چگونه وردپرس عناصر رسانه ای را مدیریت می کند

در این درس نحوه عملکرد بخش رسانه وردپرس بررسی شده است. دانش پژوهان با مشاهده این فیلم پیش درآمدی بر نحوه کارکرد بخش رسانه وردپرس را دریافت کرده و آماده ورود به سرفصل حاضر میشوند.
- توضیحات
- لیست دروس
- Q+A
فهرست مطالب
عناصر رسانه ای وردپرس
اگر از دید یک کامپیوتر به وب نگاه کنید، متوجه خواهید شد که همه چیز بر اساس متن است. اما برای ما انسانها چیزی که در مورد وب جالب است media یا همان رسانه است. یعنی چیزهایی شبیه تصاویر، صوت، ویدئو و اسناد پیشرفته. حالا که میدانید چطور متن را در وردپرس بسازید و بعد هم پستها را ویرایش و منتشر کنید؛ الان وقت آن فرا رسیده است که ببینیم چطور عناصر رسانهای به پست اضافه کنیم؟ برای اینکار باید بدانیم وردپرس چطور با عناصر رسانهای کار میکند.
انواع عناصر رسانه ای
عناصر رسانهای در وردپرس یا هر جا دیگر در وب مثل بقیه سیستمهای مدیریت محتوا موجود؛ به دو طبقه اصلی تقسیم بندی میشوند. محتوا محلی که داخل سایت آپلود شده و آنجا جریان پیدا میکنند و قرار دارند و محتوا تعبیه شده که در جا دیگر قرار گرفته.
عموماً تصاویر و اسناد در گروههای محتوا محلی یا لوکال قرار دارند و فایلهای صوتی و ویدئویی در جای دیگر قرار گرفتند. در انتها این سرفصل آموزشی درباره محتوا تعبیه شده صحبت میکنیم، پس فعلاً بیایید روی محتوا محلی تمرکز کنیم. یعنی روی تصاویر و اسناد؛ مخصوصاً تصاویر. در وردپرس میتوانید عناصر رسانهای را یا مستقیماً از داخل ویرایشگر محتوا آپلود کنید، یعنی جایی که میخواهید یک محتوا جدیدی را ایجاد کنید؛ یا اینکه بیایید و از نما و قسمت مدیا یا رسانه در پنل ادمین برای آپلود کردن یک اینچنین اطلاعاتی استفاده کنید.
پیوست رسانه ای پست ها
وقتی یک عنصرِ رسانهای آپلود میکنید وردپرس چیزی به نام پستهای ضمیمه یا Attachment برای آن عنصر ایجاد میکند.
این پست ضمیمه مثل یک پست عادی است؛ اما چند تا تفاوت مهم و حیاتی دارد. پست ضمیمه برای نگه داشتنِ تمامِ دادههای یک ضمیمه ساخته میشود؛ چیزهایی درست شبیه یک عکس، یک سند یا یک فایل رسانهای با فرمتی دیگر. این نوع پست ضمیمه یک عنوان لینک به فایل رسانهای؛ یک متن جایگزین؛ یک caption، بخشی برای توضیحات و یک لینک برای آپلود فایل رسانهای دارد. همه اینها باعث میشوند که این تصور بوجود بیاید که وقتی میخواهیم یک رسانه به پستمان اضافه کنیم، در واقع داریم یک نوع پست مجزا به نام پست ضمیمه را به پست اضافه میکنیم. مهمتر از همه یک لینک یا لینکهای رابطهای دارد که ضمیمه را به پست یا صفحهای که به آن اضافه شده وصل میکند.
پس وقتی یک عکس را آپلود و به پست اضافه میکنید در واقع دارید یک پست ضمیمه برای عکس میسازید و از داده آن پست ضمیمه در داخل پست اصلی؛ برای نشان دادن تصویر در آن پست استفاده میکنید و وقتی آن پست ضمیمه برای آن سند رسانهای ضمیمه، ایجاد شود؛ میتوانید آن تصویر خاص با همان داده را به راحتی به پستهای دیگر هم متصل کنید بدون اینکه مجبور باشید دوباره آن سند ضمیمه چند رسانهای را، آپلود کنید. با این عملکرد هر تصویر در یک پست ضمیمه مستقل برای آن پست جدید قرار میگیرد و تا زمانی که آن پست وجود داشته باشد، بطور مستقل برای آن پست هم قابل تعریف خواهد ماند.
وردپرس چه سایزهایی از تصویر آپلود شده میسازد؟
وقتی یک تصویر را آپلود میکنید وردپرس فقط آن تصویر را ذخیره نمیکند؛ بلکه ورژنهای مختلفی از آن تصویر هم میسازد. به غیر از تصویرِ اصلی یک تصویرِ بزرگ یک تصویرِ متوسط و یک تصویرِ بند انگشتی مربع شکل یا همان یک thumbnail را میسازد. وقتی یک تصویر به صفحه یا پست اضافه میکنید، میتوانید یکی از این سایزها را انتخاب کنید و تصمیم بگیرید که کدامشان برای استفاده شما بهتر است و وردپرس فایل تصویری مناسب را با این عملکرد اتوماتیک یعنی ایجاد انواع اندازهها از تصویر، برای آن سایز دلخواه فراهم میکند و این واقعاً جذاب است. اندازههای تصویری که ساخته میشوند تا قسمتی توسط تم کنونیای که فعالش کردید و تا قسمتی توسط سیستم مدیریت محتوا وردپرس و تا قسمتی هم توسط شما کنترل میشود.
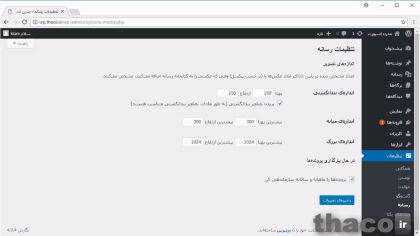
بخش تنظیمات رسانه وردپرس
با اینکه توصیه نمیکنم، اما میتوانید به “تنظیمات” و بعد “رسانه” بروید و اندازههای تعریف شده برای تصاویری که قرار است در آینده آپلود شوند را تغییر دهید.
در این سرفصل آموزشی به اضافه کردن تصویر به پستها و صفحات؛ مدیریت آیتمهای رسانهای و تعبیه کردن محتوا خارجی خواهیم پرداخت.
