ایجاد و قالببندی اولین پست وردپرسی با استفاده از تولبار ویرایشگر محتوا

در این آموزه ویدئویی بطور گسترده و کامل به بررسی روشهای ایجاد و قالببندی محتوای یک پست در پلتفروم سایتساز وردپرس پرداخته میشود. در ابتدا با عنوانبندی و تعیین هدینگ یا تیترهای محتوای پست وردپرس آشنا میشوید و در ادامه با معرفی کامل ابزارهای موجود در نوار ابزار ویرایشگر محتوا، کاربرد عملی هر کدام را فرا میگیرید.
فهرست مطالب
- عنوان پست جدید وردپرس
- آموزش نوشتن محتوا در وردپرس
- بررسی ویرایشگر WYSIWYG و یا کلاسیک در ویرایشگر Block
- طرحبندی و استایلدهی پست با ابزارهای ویرایشگر کلاسیک
- Bold (توپر)
- italic (کج)
- strikethrough (خط خوردن)
- bullet lists (لیست نشانهدار) و numbered lists (فهرست عددی)
- block quote (نقل قول)
- Horizontal Line (خط افقی)
- ترازبندی متن
- Link (پیوند)
- Insert Read More tag (گذاشتن واژه بیشتر)
- Heading (تیتر)
- Underline (زیرخط)
- Justify (همتراز کردن)
- Text color (رنگ متن)
- Clear formatting (پاکسازی ساختار)
- Special characters (کاراکتر ویژه)
- فرورفتگی
- undo (بازانجام) و redo (بازگردانی)
- نما ویژوالی (دیداری)
- انتشار پست و مشاهده پیشنمایش
عنوان پست جدید وردپرس
حالا وقت این هست که استارت بزنید و اولین پست واقعی خود را ایجاد کنید و این فرآیند همیشه با اضافه کردنِ عنوان شروع میشود. هر موقع که یک پست یا یک صفحه یا پیج جدید ایجاد میکنید همیشه با عنوان شروع کنید تا حواس شما از موضوعی که قصد دارید در مورد آن یک پست جدید ایجاد کنید، پرت نشود، حتی اگر میسر است، آمده و یک عنوان موقت ایجاد کنید. اگر هم ربط عنوان به موضوع شما خیلی کم باشد یا در واقع یک عنوان نامناسب باشد، اشکالی ندارد، چون بعداً می توانید آنرا کامل کنید و تغییرات مورد نظرتان را اعمال کنید. با این عملکرد بعداً در فهرست پستهای شما با پست هایِ بدون نام یا untitle مواجه نمیشوید. بد نیست این مهم را هم بدانید در دیگر سیستمهایِ مدیریت محتوا، اگر عنوان نداشته باشید پست شما ذخیره نمیشود ولی در سیستم قدرتمند مدیریت محتوا وردپرس امکان ذخیره پستهای بدون عنوان ه مقدور است. در خلال این دوره سایت مورد نظر را با استفاده از محتواهایِ مورد نیاز شرکتِ فرضی خود میسازیم که اسمِ این شرکت فرضی “مدرن اسپورت” است و چیزی که از شما میخواهیم این هست که شما بجایِ تمرین با محتواهایِ ارائه شده برایِ این شرکت فرضی، آمده و با محتواهایِ خودتان کار را دنبال کنید. در اینصورت یاد میگیرید که چگونه از وردپرس در سبک محتوایِ خودتان استفاده کنید و روشهایِ مورد علاقه خودتان را برایِ سفارشیسازی طرح و نمای سایت خود، پیدا کنید.
قبل از اینکه ادامه بدهم میخواهم “حالت نوشتن بدون مزاحم” را فعال کنم، تا فقط فیلدهایِ عنوان و محتوا را ببینم تا پنلهایِ دیگر تمرکز ما را بهم نزند. با اضافه کردنِ عنوان شروع میکنم.
خب؛ برایِ عنوان تایپ می کنم “مدرن اسپورت – رؤیایی جدید در زندگی”.

آموزش نوشتن محتوا در وردپرس
بعد می توانم نوشتنِ محتوا در ویرایشگرِ محتوا خود را شروع کنم. چونکه وردپرس، مثل یک برنامه پردازش کلمه عمل میکند، میتوانید پستهای خود را، مستقیماً در رابطِ کاربری، درست شبیه کاری که در حال انجام آن هستم، بنویسید. بخاطر فیچر “ذخیره خودکار” یا همان ویژگی auto-save اگر شارژ کامپیوتر شما تمام بشود یا اینکه اگر اتصال اینترنت شما قطع بشود احتمال آن خیلی کم هست که با این اتفاقات محتوا شما از دست برود.
اگر دوست دارید می توانید محتوا را در یک برنامه دیگر در کامپیوتر خودتان، یا بصورتِ آنلاین در ویرایشگرهایِ محتوا آنلاین موجود؛ بنویسید و بعد از آنجا محتوا را کپی کنید و در ویرایشگر متن وردپرس قرار بدهید. من معمولاً موارد کوتاه آموزشهای خود را مستقیماً در ویرایشگرِ محتوایِ وردپرس و موارد بزرگتر و طولانی تر را در Google Drive مینویسم تا قبل از انتشار آنها بقیه بتوانند با مشارکت خودشان در تکمیل و سازماندهی آن محتوا به من کمک کنند. هر روشی که انتخاب میکنید کاملاً به خود شما بستگی دارد. همانطور که در ویدئو آموزشی قبل گفتم ویرایشگرِ محتوا در وردپرس مثل یک برنامه واژهپرداز معمولی عمل میکند؛ دلیل آن هم این هست که همانطور که در یک برنامه واژهپردازِ معمولی مثل ورد مایکروسافت دوست داریم متن ما آنطور که میخواهیم نمایش داده بشود در اینجا یعنی ویرایشگر محتوای وردپرس هم میتوانید به آن استایل بدهید و آن استایل باید با واسطهای که با آن کار میکنید همخوانی داشته باشد، که در اینجا واسطه و رابط ما وب هست.
خب، دیدید که من در حین صحبتهای خود محتوایی را ایجاد کردم.

بررسی ویرایشگر WYSIWYG و یا کلاسیک در ویرایشگر Block
حالا که کمی محتوا دارید بیاید یک نگاهی به این ویرایشگرِ WYSIWYG بیندازیم.
بصورتِ پیشفرض نوار ابزارِ ویرایشگر محتوا تنها دارایِ یک خط ابزار هست که در قالب دکمههایی قابل استفاده است.
اما یک ردیف از ابزارهایِ دیگر هم موجود است که برایِ نشان دادن آنها باید رویِ دکمه toolbar toggle در سمتِ راست کلیک کنیم.
البته در وردپرس فارسی عنوان “تغییر نوار ابزار” را برای آن انتخاب کردهاند که خیلی هم مناسب بنظر نمیرسد. از نظرِ من همیشه باید ردیفِ دوم را باز بگذارید چونکه بعضی از مهمترین ابزارها در ردیف دوک قرار دارند.
اصول چسباندن متن در ویرایشگر پست وردپرس
اولین دکمه ای که میخواهم به شما نشان بدهم در ردیف دوم قرار دارد و هر بار که میخواهید محتوایی را در وردپرس کپی و پاست کنید، استفاده میشود؛ حالا محتوا را یا از وب یا از یک سندِ دیگر مثل یک سند ورد مایکروسافت و یا از هر جای دیگر کپی میکنید.
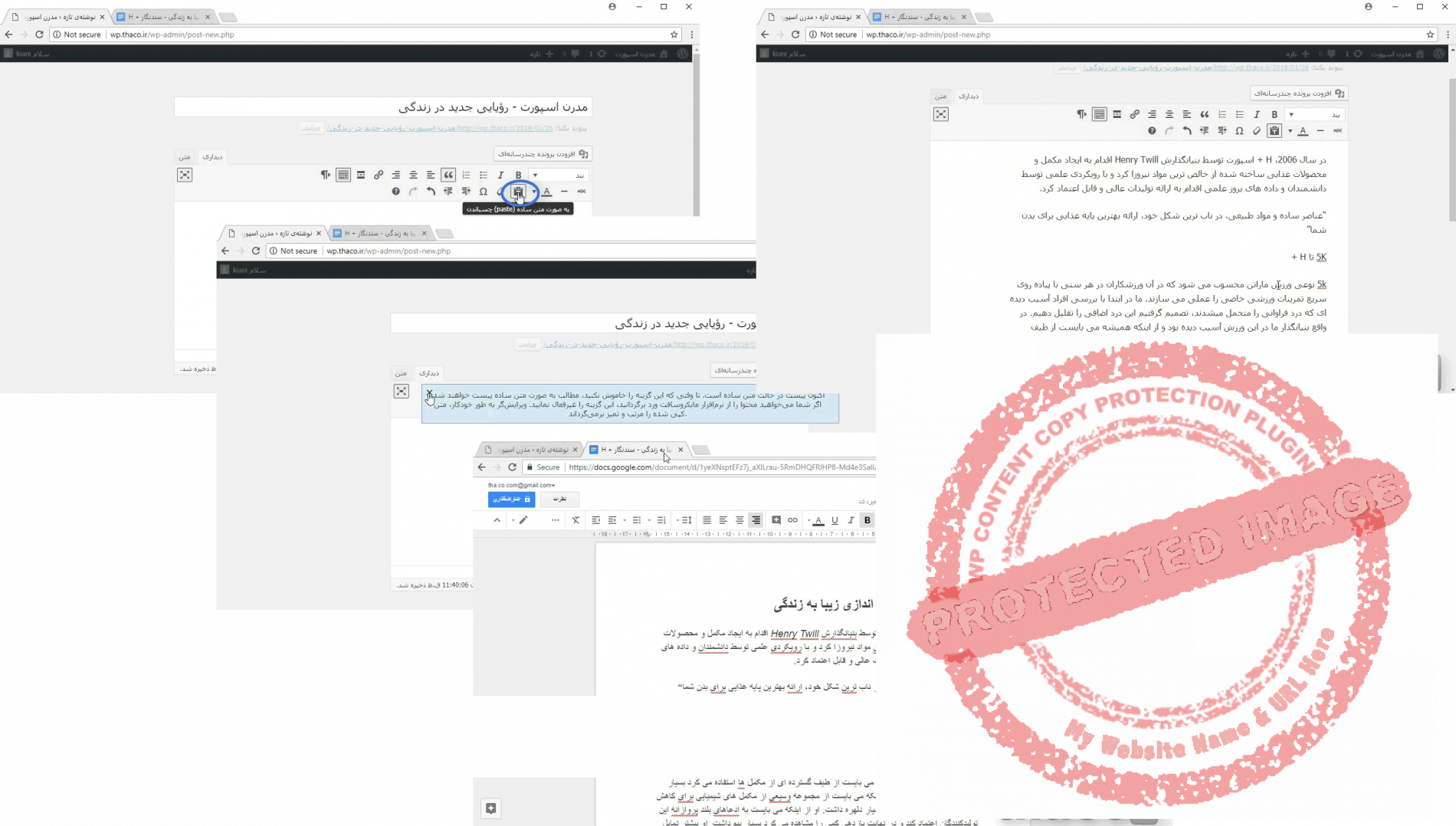
این دکمه که علامتِ تخته شاسی دارد؛ عملِ Paste از تکست را انجام میدهد و در وردپرس فارسی با عنوان “چسباندن” از آن یاد میشود.
اول رویِ Paste از تکست یا همون “چسباندن” کلیک میکنم و یک پنجره باز میشود که به من میگوید “اکنون Paste در حالتِ متنِ ساده قرار دارد”. در ادامه هم نوشته “مطالب به صورت متن ساده پاست” خواهند شد. اگر شما میخواهید محتوا را از نرمافزار مایکروسافت ورد برگردانید، این گزینه را غیرفعال کنید. ویرایشگر به طور خودکار، متن کپی شده را مرتب و تمیز برمیگرداند.
خب؛ من فعلاً برایِ بستن پیام آن رویِ علامت ضربدر کلیک میکنم ولی میبینید که آن هنوز به صورت فعال و اکتیو باقی میماند. حالا میتوانم به هر سندی که از قبل ایجاد کردهام یا هر وبسایتی که میخواهم، بروم و محتوا را کپی کنم و در اینجا Paste کنم. بدون اینکه نگرانِ این باشم که طراحی و استایل آن ممکن هست در پروسه کپی شدن در ویرایشگر محتوای وردپرس از بین برود.
همانطور که میبینید من سندی در Google Drive دارم که میخواهم در سایت خود منتشر کنم.
میبینید که عنوان همان چیزی هست که قبلاً برایِ پست این ویدئویِ آموزشی نوشتیم پس میگذاریم به همین صورت بماند.
همچنین می بینید که این متن استایل و طرحبندی دارد؛ میبینید که یکسری متنِ Bold دارم، یکسری متن ایتالیک؛یک نقلِ قول و غیره.
یک جفت هدینگ با اندازه متفاوت هم دارم؛ و در ادامه هم مجدداً متنِ بولد دارم.
خب؛ اگر تجربه وبلاگنویسی داشته باشید میدانید وقتی این مورد را بخواهم از گوگل درایو به یک سیستم مدیریت محتوا دیگر مثل آن چیزی که الان ما داریم یعنی وردپرس؛ کپی کنیم، باید تمامِ استایلها را حذف کنم چرا که این استایلها برایِ گوگل درایو تعریف شدهاند و برایِ وب سایتِ وردپرسی من بالطبع طبق تجارب ما قابلیت تعریف شدن ندارند.اما با گزینهای که چند لحظه پیش فعال کردم میتوانم اینکار را انجام بدهم بطوری که متن وقتی در ویرایشگر محتوا وردپرس قرار میگیرد، با همین طرحبندی پاست بشود.
پس متن را کپی میکنم، برمیگردم به ویرایشگر وردپرس و در قسمت مورد نظری متنی که نوشتم را حذف میکنم
و حالا متن را قصد دارم پاست کنم؛ اما یادتان باشد که “پاست از تکست” یا “چسباندن” را از قبل بصورت فعال و اکتیو دارم.
یعنی وقتی متن رو پاست کنم فقط متنِ خالی را بدست میآورم و هیچ استایلی ندارد.

طرحبندی و استایلدهی پست با ابزارهای ویرایشگر کلاسیک
حالا که فقط متن دارم باید کمی آنرا مرتب کنم، مثلاً هر جایی که هِدینگ یا عنوان دارم باید به انتهایِ آن بروم
و یکبار Delete را بزنم و بعد اینتر را بزنم تا یک break بینِ هِدینگ و پاراگراف ایجاد کنم. سپس با انجام این تظاهرات، دیگر کار ما تمام میشود.
حالا که متن خود را پاست کردم میتوانم “پاست از تکست” یا همان گزینه “چسباندن” را غیرفعال کنم و نگاهی به ویژگیهایِ دیگر در نوار ابزار بیندازم.
از بالا با استایلها شروع میکنم.
یادتان میآید که در مقاله اصلی خودم که در گوگل درایو بود، یکسری متنِ بولد و یکسری متنِ ایتالیک داشتیم.
حتی نقلِ قولهایی هم داشتیم.
خب؛ من الان خیلی راحت میتوانم طرحبندیها را رویِ محتوا خود اعمال کنم.
Bold (توپر)
پس اول متنی که میخواهم بولد باشد را پیدا میکنم، آنرا هایلایت میکنم و رویِ دکمه بولد که در وردپرس فارسی به آن “توپر” میگویند، کلیک میکنم و حالا متن درشتتر میشود.

italic (کج)
حالا اگر بخواهم یک متنِ ایتالیک داشته باشم، آن متن را هایلایت میکنم و سپس دکمه ایتالیک را میزنم که در وردپرس فارسی به آن “کج” هم میگویند.

strikethrough (خط خوردن)
همچنین یک گزینه دیگر با نامِ strikethrough که در وردپرس فارسی به آن “خط خوردن” میگویند، هم دارم که خیلی جالب هست. اگر دارید یک مقاله یا صفحه مینویسید و بعد میخواهید یک چیزی را تغییر بدهید و نمیخواهید که تغییرات اعمال شده درنسخه قبلی آن حذف بشود میتوانید متنِ موردِ نظر را هایلایت کنید؛ مثلاً اجازه بدهید من قسمتِ آخر را تغییر بدهم؛ پس آنرا هایلایت میکنم و سپس رویِ strikethrough یا دکمه “خط خورده” کلیک میکنم و متن به همراهِ یک خط در وسط آن نشان داده میشود که مردم متوجه میشوند که این متنِ قبلاً اینجا بوده اما حالا دیگر عوض شده و چیز دیگری مد نظر نویسنده هست.

bullet lists (لیست نشانهدار) و numbered lists (فهرست عددی)
بعدش bullet lists یا “لیست نشانهدار” و numbered lists یا “فهرست عددی” را دارم که در واقع همان لیستِ بدون تعقیب و لیستِ با تعقیب محسوب میشوند.
با اینها میتوانید در داخلِ محتوا خودتان لیست ایجاد کنید.
برایِ ایجادِ یک لیست، یک خطِ جدید ایجاد میکنید و بعد مثلاً رویِ bullet lists یا “لیست نشانهدار” کلیک میکنید و متن مد نظره نشانهدار خود را تایپ میکنید.
وقتی کار شما تمام شد و میخواهید برگردید به پاراگرافِ عادی، دوباره اینتر را بزنید با این کار یک بالت جدید ایجاد میکند و وقتی دوباره اینتر را بزنید، وردپرس آخرین بالت را خالی در نظر میگیرد و آنرا حذف میکند و یک پاراگرافِ جدید را شروع میکند.
همچنین میتوانم لیستِ شمارهدار ایجاد کنم.
رویِ numbered lists یا “فهرست عددی” کلیک میکنم.
بگذارید یک یا چند عبارت وارد کنم و اینتر بزنم تا اتوماتیک شمارهگذاری بشوند.
دوباره اگر بخواهم از آن خارج بشوم 2 بار اینتر را میزنم و به پاراگراف برمیگردم و اگر یک لیست مثل بالت درست کردید و میخواهید که شمارهدار باشد میتوانید بجایِ تایپ مجدد با ابزار numbered lists یا “فهرست عددی”، بیاید و بعد از کلیک رویِ آن؛ رویِ numbered lists یا “فهرست عددی” کلیک کنید.
توجه کنید که وقتی اینکار را میکنم دو تا لیست چون مستقیماً رویِ هم قرار دارند؛ میبینید که وردپرس بصورتِ خودکار آنها را با هم در یک لیست ترکیب میکند.
و لیست عددی ما را میبینید که از یک تا 7 شمارهگذاری میشود.

block quote (نقل قول)
وقتی به مقاله اصلی نگاه کنید میبینید که یک نقلِقول دارم و به این خاطر از آن استفاده کردم چون میخواهم که متن این نقلِ قول نسبت به بقیه محتوا برجستهتر باشد.
در HTML یک ویژگیِ مخصوصِ اینکار دارم که block quote یا در وردپرس فارسی “نقل قول” نام دارد
اگر ماوس شما را در جایی از پاراگراف قرار بدهید و رویِ دکمه blockquote یا “نقل قول” کلیک کنید متن جدا میشود و در مقاله شما بصورتِ نقلِ قول نشان داده میشود. استایل و سبکِ نمایش آن تغییر میکند و به بینندهها میگوید که این متن مثل یک مقاله روزنامه جدا شده تا بیشتر مشخص بشود. اگر از یک مرورگرِ text-to-speech استفاده میکنید blockquote یا “نقل قول” بصورتِ متفاوتی از بقیه متن خوانده میشود تا مشخص بشود که این قسمت با بقیه متن فرق دارد.

Horizontal Line (خط افقی)
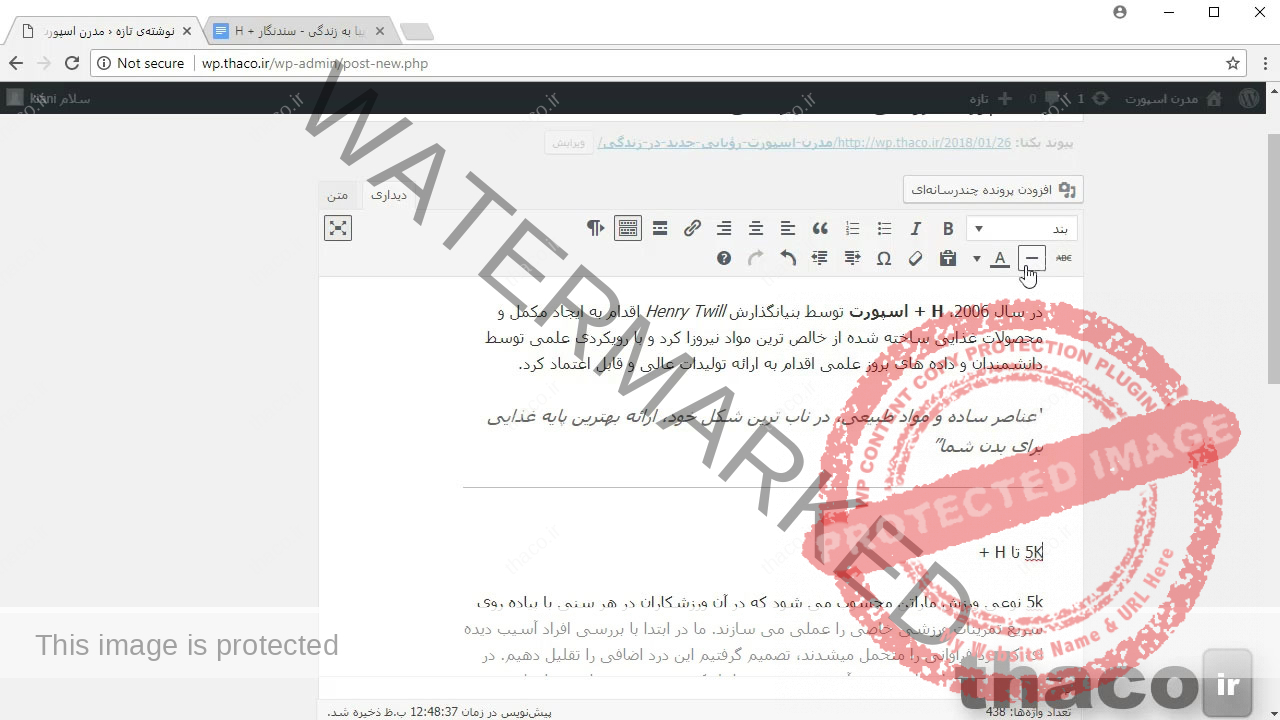
خب؛اینجا یک دکمه بنامِ Horizontal Line یا در وردپرس فارسی با نام “خط افقی” داریم.
اگر به یک خطِ جدید در صفحه وارد بشوید و رویِ Horizontal Line یا “خط افقی” کلیک کنید یک خطِ افقی به محتوا شما اضافه میشود سبکِ نمایشِ این خط بستگی به تمِ موردِ استفاده شما دارد اما عملکردِ اصلی آن این هست که نشان بدهد بینِ محتوا قبل از خط و بعد از خط تفاوت وجود دارد. در واقع از این مورد، زیاد استفاده نمیشود چرا که در واقع دارید محتوا پست شما را به بلوکهایِ مختلف تقسیم میکنید. بهرحال اگر به آن نیاز پیدا کردید بدانید که آن اینجا وجود دارد.

ترازبندی متن
3 دکمه بعدی و یک دکمهای که بعنوان جاستیفای کننده در نسخههایِ قبلی در ردیفِ دوم بود، دکمههایِ چینش و ترازبندی هستند.
میتوانید از این دکمهها برایِ چینش متن از راست، مرکز، چپ یا در نسخههایِ قدیمی بصورتِ تراز شده استفاده کنید.
اما تمِ شما بصورت پیشفرض بسته به پکیج زبان نصب وردپرس، اینکار را برایِ شما انجام میدهد و اگر چینشِ محتوا را تغییر بدهید ممکن است نحوه نمایشِ محتوا توسطِ تم را بهم بزنید. پس توصیه میکنم از این فیچرها استفاده نکنید.
Link (پیوند)
بعد از چینش، دکمه هایِ لینک را با عنوان “پیوند” داریم که در ویدئوهایِ آموزشی بعد درباره آنها صحبت میکنیم. پس، فعلاً با آنها کاری ندارم.
Insert Read More tag (گذاشتن واژه بیشتر)
سپس، دکمه Insert Read More tag را داریم که در وردپرس فارسی با نام “گذاشتن واژه بیشتر” رؤیت میشود. که به ما اجازه میدهد بعد از متن از چیزی که با نام تگِ More شناخته میشود و در وبسایتهایِ فارسی با نام “ادامه مطلب” دیده میشود، استفاده کنیم.
بعداً در موردِ این موضوع هم صحبت میکنیم اما سریع میخواهم نشان بدهم چطور کار میکند. در صفحه ایندکس معمولاً تمامِ محتوا پستهای موجود من که مربوط به آن ایندکس دلخواه میشوند را نشان میدهم اما فرض میکنیم یک پستِ طولانی نوشتم که 5000 کلمه دارد و نمیخواهم تمامِ اون 5000 کلمه موجود در آن مطلب در کنار مطالب دیگر، در صفحه ایندکس نشان داده بشوند.
در اینصورت ماوس من را در یک جا قرار میدهم، مثلاً بعد از پاراگرافِ دوم و رویِ دکمه Insert Read More tag یا “گذاشتن واژه بیشتر” کلیک میکنم.
حالا در صفحه و پیج ایندکس شده مربوط به این پست من، کاربر دو تا پاراگرافِ اول را میبیند و لینکی میبیند که نوشته click to read more یا در نسخه موجود وردپرس فارسی مینویسد “ادامه خواندن”. وقتی رویِ اون عبارت کلیک کنم به پست اصلی میروم و تمامِ محتوا را میبینیم.
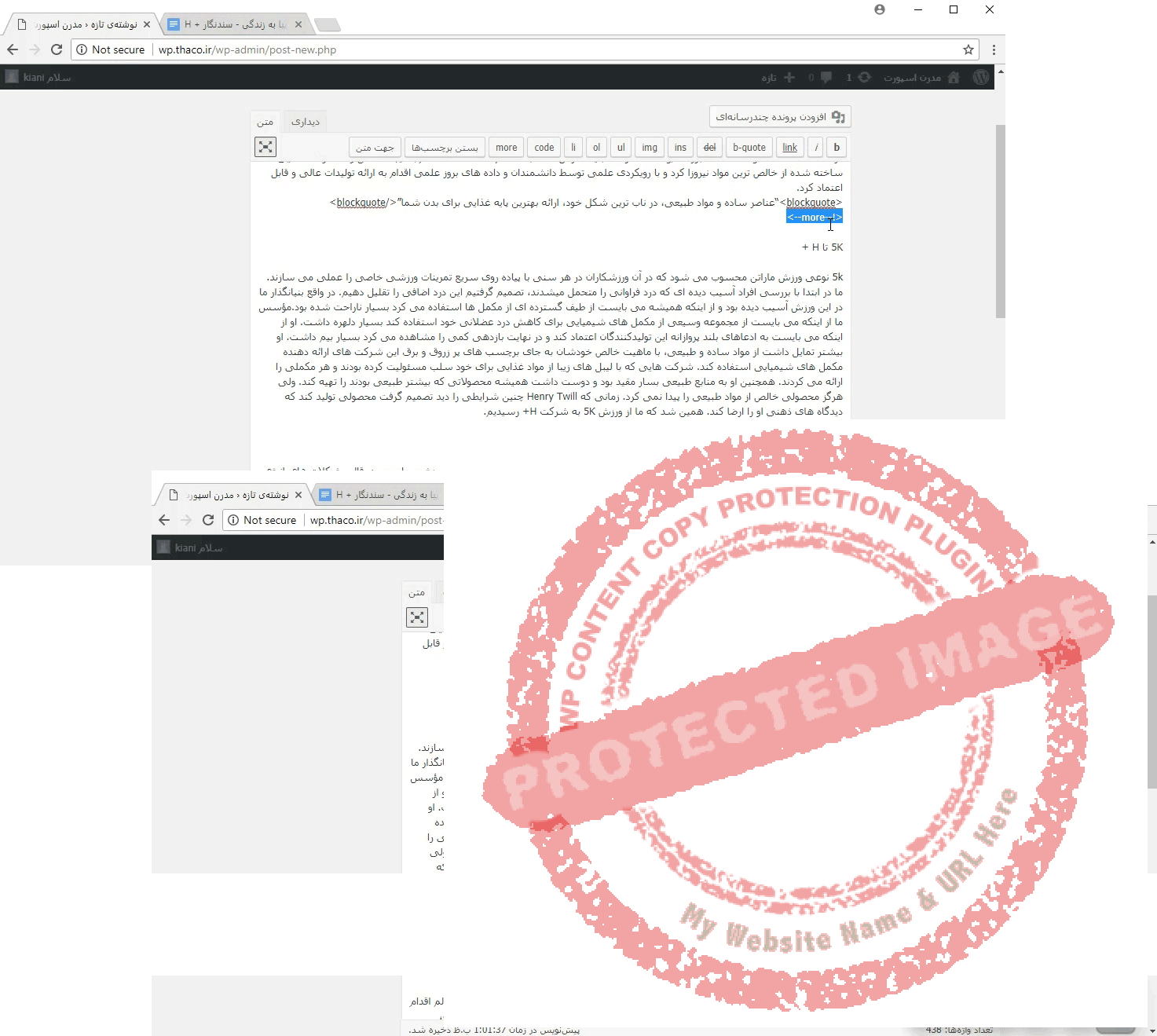
اگر این تگ “گذاشتن واژه بیشتر” را اضافه کردید و بعد از آن بخواهید آنرا حذف کنید باید به نما تکست بروید؛
برای اینکار هم باید رویِ گزینه “متن” در اینجا کلیک کنید و قسمت <!–more–> را پاک کنید، این تنها راه برایِ حذف کردنِ این تگ محسوب میشود.

Heading (تیتر)
یادتان میآید که گفتم دومین ردیف از نوار ابزار مهم هست؟ الان میگم چرا؛ اگر به مقاله اصلی در گوگل درایو بروید میبینید که محتوا ما سلسله مراتب دارد.
با عنوانِ اصلی شروع میکنیم و سپس یک عنوانِ فرعی داریم و در داخلِ آن هم یک عنوانِ فرعی دیگر با یک سطح متفاوت داریم.
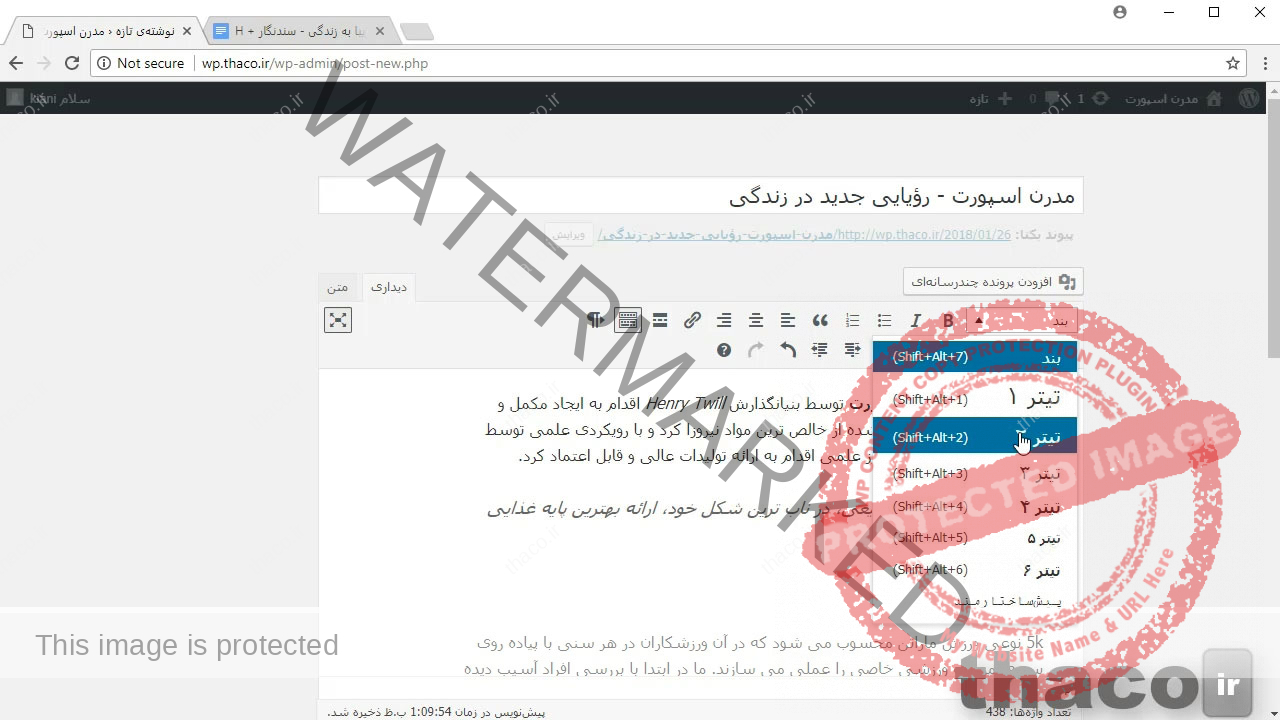
در وردپرس هم میتوانیم همین کار را با استفاده از منویِ کشویی انجام بدهیم. این یک نکته جالب هست.
وقتی در وردپرس یک پست ایجاد میکنید عنوان آن همیشه در سطح، تیترِ 1 خواهد بود و همیشه باید یک سطرِ تیترِ 1 داشته باشید.
بنابراین وقتی اولین هدینگ را در پست ایجاد میکنید در واقع تیترِ 2 هست.
اگر ماوس خود را رویِ این عنوان قرار بدهم و بخواهم عنوانِ اصلی من باشد به منویِ پاراگراف میروم و تیترِ 2 را انتخاب میکنم.
حالا این عنوانِ سطحِ دوم هست و عنوانِ اصلی هم سطحِ اول هست.
یک عنوانِ دیگر هم دارم که تیترِ 3 خواهد بود.
چرا که زیر مجموعه تیتر سطح 2 هست و سناریویِ مطلب ما هم این بود که این عنوان زیر مجموعه عنوان بالایی هست ولی یک سطح پایینتر.
پس دوباره ماوس خود را روی آن میگذارم و از منویی که باز میشود، تیترِ 3 را انتخاب میکنم و این تبدیل به عنوانِ سطح سوم میشود.
استفاده صحیح از این ساختار برایِ ایجادِ سلسله مراتب در محتوا شما مهم هست. بعنوان یک اصل بخاطر بسپارید که تمامِ عنوانهایِ اصلی شما تیترِ 2 خواهند بود و اگر زیر آن عنوانِ فرعی دارید آنها تیترِ 3 یا 4 یا 5 میشوند. اینطوری کسانی که از مرورگرهایِ text to speech استفاده میکنند میتوانند براحتی متوجه بشوند که کدام محتوا متمم و تابع محتوایِ دیگر است.

Underline (زیرخط)
خب، و سپس در نسخههایِ قدیمیتر گزینه Underline یا زیرخط را داریم که به متن زیرخط اضافه میکند.
Justify (همتراز کردن)
بعد هم دکمه Justify را داریم و گفتم خبری از دکمه یاد شده در نسخه جدید نیست که قبلاً درباره آن صحبت کردیم.
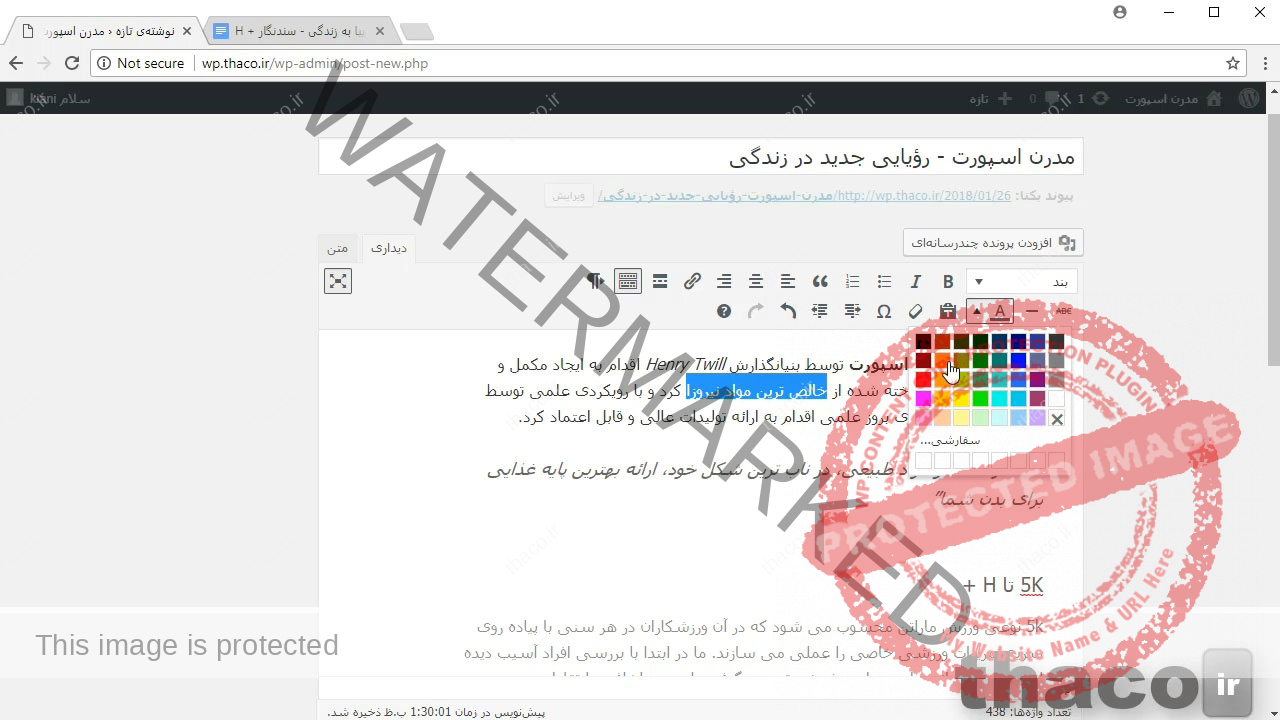
Text color (رنگ متن)
Text color یا “رنگ متن” را داریم که به ما اجازه میدهد هر متنی را هایلایت کنیم و به آن رنگ بدهیم، مثلاً بگذارید قسمتی را با رنگ نارنجی سفارشی کنیم.

Clear formatting (پاکسازی ساختار)
سپس پاست از تکست را داریم که توضیح دادیم و بعد Clear formatting یا “پاکسازی ساختار” را داریم که خیلی مفید هست.
اگر به یک متن یکسری استایلهایِ مختلف بدهید مثلاً متن مورد نظری الان نارنجی هست و احیاناً هم میتواند زیر خطدار باشد، من آنرا ایتالیک و سپس بولد میکنم و strike-through یا “خط خوردن” را هم میزنم.
زیاد جالب نشده است، میتوانم قسمتی را انتخاب کنم و رویِ Clear formatting یا “پاکسازی ساختار” کلیک کنم
تا وردپرس تمامِ استایلهایی را که به قسمت خاص اعمال کردیم پاک کند.
بنابراین همانطور که دیدید آن قسمتی که استایل و طرح بندی غیر معقولی داشت را انتخاب کردم و وردپرس همه را حذف کرد.

Special characters (کاراکتر ویژه)
سپس ابزاری داریم که James Williamson قبلاً گفته:
مهمترین ابزار در تمامِ ویرایشگرها است.
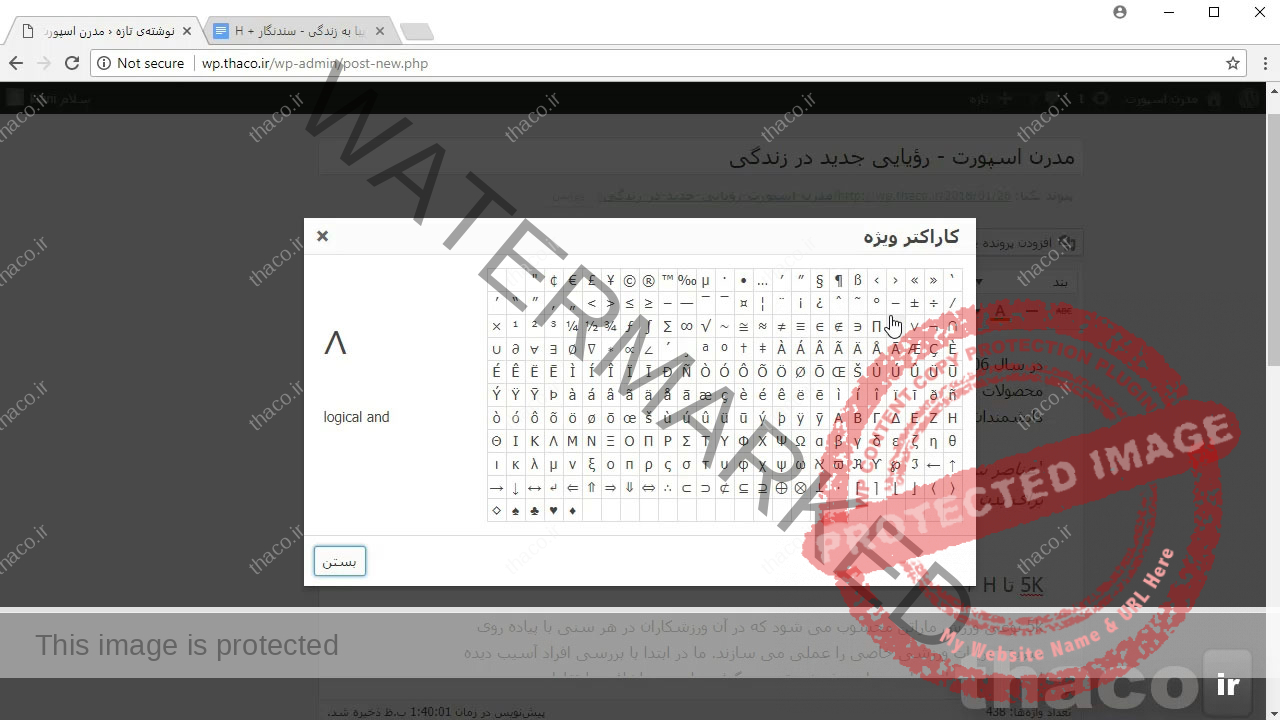
یعنی ابزارِ Special characters یا “کاراکتر ویژه”. که میتوانید با آن هر کارکترِ خاصی که در کیبورد خود ندارید را وارد کنید.
علامتِ Pi؛ یا سمبلهایِ پاراگراف یا چیزهایِ دیگر را براحتی میتوانید اضافه کنید. مثلاً اگر مقالهای در مورد دماها یا اینجور چیزها مینویسید این ابزار واقعاً مفید است؛ چرا که میتوانید علامت کوچک درجه را وارد کنید که این مورد در کیبورد شما وجود ندارد و بعد از Special characters یا “کاراکتر ویژه”

فرورفتگی
آپشنهایِ:”فرورفتگی” را داریم که می تونید با آنها محتوا را به داخل ببرید یا عملکرد برعکس آن را انجام بدهید.
اینکار برایِ ادامه طرحبندی پست میتواند مناسب باشد.
ین برایِ چیدمان خوب است اما باز هم میگویم که تمِ شما اینکار را میکند پس مواظب باشید و بعد از آن front-end سایت را حتماً چک کنید تا ببینید؛ استفاده از این ابزارها باعث بهتر شدن مطلب شده یا نه.
undo (بازانجام) و redo (بازگردانی)
در نهایت دکمههایِ undo و redo رو داریم که با آن کار را undo و redo میکنید و میبینید که آنها را با نامهایِ “بازانجام” و ” بازگردانی” دارید.
نما ویژوالی (دیداری)
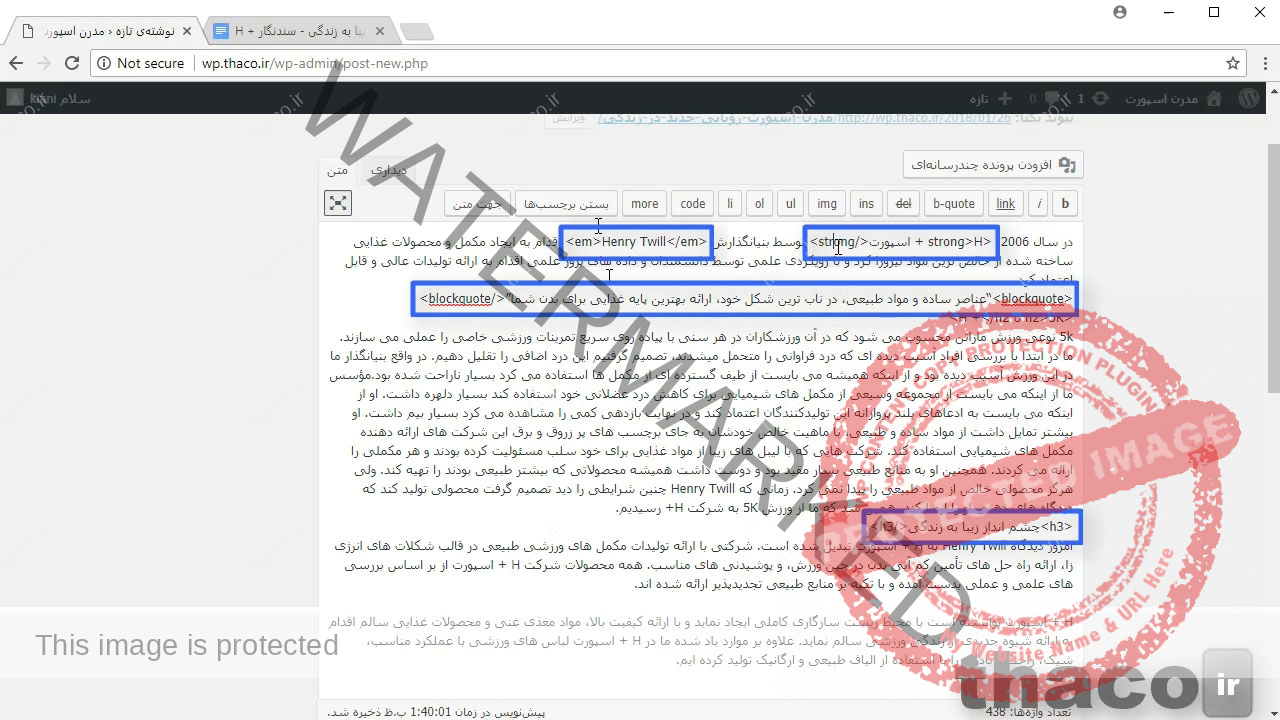
و وقتی استایلدهی و طرح بندی به محتوا شما تمام شد میتوانید از نما ویژوال یا “دیداری” به نمایِ تکست یا “متن” بروید تا ببینید برایِ مرورگر به چه صورت درمیآید.
سپس هم میبینید که برای استایل دادنِ به متن مرورگر از تگ استفاده میکند.
مثلاً متن بولد شده را در تگهایِ strong و end strong قرار داده؛ متنِ ایتالیک شده دارایِ تگهایِ em و end em هست.
block quote یا “نقل قول” را هم داریم، عنوانها و تیترها هم در تگهایِ h2 و h3 قرار دارند و غیره.

انتشار پست و مشاهده پیشنمایش
وقتی استایلِ تمامِ محتوا شما همانطور که میخواستید شد نشانگرِ ماوس را از فیلدِ ویرایشگر بیرون ببرید تا پنلهایِ دیگر را ببینیم.
بعد از قسمتِ Publish یا “انتشار” رویِ قسمتِ preview یا”پیش نمایش” کلیک کنید.
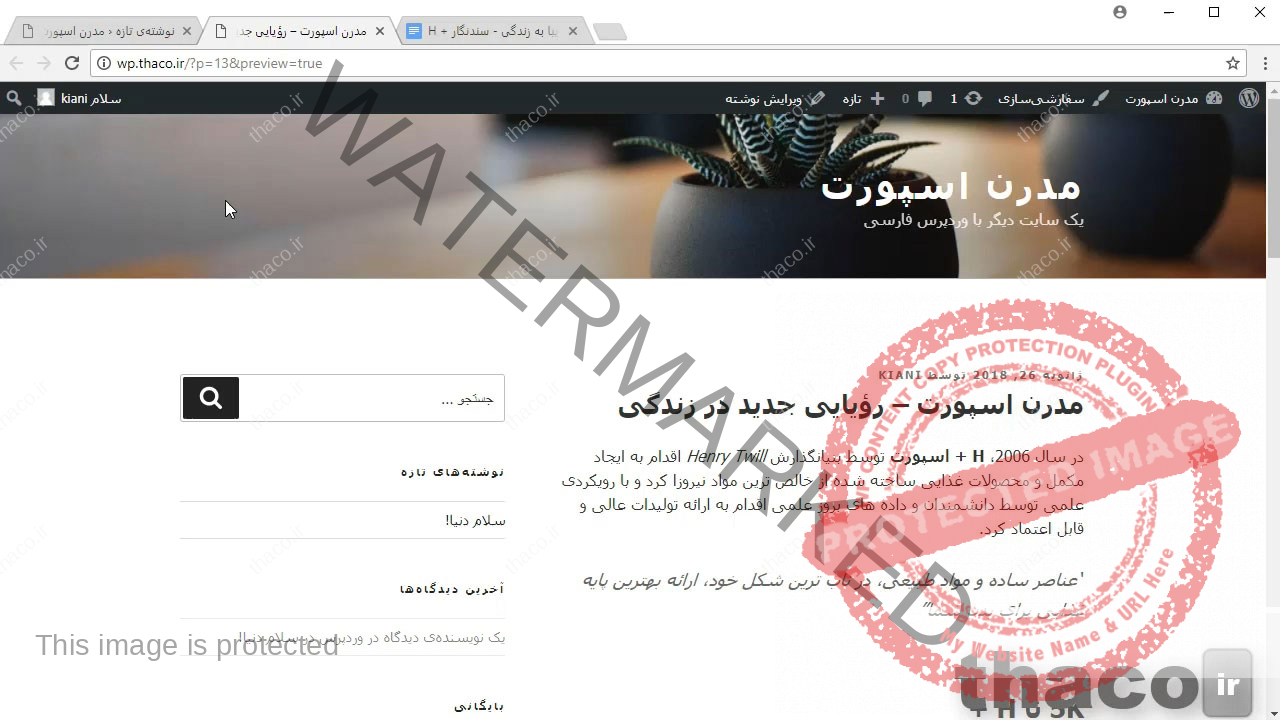
در این صورت یک پیشنمایش از پستِ شما در front-end سایت خودتان نشان داده میشود که فقط شما میتوانید آن را ببینید و در اینجا میبینید که محتوا همانطور که تنظیم و طرحبندی کردید نشان داده میشود.
ما یک عنوان، محتوا اصلی هایلایت شده، و یک نقل قول داریم و..
مثل اینکه همه چیز خوب بنظر میرسد.
نکته جالبِ این پیش نمایش؛ این هست که این پیش نمایش فقط در مرورگرِ شما رخ میدهد و فقط شما میتوانید آنرا ببینید و تا وقتی که پست شما را منتشر نکردید کسی نمیتواند به آن دسترسی داشته باشد.

جمع بندی
خب؛ همانطور که گفتم نوار ابزارِ ویرایشگرِ محتوا خیلی مهم است و بسیاری از ویژگیهایِ مهمِ این نوار ابزار در ردیفِ دوم قرار دارند. حالا دیگر میدانید چطور پستها را ایجاد کنید و با استفاده از نوار ابزارِ ویرایشگرِ متن، استایل و طرح بندی آن پست را تغییر بدهید. در ویدئویِ بعد به ویژگیهایی میپردازیم که در اینجا رد کردیم یعنی لینکها یا همان “پسوندها” را بررسی خواهیم کرد.
محمد
آموزشی مناسب برای همه فرهیختگان ناشنوا و کمشنوا؛ تا بتوانند با درآمدی مناسب در موقعیتهای شغلی متنوع بعنوان نویسنده محتوا شروع به فعالیت نمایند.
لطفاً زیرنویس این آموزش را برای دوستان یاد شده ارائه بفرمایید.
طهاکو
درود بر شما
انجام شد. از هم اکنون در کانال یوتیوب طهاکو و در مقالات سایت قابلیت مشاهده زیرنویس میسر گردید.