نسخه هایِ لاتین با نامه Screen Options می بینیدش؛ اونوقت هست که متوجه میشید ویژگی هایِ زیادی وجود داره که مخفی هستند.
شبیه: “زمینههای دلخواه” ، “نامک” ، ” نویسنده” و “فرستادن بازتابها” .
تمامِ اینها که می بینید چک باکسشون تیک خورده، بصورتِ پیشفرض در زیرِ ویرایشگرِ محتوا نشون داده میشن.

پانل های انتشار، ساختار، دسته ها، برچسب ها و تصویر شاخص
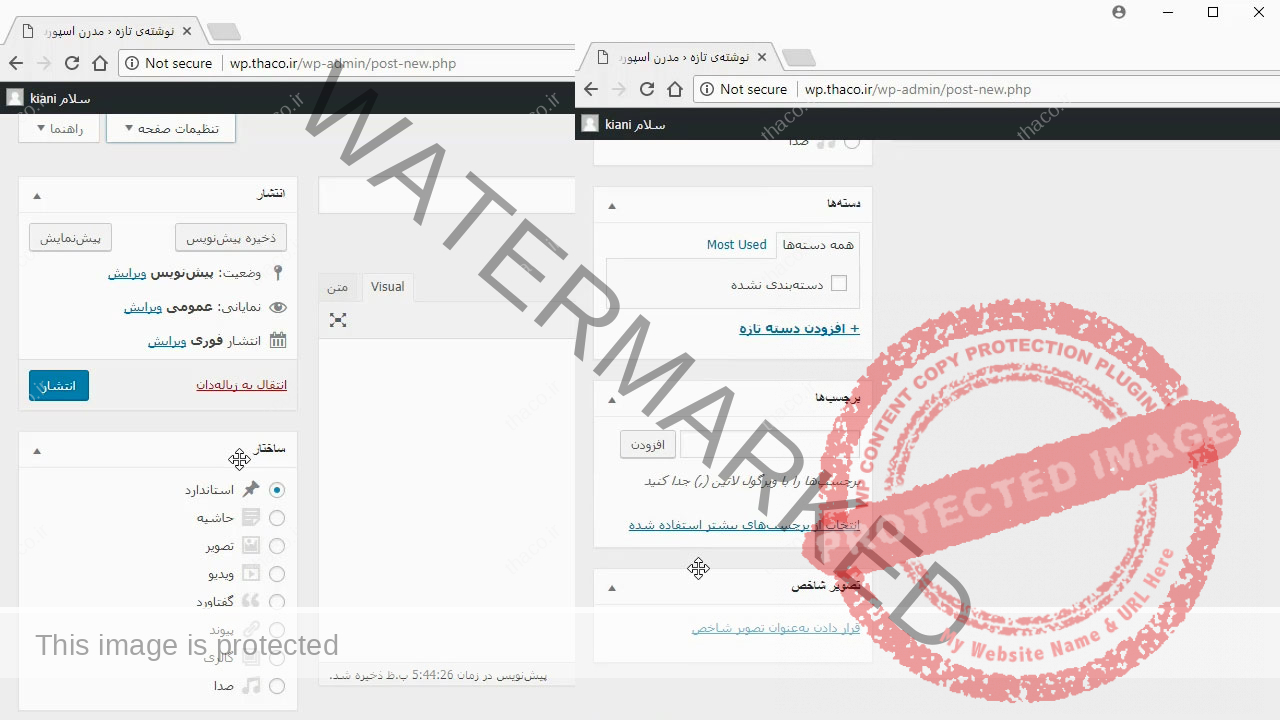
در بالایِ ستونِ سمتِ چپه پنلِ “انتشار” رو می بینید که وضعیتِ یک پست رو میشه از “پیشنویس” یا Draft به “عمومی” یا Publish تغییر داد؛ و تاریخ و زمانِ انتشار هر پست رو می تونیم تغییر بدیم.
بعد پنلِ Post Formats یا “ساختار” رو داریم که بهتون اجازه میده؛ نوعِ پستی که منتشر می کنید رو تغییر بدید. این فی¬چر بستگی به تم داره و در ویدئویِ آموزشیِ بعد دربارش صحبت می کنیم؛ و میگیم اینکه چرا بهتره مخفیش بکنه. در پایینِ “ساختار” دو تا پنلِ خیلی مهم داریم: Categoriesیا “دسته ها” و Tags یا “برچسب ها”.
تمامی پست ها حداقل باید متعلق به یکcategory یا دسته بندی باشند و تمامِ پست ها می توانند هر چند تا تگ که بخاید داشته باشند. بعداً درباره اینکه چی هستند و چطور باید أزشون استفاده بکنیم توضیح میدیم.
آخرین پنل در سمتِ چپ Featured Image یا همین “تصویر شاخص” وردپرس فارسی خودمون هست. این تصویری¬ هست که نمایانگرِ پست در صفحاتِ فهرست شده یا ایندکس شده و رسانه هایِ اجتماعی هست. تا بحال شده لینکی رو در یکی از شبکه هایِ اجتماعی وارد کنید و بسرعت یک تصویر رو مشاهده کنید؟در واقع این همون تصویر هست. و درباره این هم بعداً بصورتِ دقیق تر صحبت خواهیم کرد.

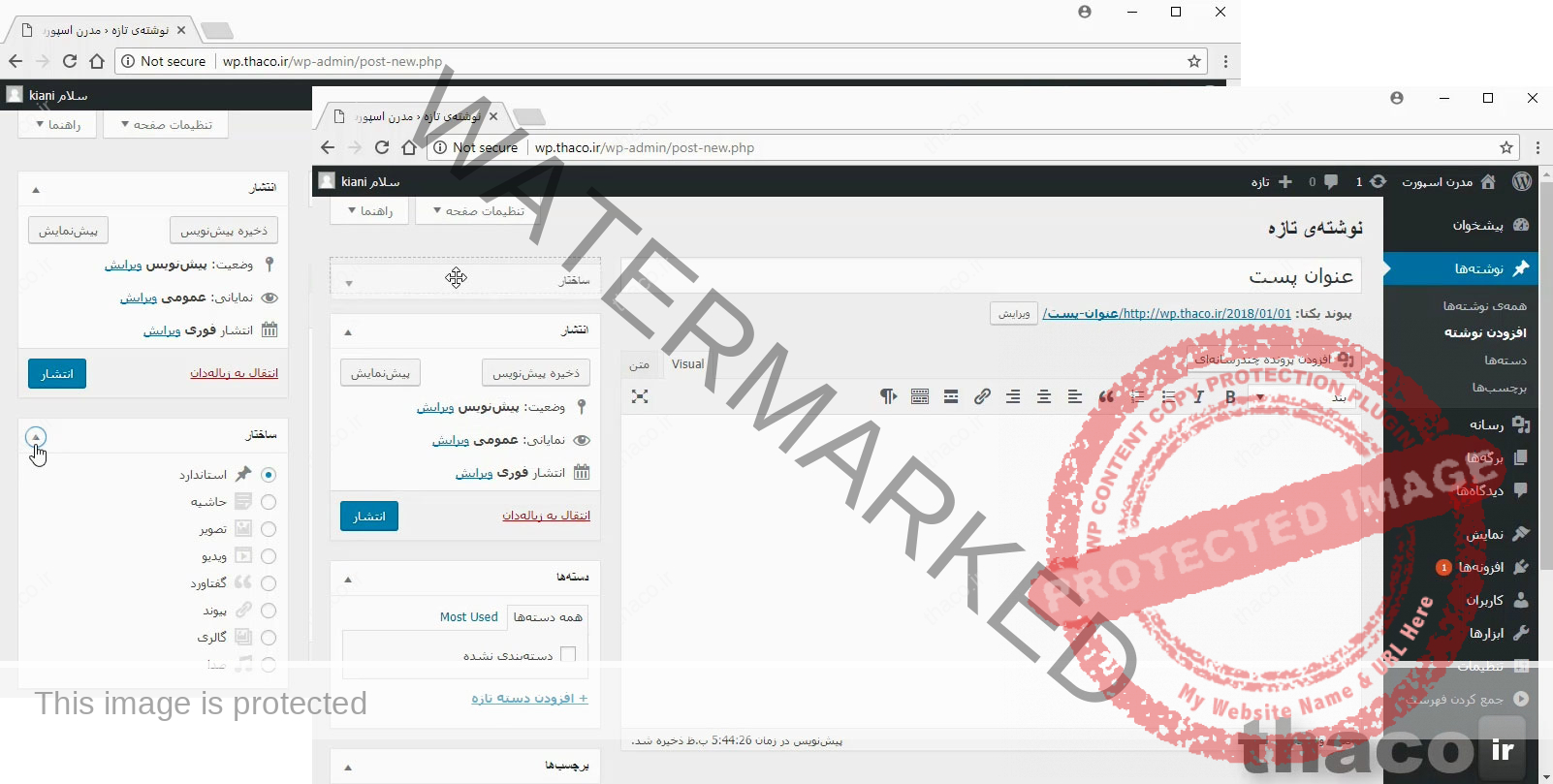
درگ، درآپ و مینیمایز، ماکزیمایز پانل ها
قبل از اینکه شروع بکار با پنلِ ویرایشگرِ پست کنیم بذارید بهتون یادآوری کنم که تمامِ پنل هایی که می بینید، بجز عنوان و ویرایشگرِ WYSIWYG، رو می توانید با استفاده از دکمه toggle که در بالایِ سمت چپ پانل هایِ پست وجود داره، جمع و جورشون کنید و یا اینکه هر کدوم رو که خاستید درگشون کنید و جاشون رو بسته به نیازی که دارید، عوض کنید.

قابلیت تک یا دو ستون بودن ویرایشگر پست
همچنین اگر توجه کرده باشید، متوجه شدید که در Screen Options یا همون آپشن “تنظیمات صفحه” می توانید چیدمان رو از حالتِ یک ستون، به چیدمان دو ستون یعنی، تغییر بدید. حالت تک ستون برایِ صفحه عریضی مثل صفحه نمایش من بدرد نمیخوره اما صفحه نمایشِ شما اگه کوچیک هست می توانید به چیدمانِ یک ستون تغییرش بدید، و این می تواند ایده خوبی برایِ پیش¬روی در کارتون بحساب بیاد.