راهکارهای جابجایی یک تصویر به یک موقعیت جدید

در این درس از دوره آموزش وردپرس، نحوه انتقال تصویر به موقعیت جدید در ویرایشگر وردپرس به طور کامل آموزش داده میشود. این فرایند به شما کمک میکند تا تصاویر را به راحتی در صفحات و پستها جابجا کرده و آنها را در موقعیتهای دلخواه قرار دهید. با استفاده از ابزارهای موجود در ویرایشگر بلوک وردپرس، میتوانید موقعیت تصاویر را تغییر داده و آنها را با سایر محتوای صفحه هماهنگ کنید. علاوه بر این، آموزش به شما نحوه استفاده از ابزارهای Media Library و ویژگیهای آن برای مدیریت بهتر رسانهها و تصاویر را نیز ارائه میدهد. این مهارت برای کاربران حرفهای وردپرس بسیار حائز اهمیت است، زیرا کمک میکند تا ساختار صفحات و پستها را بهطور دقیقتری مدیریت کرده و تجربه کاربری بهتری فراهم آورید. در ادامه، ویدیو آموزش جامع این فرایند بهطور کامل در دسترس قرار دارد تا شما بتوانید این مهارت را بهطور عملی فرا بگیرید.
وقتی شروع به اضافه کردن تصویر به محتوا خود میکنید، همواره یک مواقعی است که تصویر را در جای اشتباهی از محتوا پستتان قرار میدهید یا وقتی تصویر را قرار دادید و در صفحه اصلی Frontend به آن نگاه کردید متوجه میشوید که بله زیاد جالب نشده و باید آنرا جابجا کنید. این سناریو که به شما گفتم یک مسأله رایجی است و همیشه با آن مواجه میشوید. خب، پس به شما نشان میدهم که چطور تصاویر را در پستها جابجا کنید.
من یک عکس در پستم دارم و وقتی پست را ویرایش میکنم و وارد ویرایشگر محتوا آن میشوم، میبینید که تصویر در این پایین قرار دارد و به نظر میرسد روش منطقی برای جابجایی سریع، این هست که روی تصویر کلیک کنم و بعد با ماوسم بیایم و تصویر را برای جابجایی آن درآگ کنم؛ همانطور که میبینید نمیشود با این روش، تصویر را جابجا کرد.
البته دلیل خوبی دارد.
در حال حاضر تصویری که اضافه کردم یک caption دارد و اگر با کلیک روی “متن” به ورژن متنی این پست نگاه کنیم، میبینید که چرا نمیتوانیم آنرا درآگ و درآپ کنیم.
این کد مربوط به تصویر است.
تصویر در داخل یک تگ anchor قرار دارد و بعد خود تصویر را داریم. که نوشته img و هر کد دیگری که آنرا اینجا میبینید.
آدرس تصویر و بقیه را داریم و اینهم انتهای تصویر است که تگ anchor را دارد.
اما تصویر چون یک caption دارد تصویر داخل این shortcode قرار دارد و میشود به این نتیجه رسید که این ابتدا caption است که در این قسمت میتوانید آنرا ببینید و این پایین هم انتها آن است.
به خاطر این قسمت از کد نمیتوانیم تصویر را جابجا کنیم، چون که اگر تصویر را جابجا کنیم از داخل caption خارج میشود و آنوقت اینطور میشود استنباط کرد که caption در یک جا قرار دارد و تصویر هم در جای دیگر و اینطوری در سینتکس وردپرس درست نیست و نمیشود. اینجا دو تا انتخاب داریم؛ میتوانید از روش کدنویسی حرفهای استفاده کنید که همه این کد تصویر و لینک و caption را برمیدارید، آنرا کات میکنید و آنرا جای دیگر پاست میکنید؛ اما اینطوری نمیبینید چطوری میشود، و نمیتوانید موقعیت دقیق آنرا حدس بزنید.
یک ترفند به شما نشان میدهم که خیلی راحتتر است.
با کلیک روی “دیداری” از این بالای ویرایشگر محتوا به تصویر داخل پستتان بروید و روی آن کلیک کنید و بعد تصویر را ویرایش کنید. برای اینکار کافی است روی گزینه “ویرایش” کلیک کنید.
فیلد caption را پیدا کنید، caption را هایلایت کنید و با دکمه کامند در مک یا با کنترل در ویندوز به همراه X کد caption را کات کنید و بعد روی “بروزرسانی” کلیک کنید.
حالا تصویر caption ندارد و میتوانید تصویر را بردارید و آنرا جابجا کنید.
حالا میتوانیم هر جایی که میخواهیم آنرا بگذاریم. مثلاً اینجا؛ پس بعد از درآگ کردن تصویر در اینجا قرار میگیرد و بعد میتوانم مجدد با کلیک روی “ویرایش” آنرا ویرایش کنم و caption را دوباره پاست کنم و در نهایت هم “بروزرسانی” را بزنم.
حالا caption و تصویر اینجا قرار دارند و همه چیز درست است.
رویِ “بروزرسانیِ” پست کلیک میکنم و با زدن روی “نمایش پست” پست را در frontend سایتم میبینم.
در ایندکس پستم اسکرول میکنم و میآیم پایین و میبینم که بله در واقع از قبلش بدتر شده. پس آنرا برمیگردانم سرِجایش.
Edit Post یا همین “ویرایش نوشته” را میزنم، در محیط ویرایشگر محتوا به پایین اسکرول میکنم، تصویر را پیدا میکنم؛ روی تصویر کلیک میکنم؛ Edit یا “ویرایش” را میزنم؛ caption را پیدا میکنم و آنرا کات میکنم؛ با گزینه “بروزرسانی” آنرا آپدیت میکنم و بعد هم تصویر را برمیدارم جایی که میخواهم آنرا قرار میدهم.
کمی محتوا خود را مرتب میکنم، و بعد مجدد روی تصویر کلیک میکنم و Edit یا “ویرایش” را میزنم و caption را دوباره پاست میکنم.
با گزینه “بروزرسانی” آنرا آپدیت میکنم و پست را هم به همین صورت با گزینه “بروزرسانی” آپدیت میکنم.
با کمک ” نمایش نوشته” پست را میبینم و حالا همه چیز درست شده.
پس اگر تصاویر معمولی دارید که در تصاویرشان caption ندارند، میتوانید در ویرایشگر محتوا وردپرس تصویر را بردارید و در داخل ویرایشگر با درآگ و درآپ آنرا جابجا کنید. و همانطور هم که دیدید اگر تصویرتان caption دارد اول باید caption را کات کنید و بعد تصویرتان را جابجا کنید و بعد دوباره آنرا پاست کنید.
یا اگر مثل من تنبل هستید و نمیخواهید این کارهای اضافی را انجام بدهید، میتوانید به راحتی روی تصویر کلیک کرده و با زدن روی این ضربدر آنرا حذف کنید.
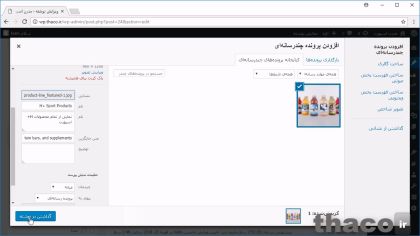
یک جای دیگر کلیک کنید، Add Media یا “افزودن پرونده چند رسانهای” را بزنید و دوباره همان تصویر را انتخاب کنید و حالا تمام آن اطلاعات مربوط به تصویر در اینجا، سمت چپ، ذخیره شده و بعد Insert into post یا “گذاشتن در نوشته” را میزنید؛ و میبینید که تصویر اضافه میشود و کافی است با کمک این آپشنهای ویژوالی موقعیت آنرا تنظیم کنید؛ نهایتاً هم با زدن روی “بروزرسانی” پست را آپدیت میکنید.
با “نمایش نوشته” آنرا مشاهده کنید و کارتان تمام میشود. پس برای جابجایی تصویر گزینههای زیادی دارید و فقط باید ببینید که کدامشان برای کار شما راحتتر و بهتر است.